AWSクラウドで スケーラブルWebサイト を構築する(その1)
以前の投稿で、AWSアカウントの開設から、VPCネットワークの構築、EC2インスタンスの起動、Wordpressサイトの構築、Route53の設定、デジタル証明書の登録、ElasticLoadBlancingの設定、SSL化の調整といったところは投稿していますが、AWSのホームページの初心者ハンズオンにある「スケーラブルウェブサイト構築編」の内容をベースとして、ハンズオンでは実施していないSSL化行うところまでやってみました。
内容がかなり長くなってしまうので、分割して載せていきますので、今回はその1回目です。
AWSアカウントの開設からIAMユーザの登録、MFA登録
チェックポイント
以前の投稿で以下をあげております。
- こちらの手順では、ベーシックプランを選択していますが、現在私は開発者プランを契約しています。
月29$かかりますが、サポートセンター画面からケースを作って、技術的なサポートが受けられます。
先月は4ケース作りましたが、すべて丁寧な解説が返ってきて、すごく助かっています。
開発者プランでは、即日、返答が返ってはきませんが、1週間以内には納得する答えが得られます。
実際、長年間違った解釈をしていた機能や、教えてくれなければずっと時間を食っていたであろうトラブルに解決できたこと、それなりのスキルが得られるのでお勧めです!!
- 最近投稿したものですが、こちらにIAMユーザを登録して、Administratoraccess権限を与えています。
また、セキュリティのために、そのIAMユーザにMFAを登録する手順にしています。
MFA登録は、AWSアカウントのRootユーザに行う手順ですが、以下の2つの投稿をしております。
これをIAMユーザでログインした上で、同じ手順を実施すればOKです!!
VPCネットワークを設定する
VPCネットワークを構築する手順は、以前にこちらで投稿しています。
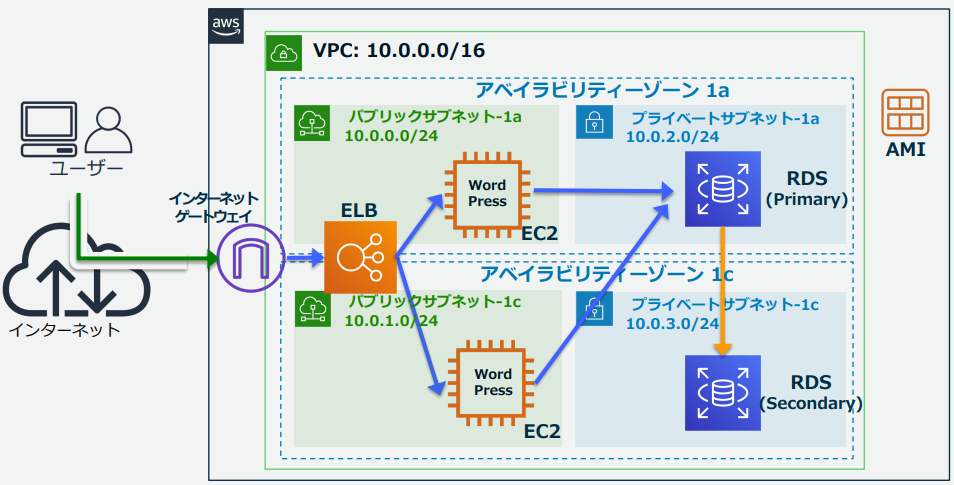
今回のシナリオでは、データベースを「RDS(MySQL)」で構築しますので、VPC内を「パブリックVPC」とデータベースを置く「プライベートVPC」に分けます。また、アベイラビリティゾーン2つに分けた冗長化構成を取ります。図で見ると下のような感じでいきます。

これから出てくる構築イメージでは
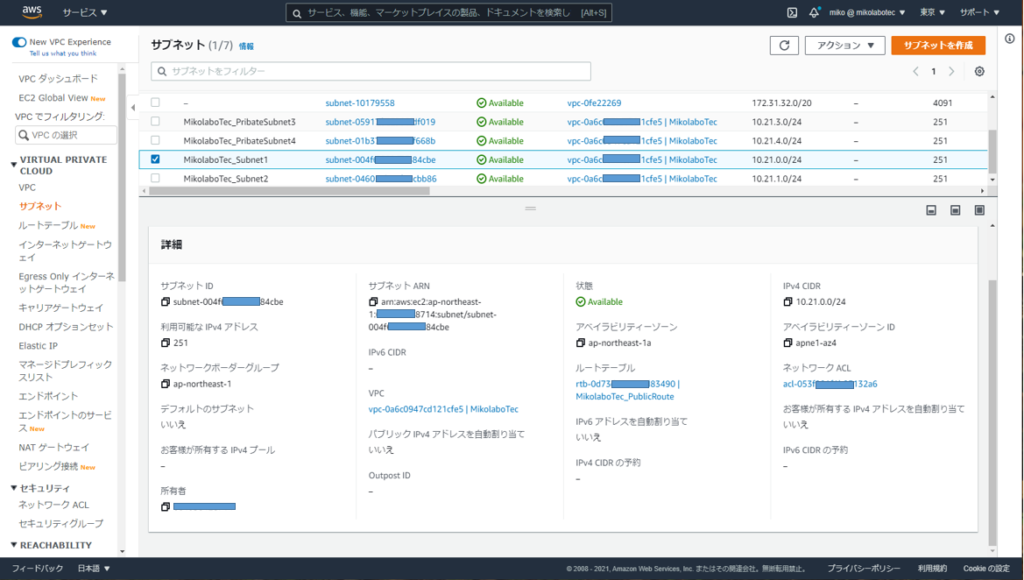
- パブリックサブネット1a:MikolaboTec_Subnet1(10.21.0.0/24)
- パブリックサブネット1c:MikolaboTec_Subnet2(10.21.1.0/24)
- プライベートサブネット1a:MikolaboTec_PrivateSubnet3(10.21.3.0/24)
- プライベートサブネット1c:MikolaboTec_PrivateSubnet4(10.21.4.0/24)
になっています。

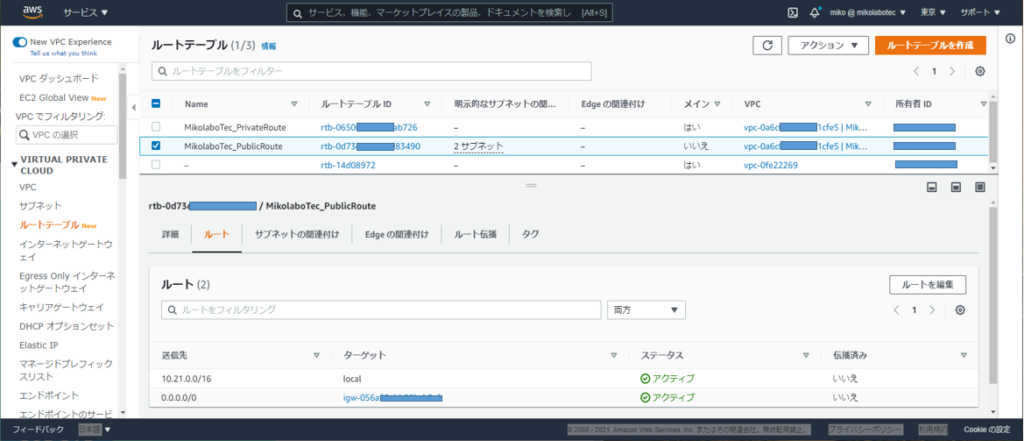
そして、ルートテーブルは下のように作りました。

ハンズオンのシナリオでは、VPCウィザードで「1個のパブリックサブネットを持つVPC」でサブネットを4つ作ります。
ここでの注意点は、VPCウィザードでVPCを作っていくと、最初に作ったVPCはデフォルトで、インターネットゲートウェイを使ってインターネットと通信できるように設定されますが、2個目からはプライベートだけの通信となるようです。
したがって、1、2個目はパブリックサブネットにする手順の場合、2個目のサブネットに対しては、 インターネットゲートウェイ をターゲットとするデフォルトルートをルートテーブルに登録する必要があります。
(上記の画面イメージで下部にルートタブを開いて、送信先が「10.21.0.0/16」の下に「0.0.0.0/0」でターゲットが インターネットゲートウェイ になっているのですが、このエントリは手動で登録しました)
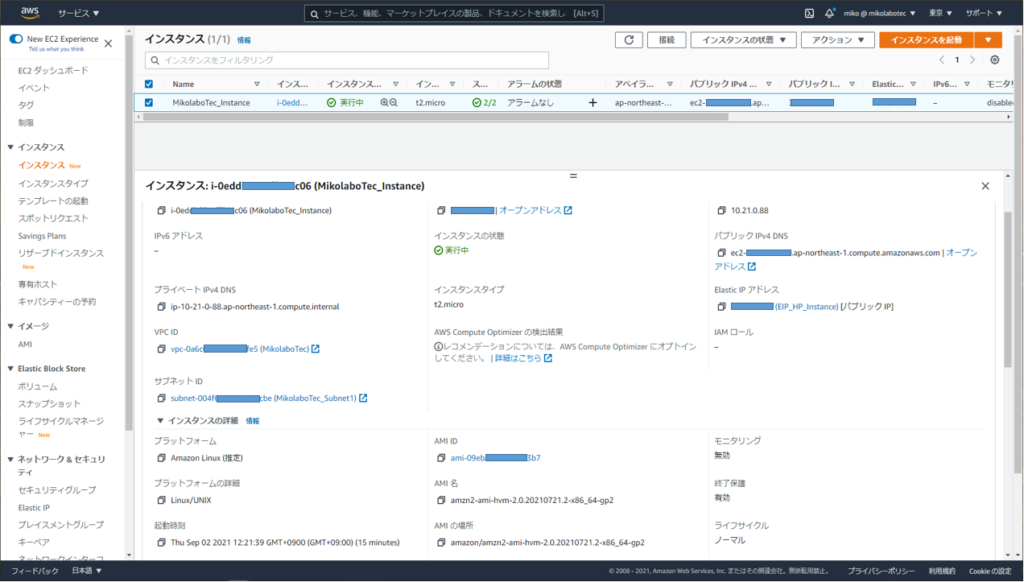
ECインスタンスの起動
WordPressを使って、Webサイトを立てるEC2インスタンスは、一番上に出てくる「Amazon Linux 2 AMI (HVM), SSD Volume Type」の無料枠(t2.micro)を使いました。
AmazonLinux2 の初期手順については、
AWSでEC2インスタンス(Amazon Linux 2)を起動する
AmazonLinux2 に LAMPをインストールし、WordPressをセットアップ
で投稿していますが、
以前の手順では、3番目の投稿内容で「AmazonLinux2 に LAMPをインストールし、WordPressをセットアップ」で、
「php7.2 Amazon Linux Extras リポジトリ」と「lamp-mariadb10.2-php7.2」 をインストールして、LAMP環境を構築しているのですが、これだとPHPのパージョンが7.2と少し古いのです。
(AWSのホームページで調べるとLAMPで最新の7.4のものは無い模様)
今回はRDSを使うので、 「lamp-mariadb10.2-php7.2」 は使わずに、以下のハンズオンで用意されていた手順を使います。
これだとPHPが最新の7.4でいけます!!
#!/bin/bash
yum -y update
amazon-linux-extras install php7.4 -y
yum -y install mysql httpd php-mbstring php-xml
wget http://ja.wordpress.org/latest-ja.tar.gz -P /tmp/
tar zxvf /tmp/latest-ja.tar.gz -C /tmp
cp -r /tmp/wordpress/* /var/www/html/
chown apache:apache -R /var/www/html
systemctl enable httpd.service
systemctl start httpd.service
EC2インスタンスの起動完了!!

RDS構築
❶セキュリティグループは先に作っておきます。インバウンドの設定で以下を登録します。
「タイプ」は「MYSQL/Aurora」で、「Protocol」は「TCP」で、「Port Range」は「3306」
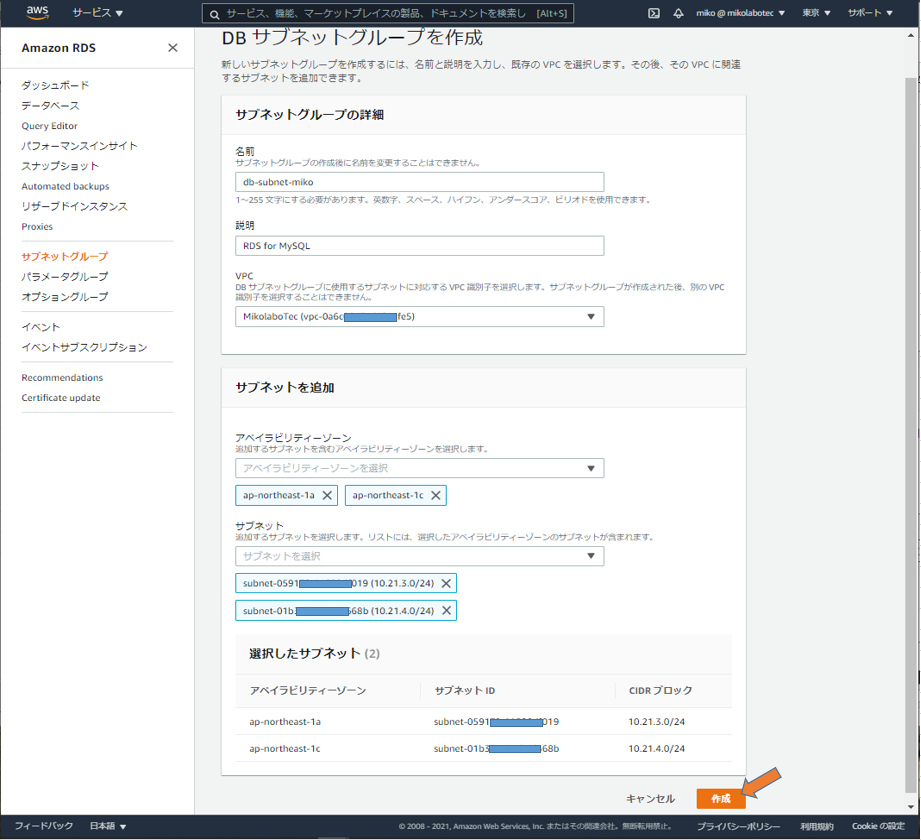
❷サブネットグループを作成します
先ほど作ったVPCを指定し、アベイラビリティソーン、プライベートサブネットを指定します。

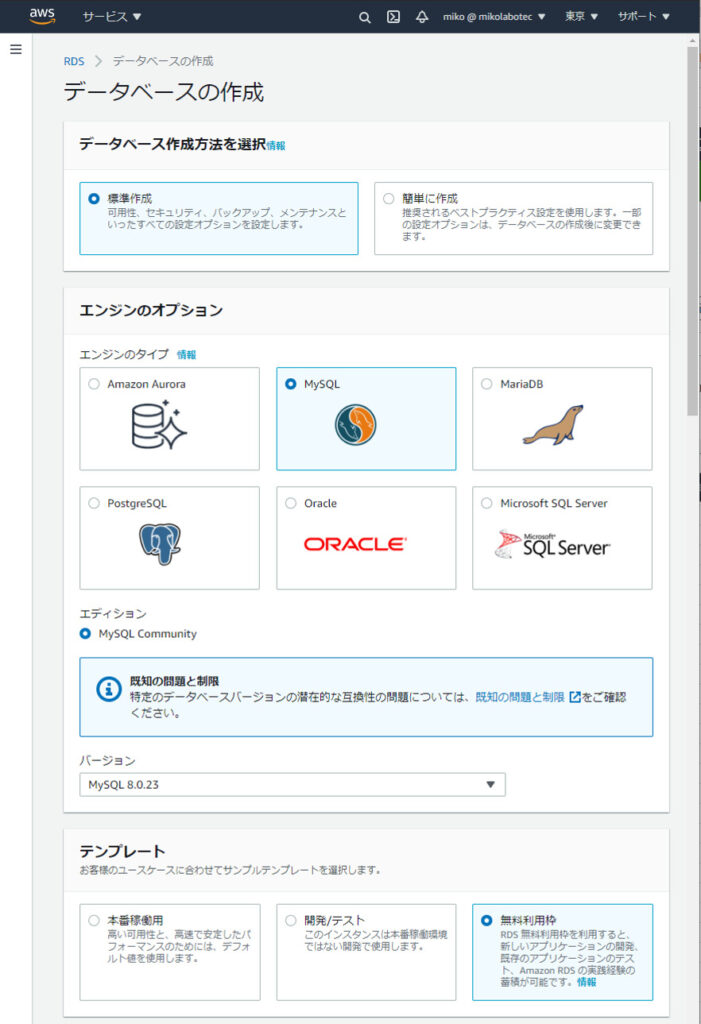
❸データベースを作成します。
RDSダッシュボードから左欄で「データベース」を指定し、「データベースの作成」をクリック

今回は無料利用枠を使います。さらに下にスクロール。

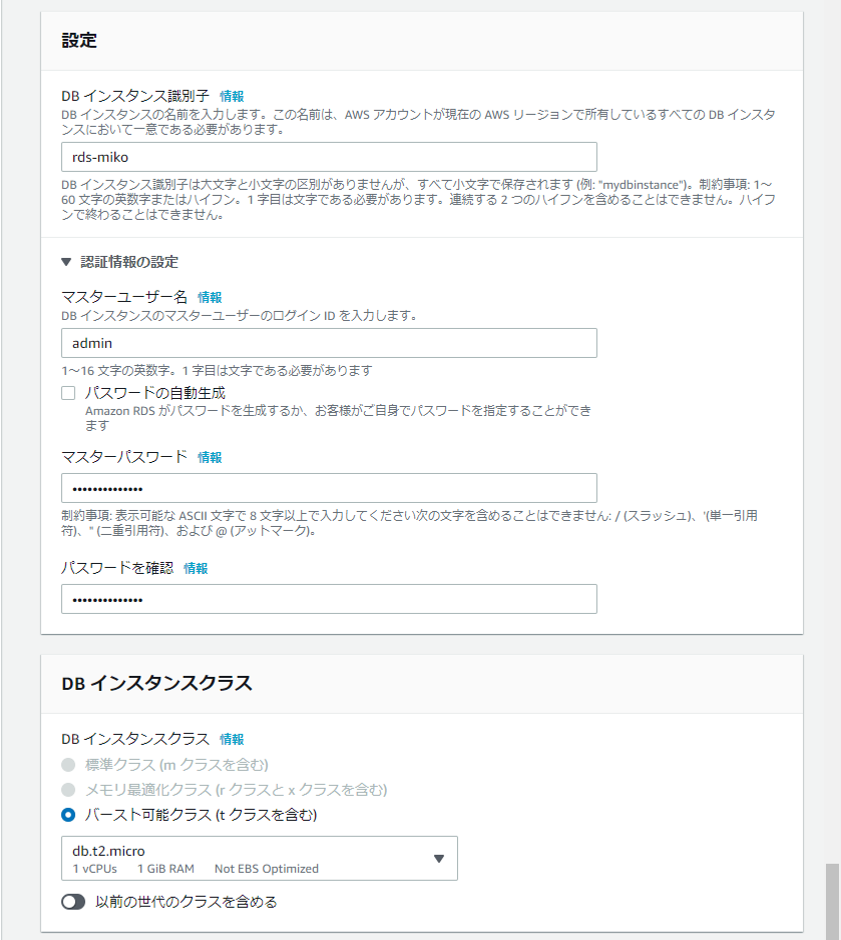
ユーザ名、マスターパスワードはWordpressセットアップで使用するので、メモします。
DBインスタンスクラスはデフォルト。 さらに下にスクロール。

ストレージもデフォルト。可用性と耐久性もデフォルト。(後でマルチAZにします) さらに下にスクロール。

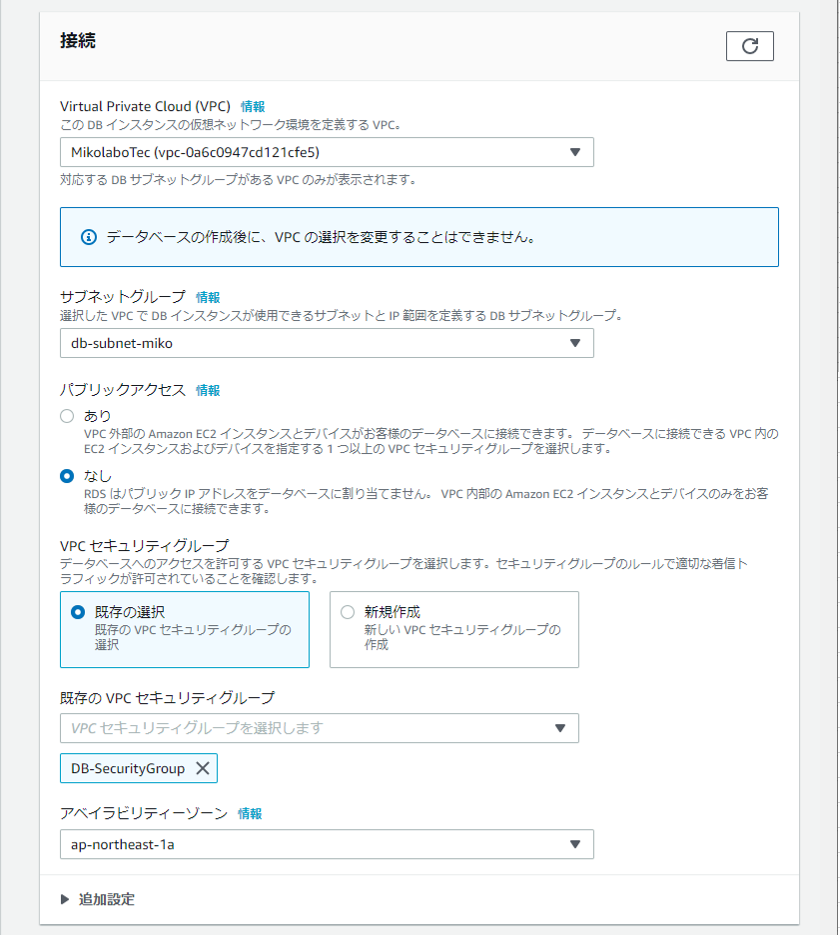
サブネットグループは事前に作成したものを設定。
パブリックアクセスは「なし」を設定。
VPCセキュリティグループも 事前に作成したものを設定 。
さらに下にスクロール。

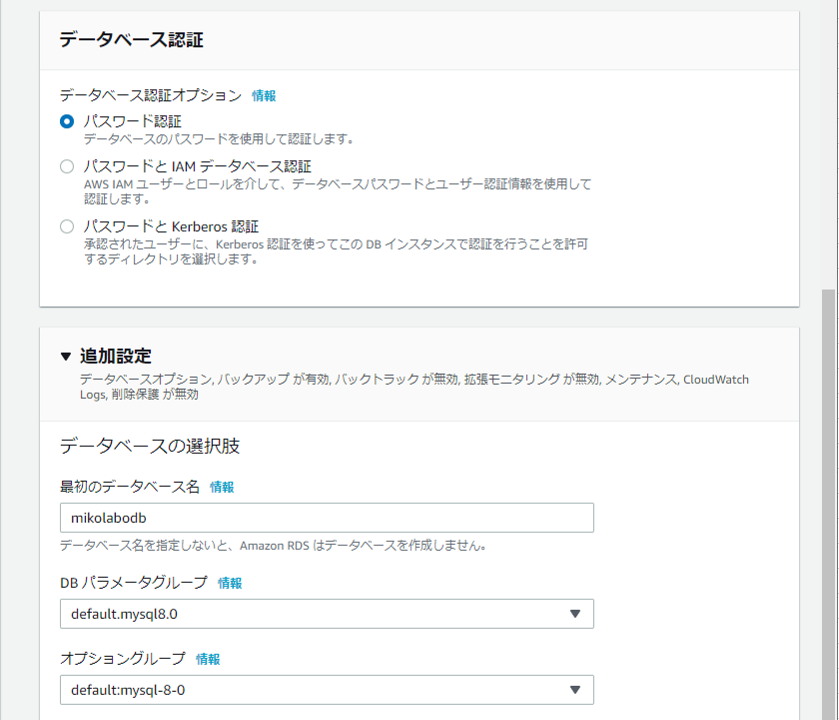
「パスワード認証」を選択。 データベース名はWordpressセットアップで使用するので、メモします。
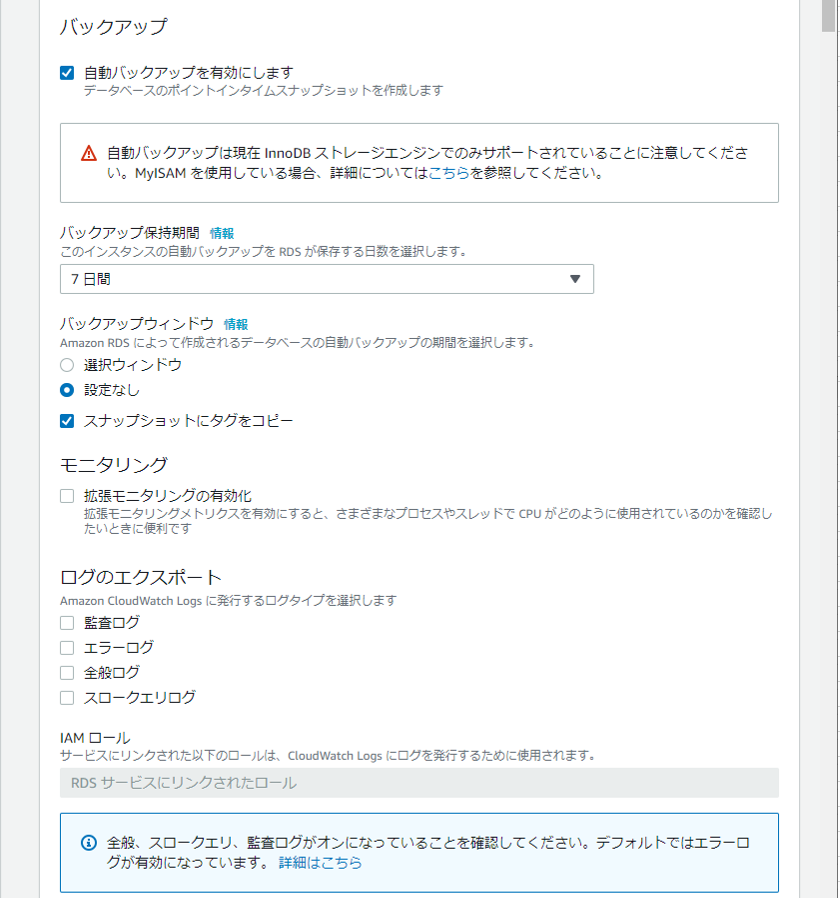
さらに下にスクロール。

さらに下にスクロール して、「データベースの作成」をクリックします。
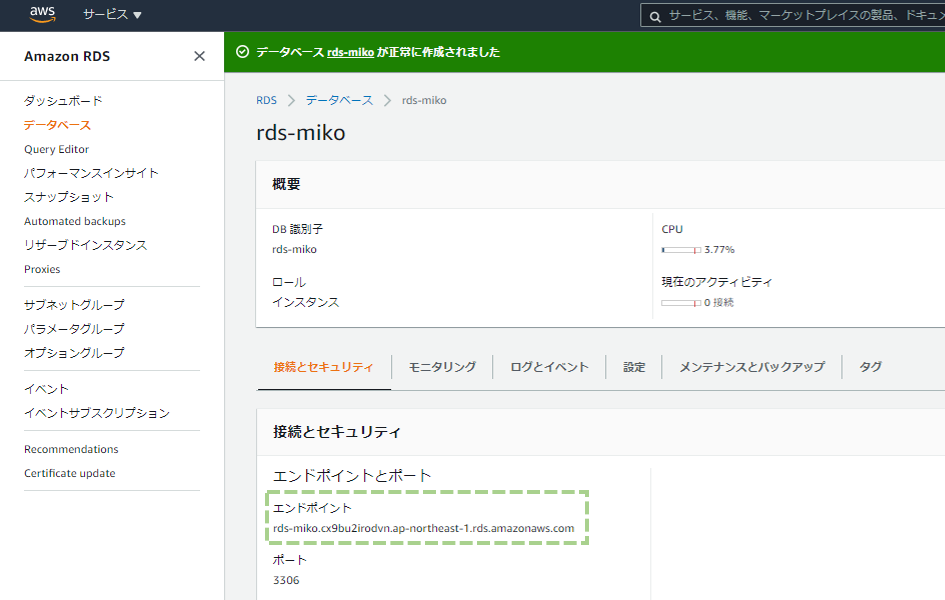
「データベースが作成されました。」とメッセージ出力されます。

画面下部の「エンドポイント」はWordpressのインストール作業で指定するので、メモします。
Route53のセットアップ
ハンズオンでは、自ドメインを指定してURLからインターネットアクセスができるようにはしていませんが、Route53にセットアップします。
以前の投稿では、以下を投稿していますが、
お名前.com などでも購入できますが、AWSで購入するとドメインの更新時に特に操作が必要ないし、サーバ証明書もAWSで登録するとRoute53へのCNAMEレコードも用意してくれるなどラクチンなのでおススメです!!
また、Route53のセットアップについても投稿しています。
今回は、ホストゾーンを作成し、(NSレコードとSOAレコードはゾーン生成時に一緒に作成される)Aレコードを追加します。
そして、HTTPのURLでテストしてから、SSL化しますが、この時、AレコードをELBのエイリアスに変更します。
(ELB環境では、AレコードのElasticIPアドレスをELBを表すエイリアスに変更します)
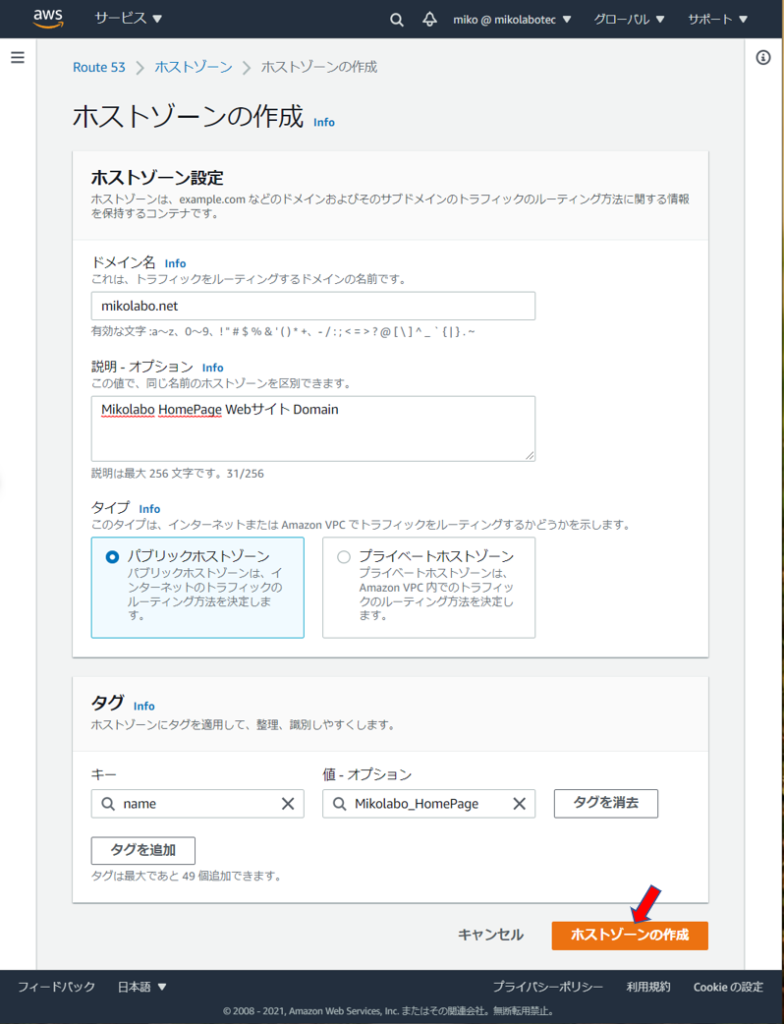
ホストゾーンを作成します。

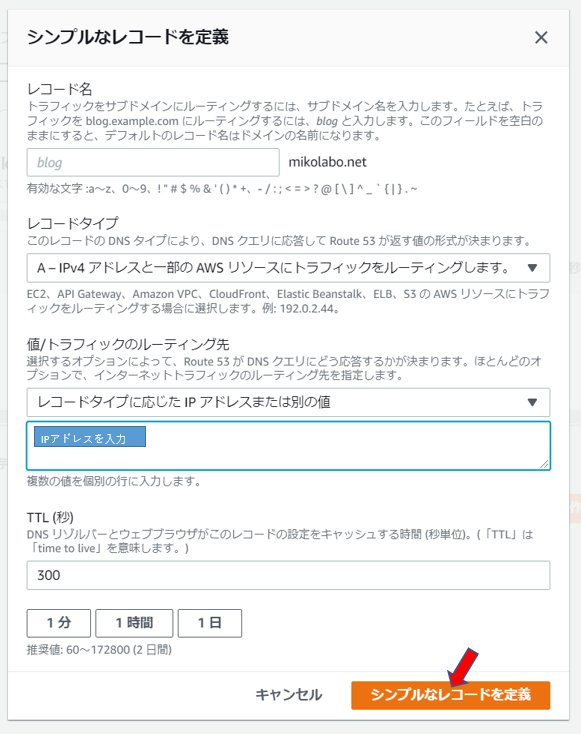
Aレコードを追加します。

サーバ証明書をACMで用意する
SSL化するときに必要になるサーバ証明書も、AWSで用意できます。
ちなみに、AWSで用意するサーバ証明書を使うには、ELBか、Cloudfrontに登録します。今回はELB環境でいきます。
こちらも以前、以下に投稿しています。
AWS Certificate Manager (ACM) により、SSL/TLS 証明書を発行して使用する
- AWSの検索窓に「acm」と入力して、AWS Certificate Manager (ACM)の画面に行きます。
- 「証明書のプロビジョニング」の「今すぐ始める」をクリック
- 「パブリック証明書のリクエスト」を選んで、「証明書のリクエスト」をクリック
- ドメイン名の追加で、ドメインURLを登録
当サイトの場合だと「*.mikolabo.net」と「mikolabo.net」をドメイン名の入力欄に追加して、「次へ」 - 「DNSの検証」で「次へ」
(Eメールの検証よりも簡単だと思われる) - タグの追加は好みで実施する(私は目印になるので、あちこちで設定している)
- 設定内容を確認して、「確認とリクエスト」をクリック
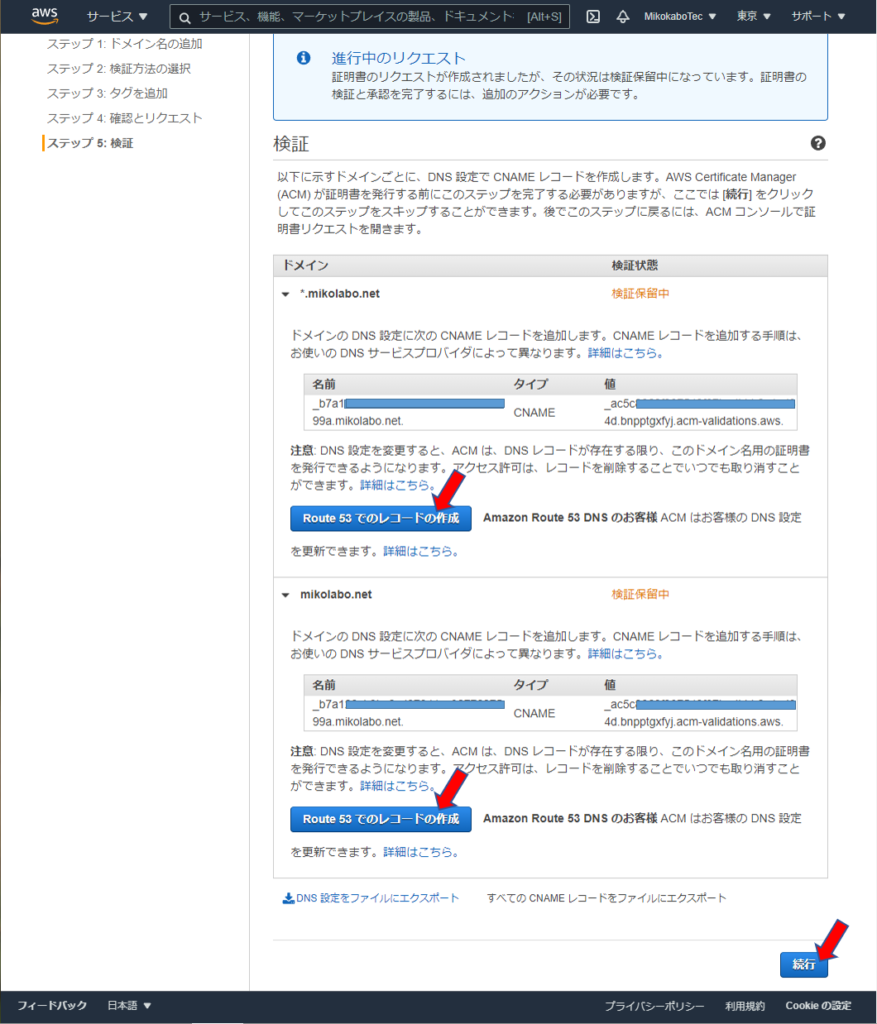
- ここでステータスは「検証保留中」になるが、Route53に登録しなければならないCNAMEレコードが生成されるのでこれを登録するために、「Route53でのレコードの生成」を2つクリックして、「続行」をクリック

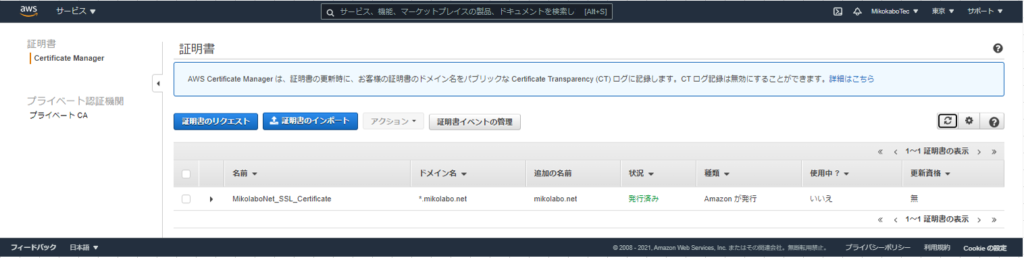
- 時間がかかるが、「検証保留中」が「発行済み」に変われば任務完了!!
(ちなみに時間かかるときは1日ぐらい経ってから発行済みになっていた)

次回は、ElasticLoadBlancingの設定からSSL化を扱います。