Amazon Sumerian チュートリアル:家具配置した部屋で、照明スイッチON/OFF
AmazonWebサイトで公開されているTutorialsに忠実になぞってみます。
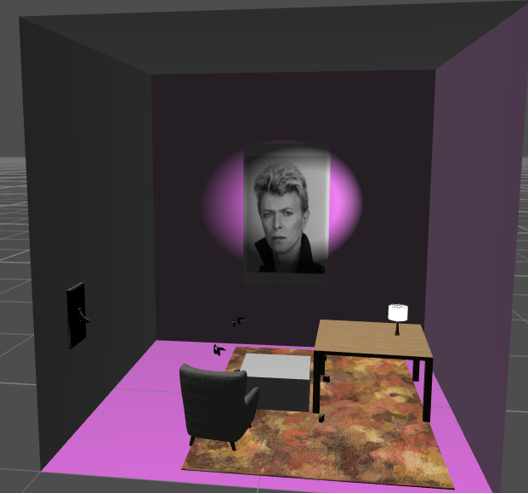
本チュートリアルでは、Sumerianの基本の多くをカバーし、最終的には、照明スイッチ付きの家具を配置した部屋で、ライトスイッチのON/OFFで、ライトを灯けたり、消したりします。
※ このチュートリアルではHTML3Dを使用しますが、この演習の結果はVRでは完全にはサポートされません。
【チュートリアル手順】
- プリミティブエンティティで部屋を作成する(ボックス)
- 照明の基本をカバーする
- アセットライブラリからエンティティをインポートします
- オブジェクトの配置と移動
- ステートマシンを使用してインタラクティブな動作を作成する
- 基本的なアニメーションを追加する
はじめに:新しいシーンの作成
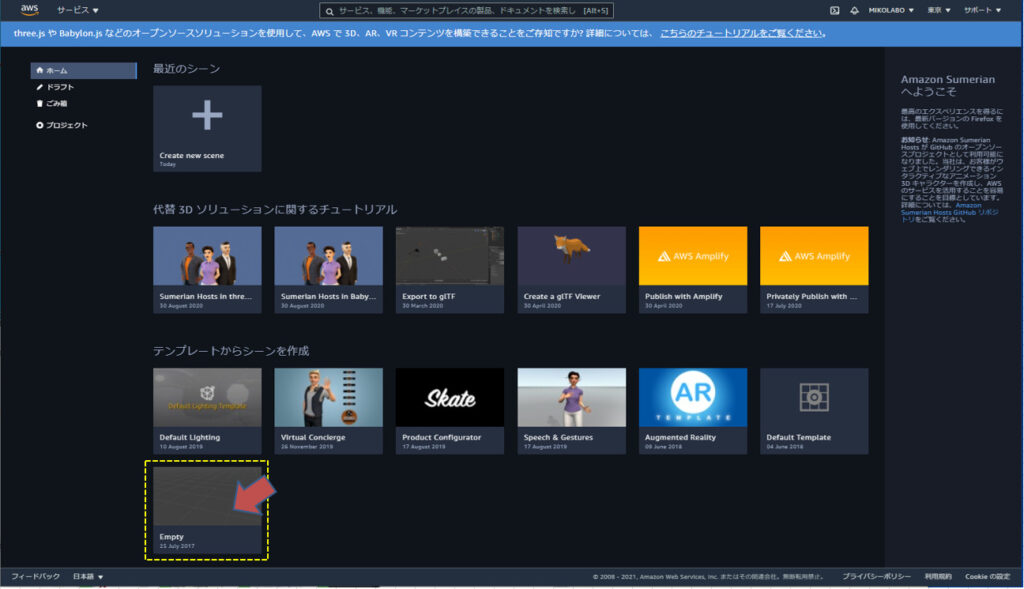
AWSマネージメントコンソールからAWSアカウントにログインし、Sumerian DushBoardを開く。
サイトイメージでは、テンプレートの「Empty」からシーンを生成している。

ステップ1:ボックスとライトを追加する
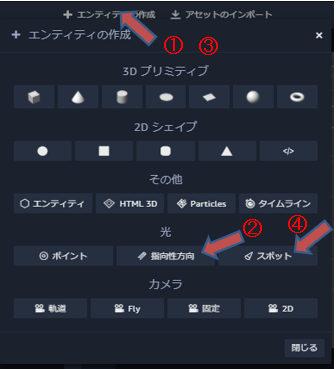
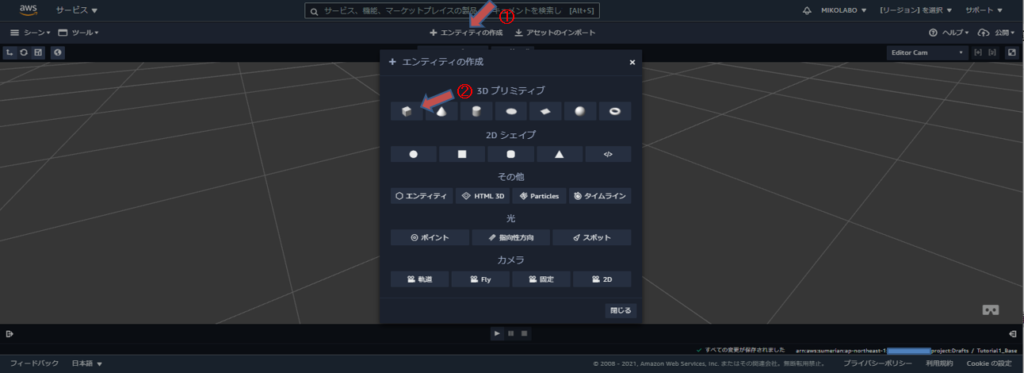
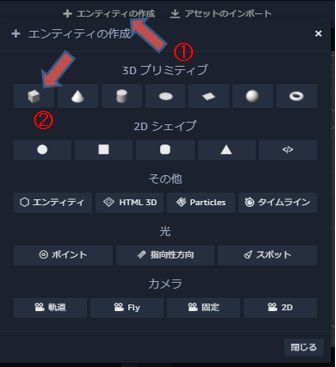
ボックスを1つとライトを3つ(ポイント、方向、スポット)追加します。まず、ボックスです。

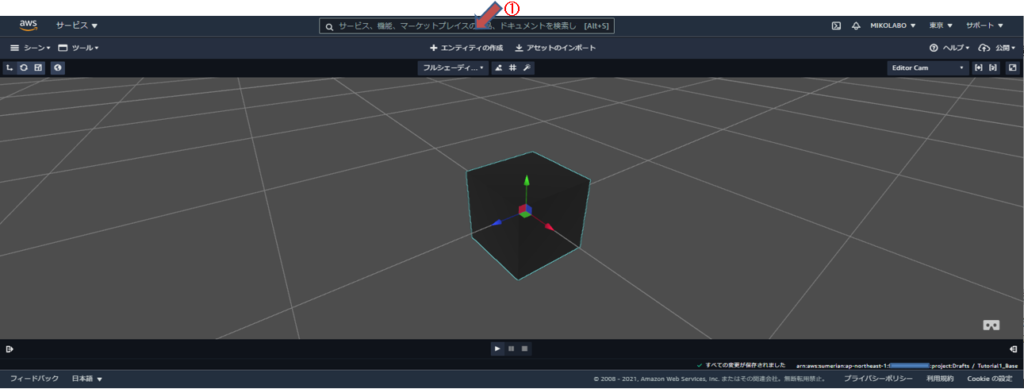
ボックスがCanvasに表示されました。次に、3つのライトエンティティを追加します。
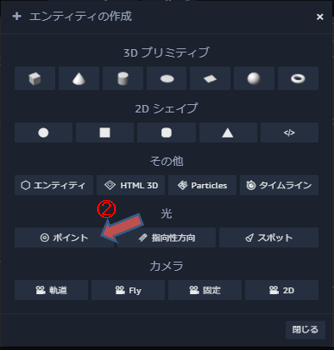
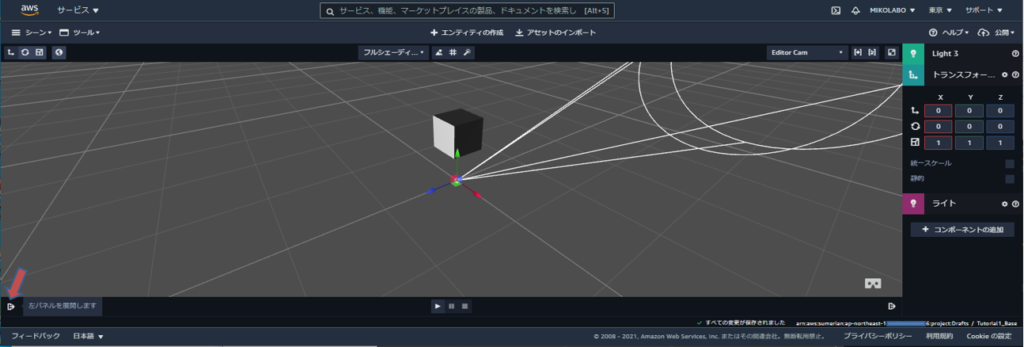
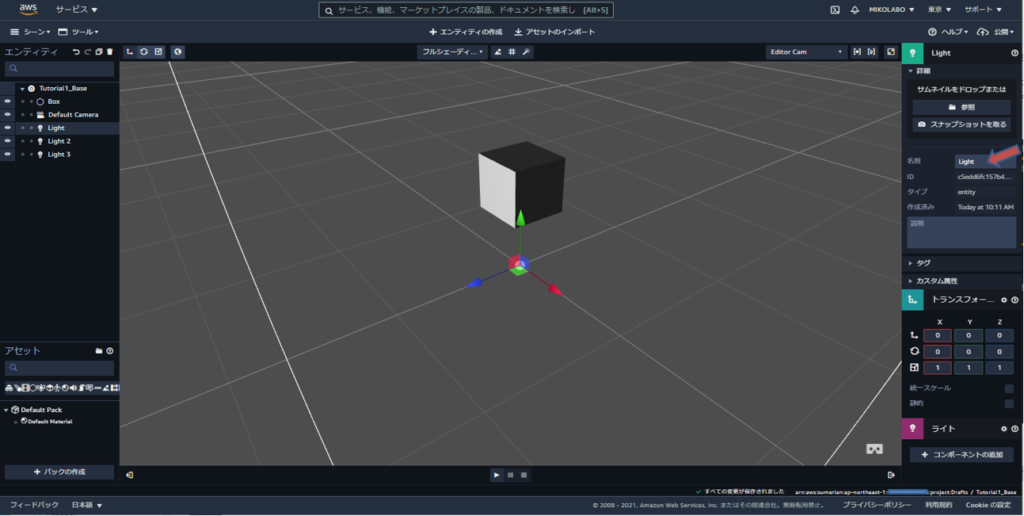
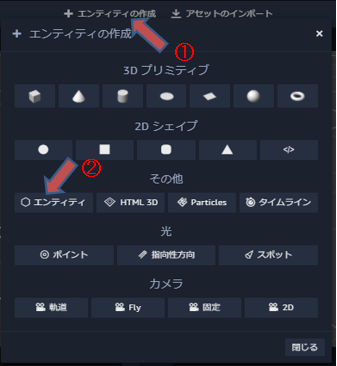
「光」カテゴリの下で、ポイントライトを追加することから始めましょう。

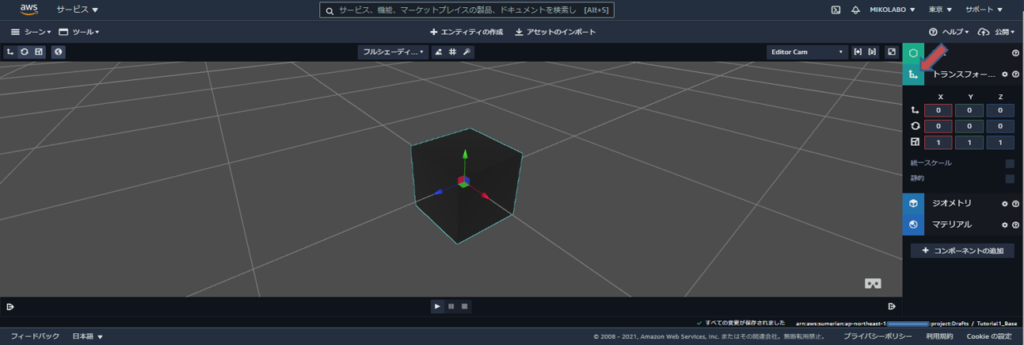
右パネルを展開します。

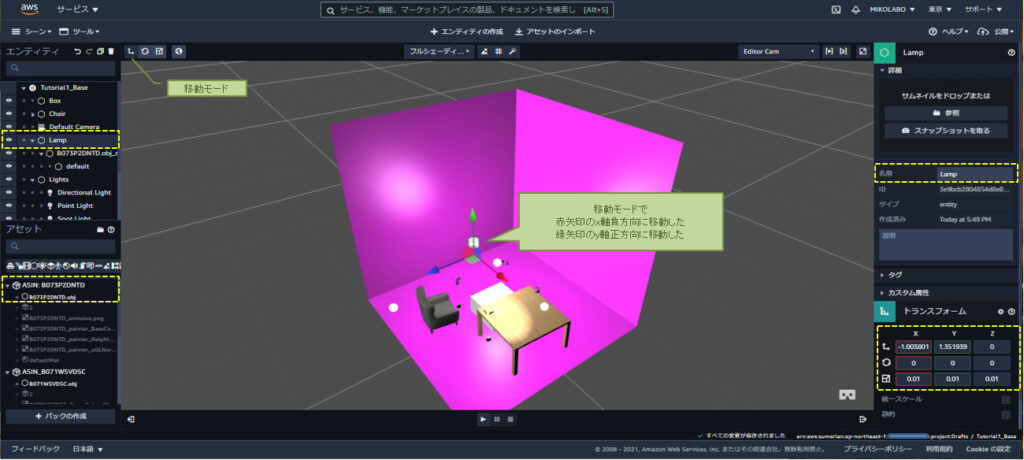
エンティティにアタッチされているハンドル(つまり、色付きの矢印)をクリックしてドラッグするか、
コンポーネントの数値を手動で変更することにより、エンティティの位置を変更します。

トランスフォームをクリックし、エンティティの位置、回転角度、拡張サイズを設定します。

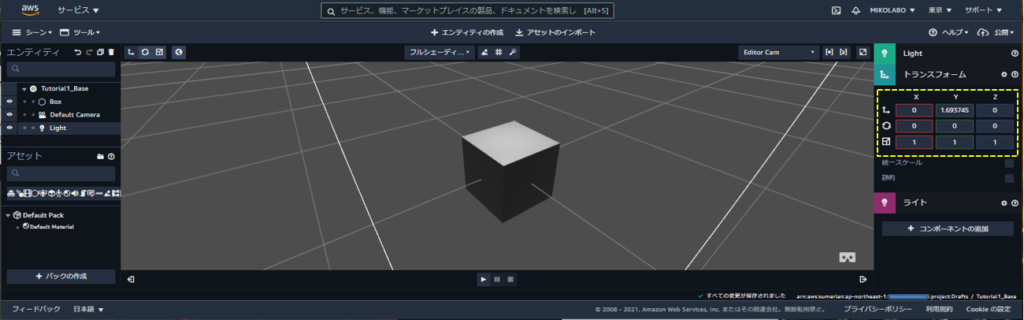
左パネルを展開します。

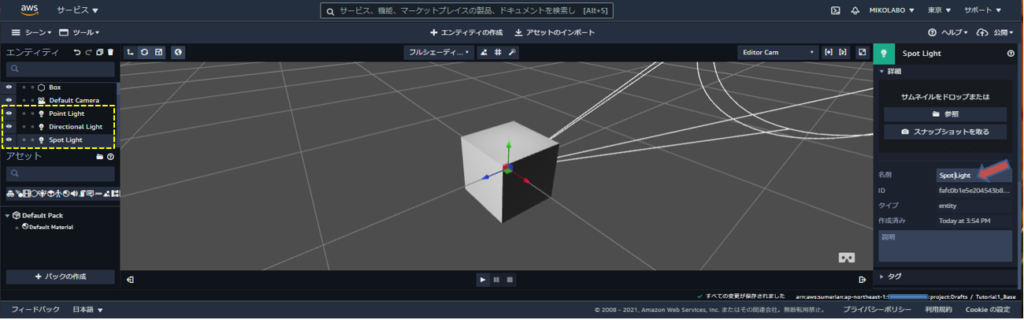
エンティティパネルで各ライトを選択し、右側のインスペクターパネルで一番上のコンポーネントを選択して、ライトエンティティの名前を変更します。

ライトの種類(ポイント、方向、スポット)に応じて、各ライトの名前を変更します。
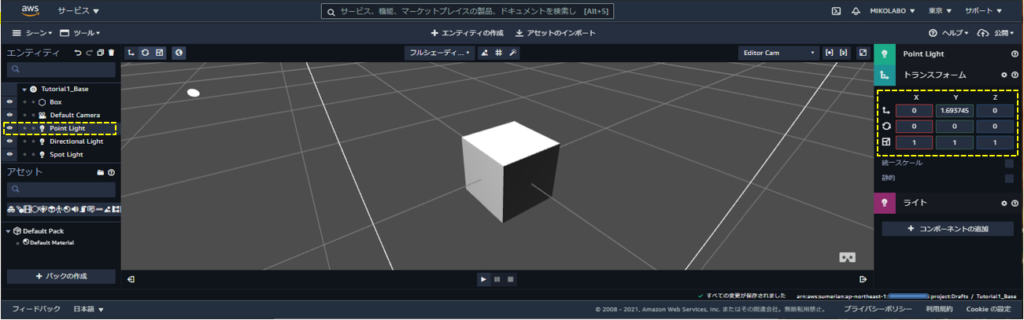
ライトを以下の変換値を使用して配置します。
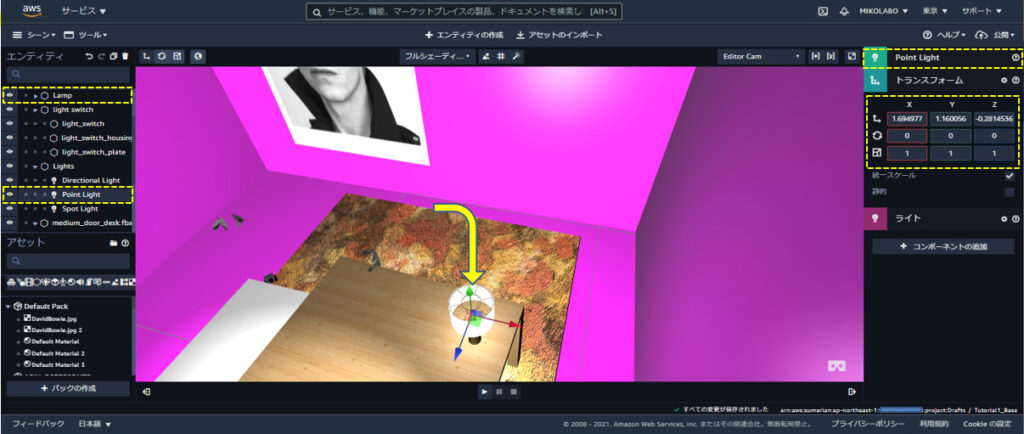
(Point Light)

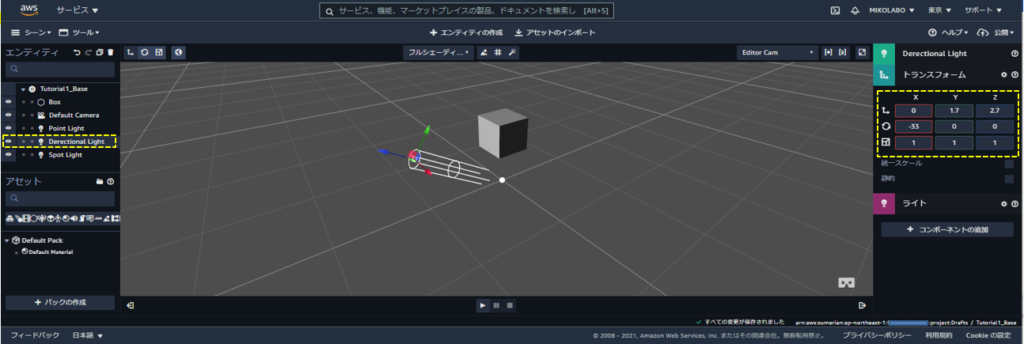
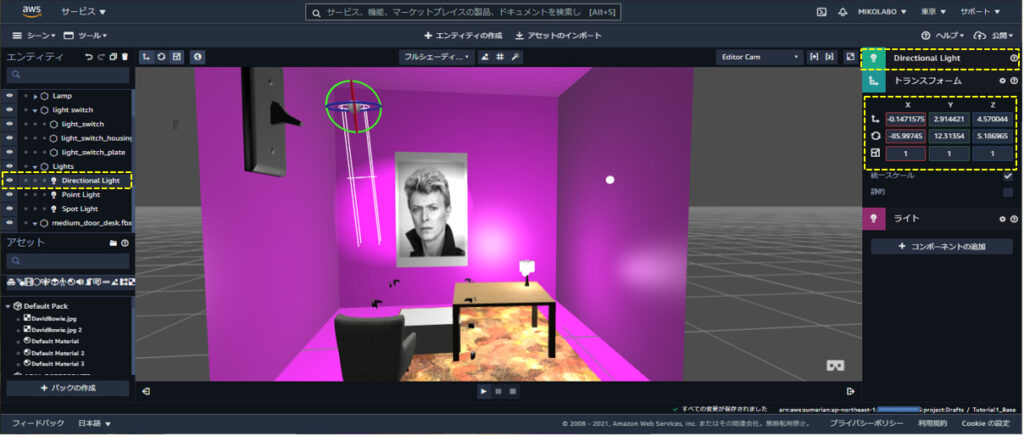
(Directional Light)

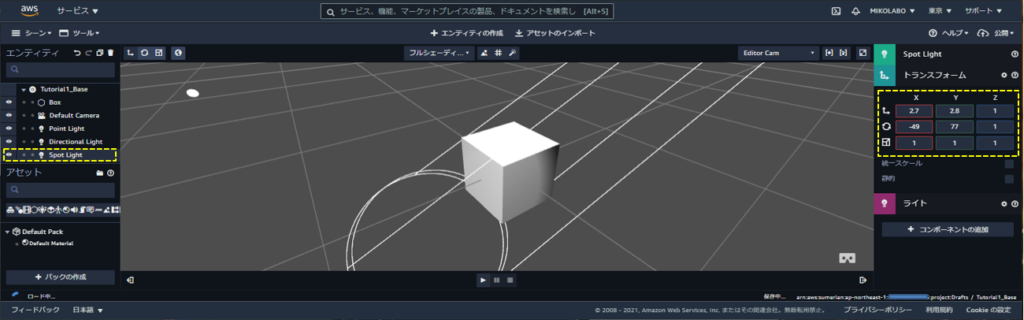
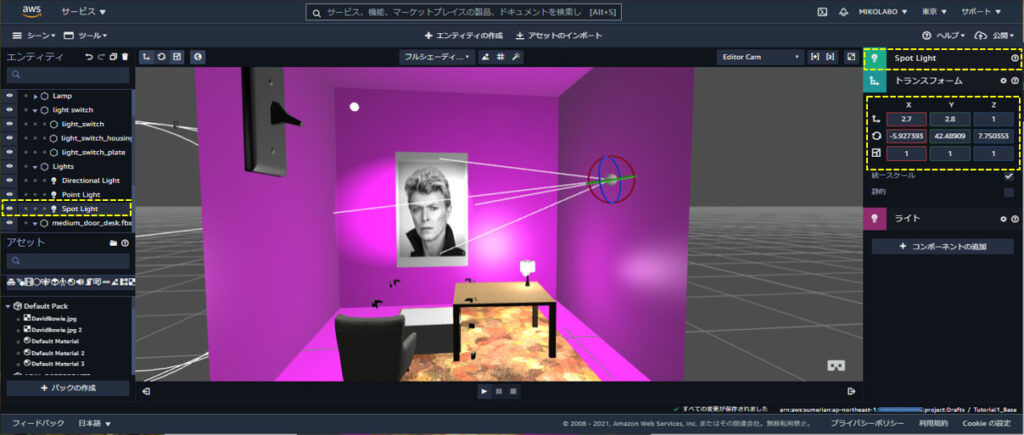
(Spot Light)

ライトに関する注意:
方向ライトの場合、平行移動値(シーン内の位置座標)はシーン内のオブジェクトへのライトのキャスト方法に影響しませんが、回転値はライトキャストに影響します。
逆に、ポイントライトの場合、回転値はライトキャストに影響を与えませんが、平行移動値はライトキャストに影響を与えます。
スポットライトは、回転と平行移動の両方の影響を受けます。
と書いてありますが、それぞれのライトの特徴からして、当たり前なことを言っています。最後に、すべてのLightエンティティを、1つの親エンティティにグループ化します。
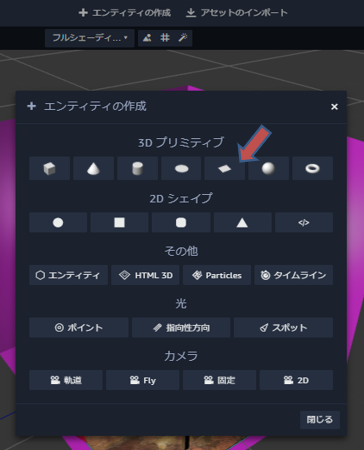
「エンティティの作成」から、空のエンティティを追加します。

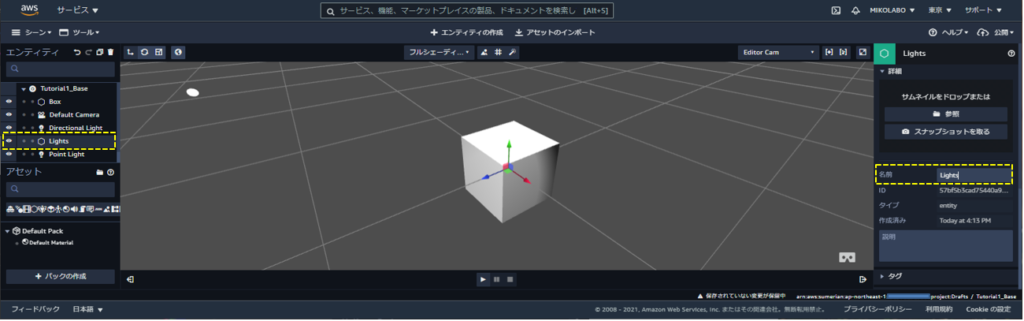
空のエンティティの名前を「Lights」にします。


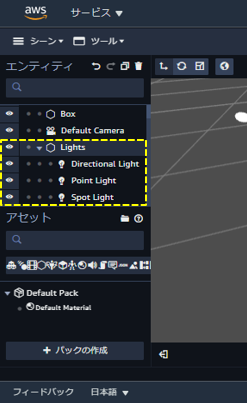
エンティティパネルで、3つのライトをドラックして
名前「Lights」のエンティティまで持ってきて、ドロップして
「Lights」配下に移行します。
これにより、3つのライトエンティティすべてが、親Lightsエンティティの子としてグループ化されます。
ステップ2:プリミティブボックスを使用して部屋を作成する
このステップでは、ボックスを使用して部屋を作成します。
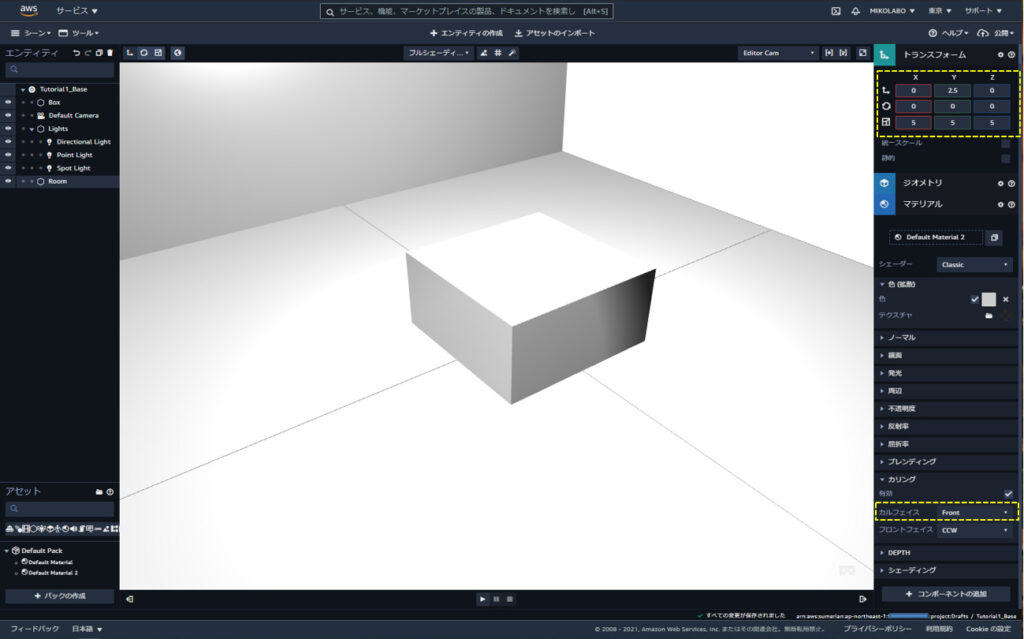
変換値、カリングを変更して、ボックスの内面のみをレンダリングすることにより、ボックスの内側のみが表示されるようにします。
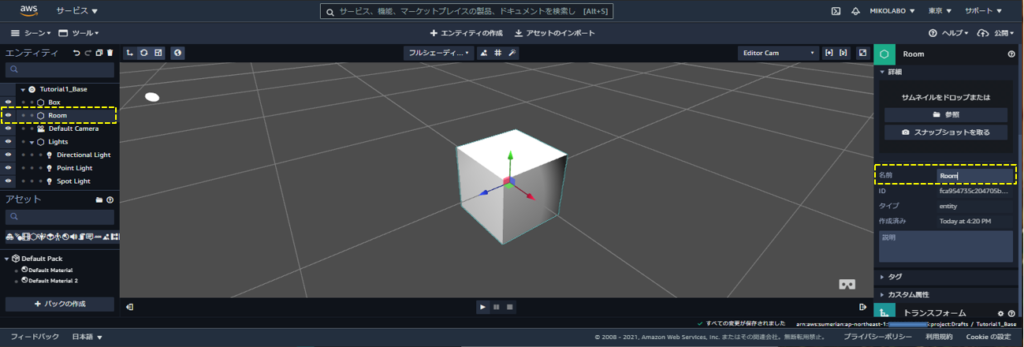
- Boxエンティティを作成し、名前を「Room」に変更します。
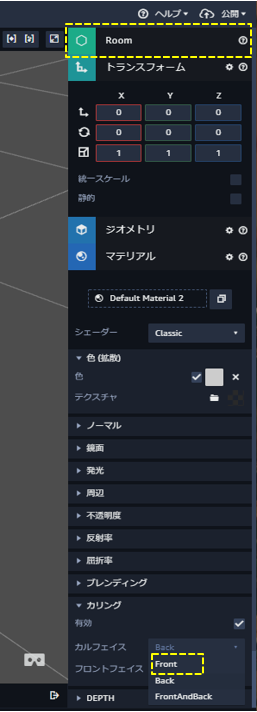
- Roomエンティティを選択した状態で、Materialコンポーネントを展開し、Cullingプロパティを開きます。
- 「カルフェイス」ドロップダウンオプションを「Front」に変更します。

Boxエンティティを作成し、名前を「Room」に変更します。


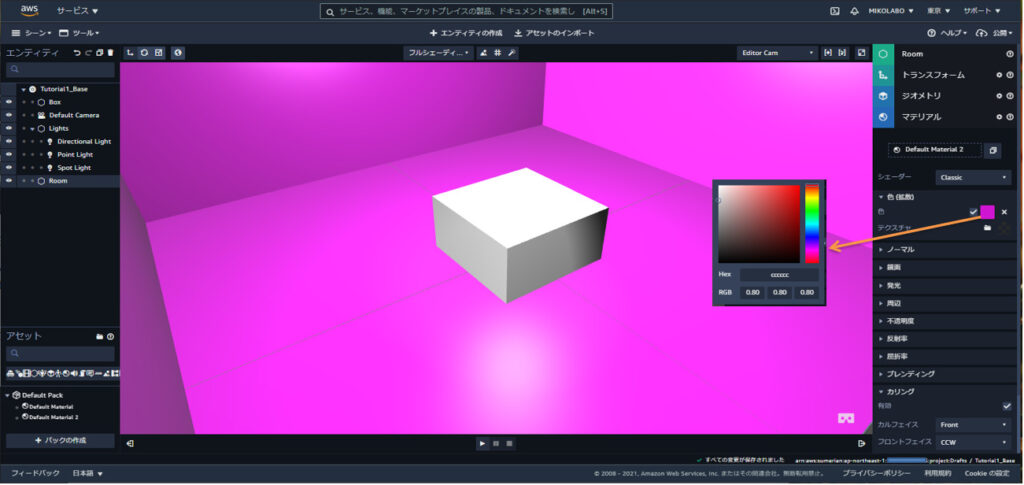
オプション:マテリアルコンポーネントを展開して、部屋の色を変更します。
「色(拡散)」プロパティを開きます。カラーピッカーを使用して色を変更します。 ピンク色を選びます。
ステップ3:オブジェクト(家具)のインポート
このステップでは、部屋に家具を配置するためにいくつかのオブジェクトをインポートします。
椅子、テーブル、ラグ、ランプを追加します。 好きなオブジェクトを自由にインポートしてください。
キャンバスの上にある「アセットのインポート」をクリックします。 これにより、アセットライブラリが開きます。


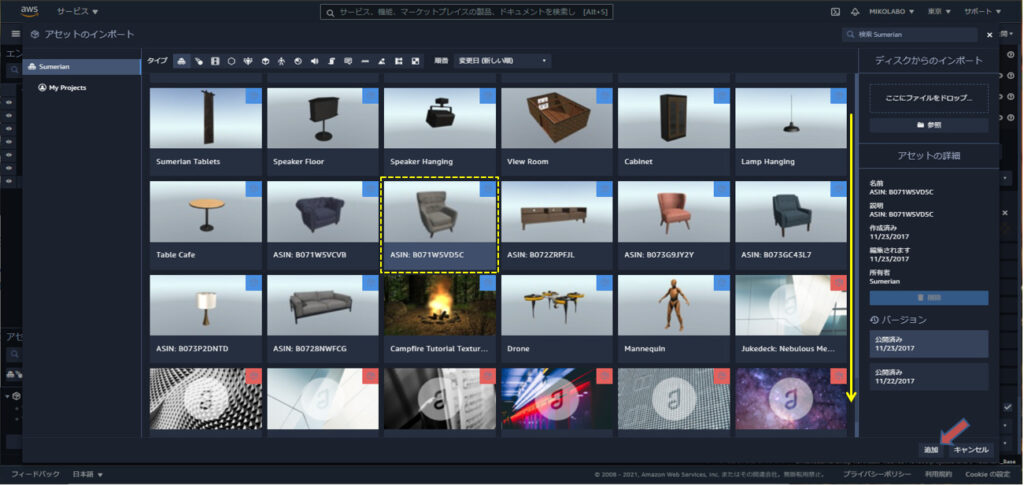
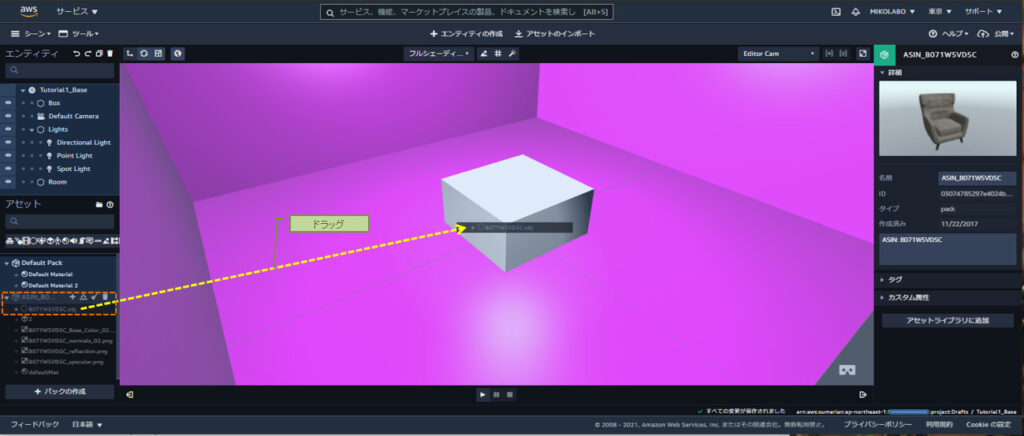
下にスクロールして、家具のアセットを見つけます。椅子を選択して追加します。

アセットパネルに入力されたら、アセットパックの内容を展開し、横に六角形のアイコンがあるエンティティアセットタイプを見つけ、キャンバスにドラッグします。

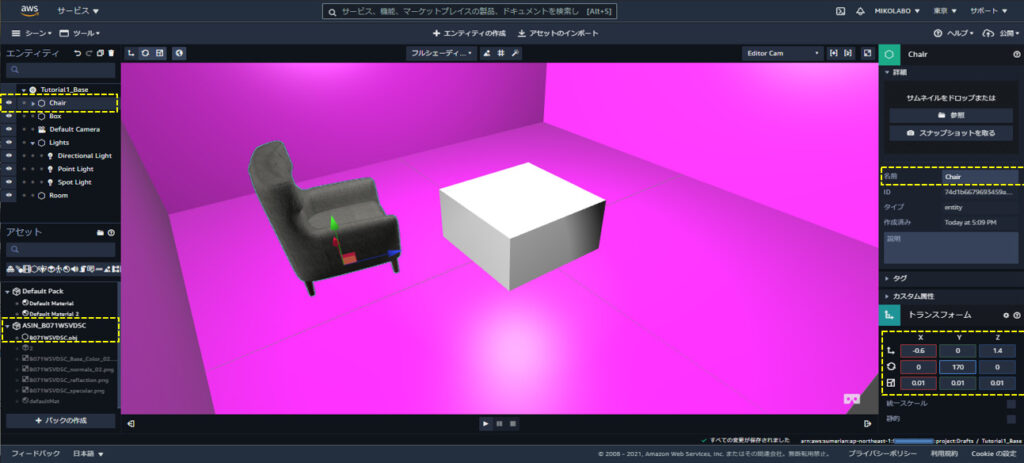
エンティティの名前を「Chair」に変更し、変換値を変更して、椅子を部屋に配置します。


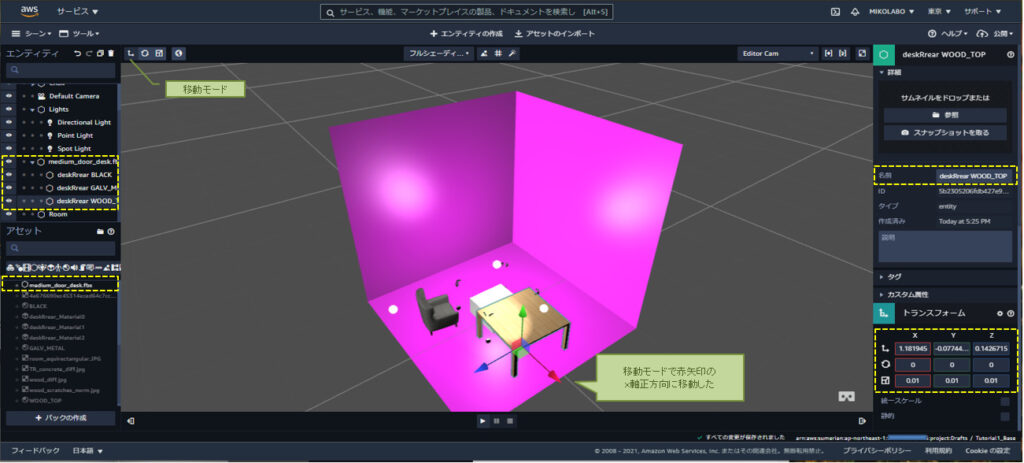
シーンにテーブルを追加します。(名前はアセットパックの名前のまま「deskRrear WOOD_TOP」)
部屋の全体が見えるように、ホイールを下方向に回します。

シーンにランプを追加します。(名前は「Lamp」に変更した)

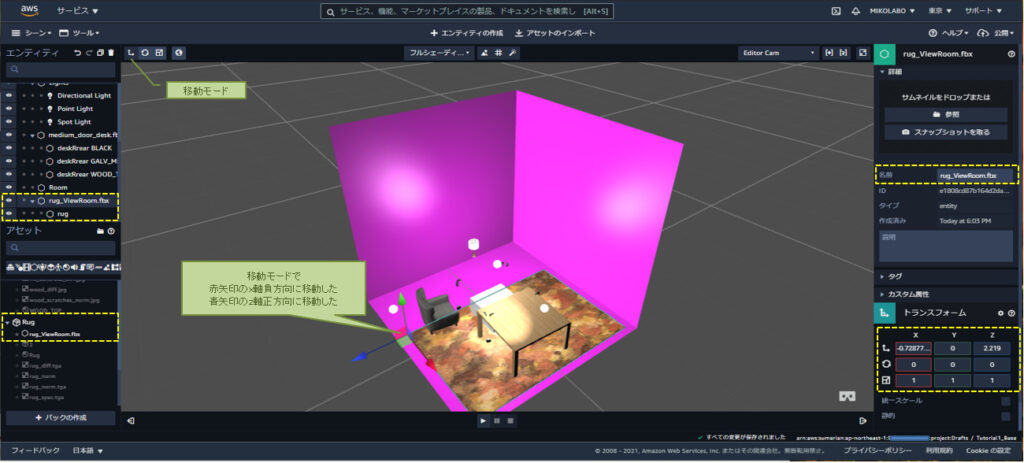
シーンにラグを追加します。(名前はアセットパックの名前のまま「Rug」)

ステップ4:テクスチャをカスタマイズする
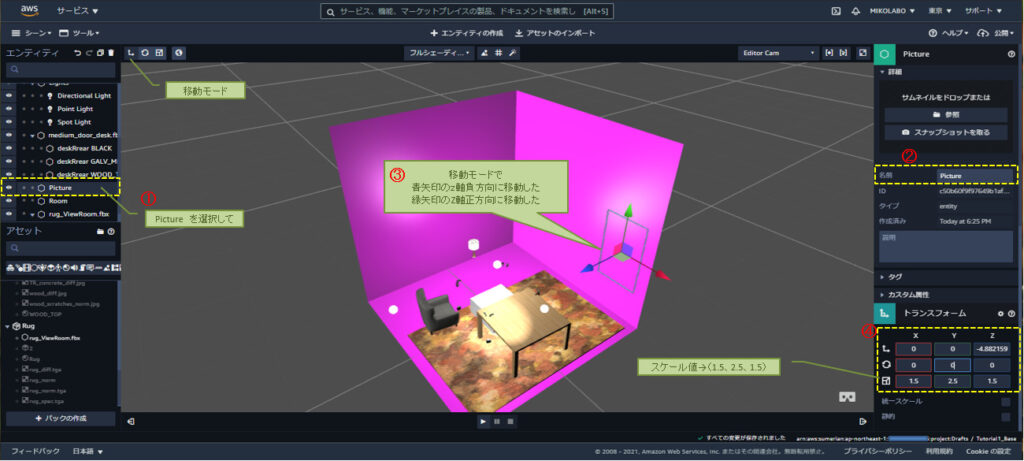
このステップでは、Quadエンティティを使用してカスタム画像(David Bowie)をテクスチャとして壁に配置します。
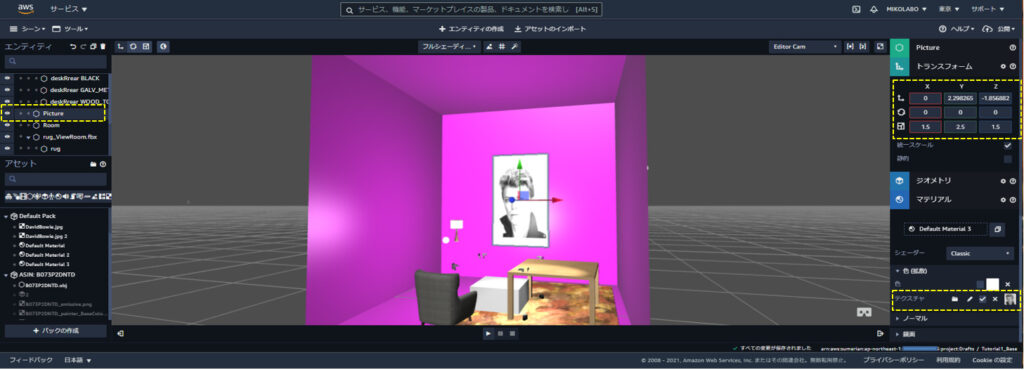
クワッドの名前を「Picture」に変更します。
画像を壁のどこかに配置し、スケール値を(1、1.5、1)に調整します。

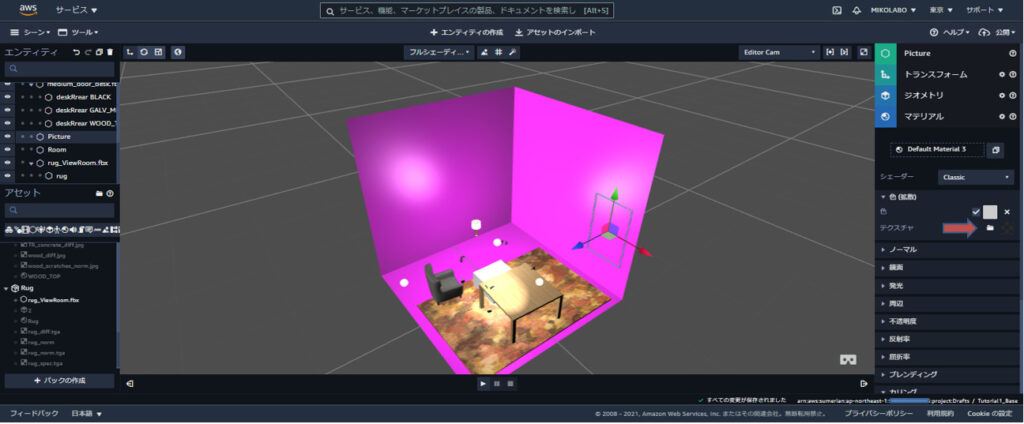
Pictureエンティティを選択した状態で、マテリアルコンポーネントを展開してから、Color(Diffuse)プロパティを展開します。
独自の画像をアップロードするか、テクスチャドロップ入力に独自の画像をドラッグアンドドロップします。

「Room」を選択し、回転モードにして、マウスの右クリックでドラッグすることで、部屋を正面から見やすくする。

ステップ5:ライトスイッチを追加する
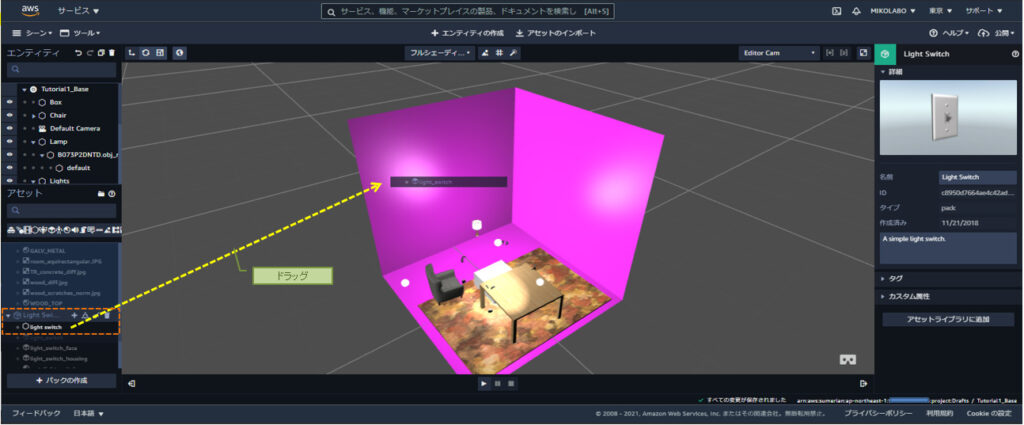
アセットライブラリを開き、ライトスイッチアセットを検索して追加します。


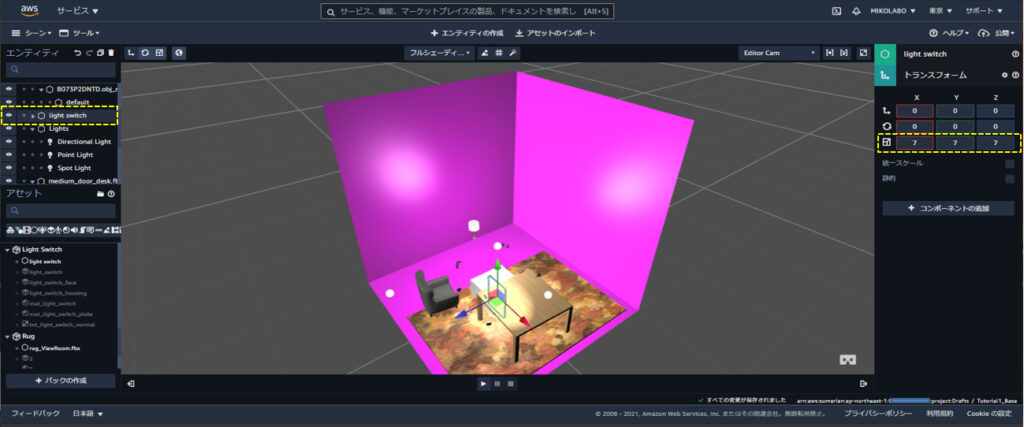
ライトスイッチは、あなたのシーンに表示されますが、おそらく見るにはあまりにも小さくなります。ライトスイッチのスケールを(7、7、7)に変更します。ライトスイッチを壁のどこかに移動します。



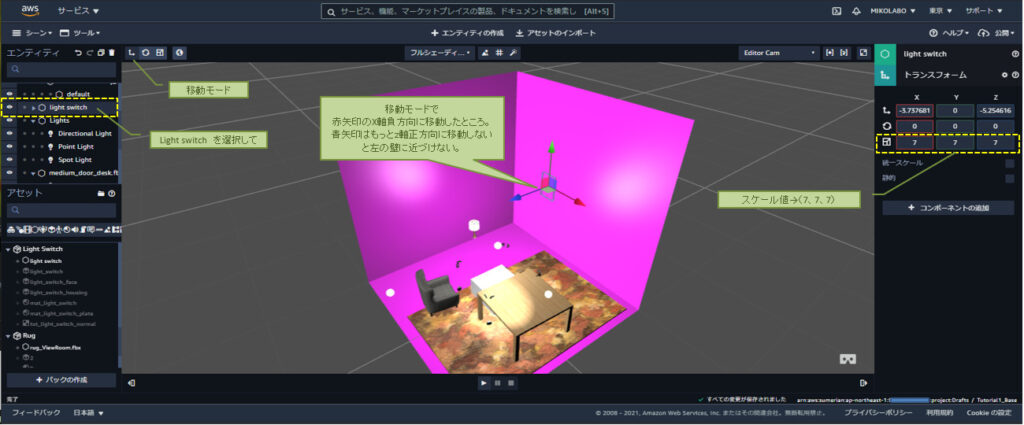
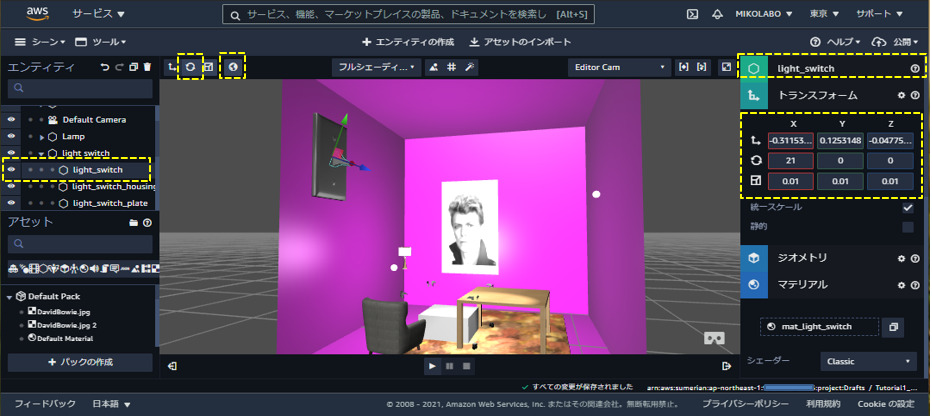
いろいろ触って、以下のようにした。
「統一スケール」にチェックを入れるとサイズが大きくなります。
グローバルスペースの切り替えをクリック
をクリックして、トランスフォームの y軸 を 90 にセット
「light_switch」を選択して
回転の x軸 に 21 を設定した。
ポイントライトを移動して、ランプエンティティの電球の内側に配置します。

シーンにすべてが揃ったので、方向ライトとスポットライトも調整した。


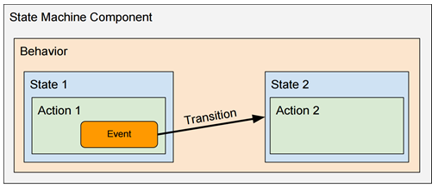
ステップ6:ステートマシンの動作
まず、ステートマシンの基礎です。AWSのユーザガイドからすると

ユーザーのやりとり、タイミング、他のイベントに基づく相互作用を定義しておいて、どのように動作するようにしたいかをコントロールするための仕組みです。
各定義には、アクション定義に対応したロジックを埋め込みます。
アクションがアクティブ状態であると、「ユーザーのクリックに応答する」、「スクリプトを実行する」、「オーディオを記録して Amazon Lex チャットボットに送信する」などを実行できます。
定義された状態になると、単独で実行することも、複数の定義を順番に実行することもできます。
ステートマシンのアクション
- 再生する エンティティをアニメーション化および変換します。
- 音声とカメラ 音声設定とシーンカメラを制御します。
- AWS の機能 スピーチ(Amazon Polly)や対話(Amazon Lex)など、
他の AWS サービスを呼び出すSumerian 機能を制御します。 - キーボードおよびマウス キーボード、マウス、およびタッチイベントに応答します。
- エフェクトと照明 シーンの照明を変更したり、特殊効果を追加します。
- マテリアルとレンダリング エンティティのテクスチャと可視性を変更します。
- フィジックスと衝突 フィジックスを適用し、衝突をチェックします。
- ロジック、移行 スクリプトを実行し、イベントに応答して、状態に移行を追加します。
- 属性とタグ エンティティメタデータを管理し、文字列、数値、ブール値に基づいて遷移を実行します。
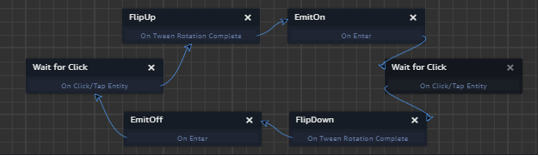
スイッチのオン/オフ動作により、ライトスイッチを上下に切り替えます。
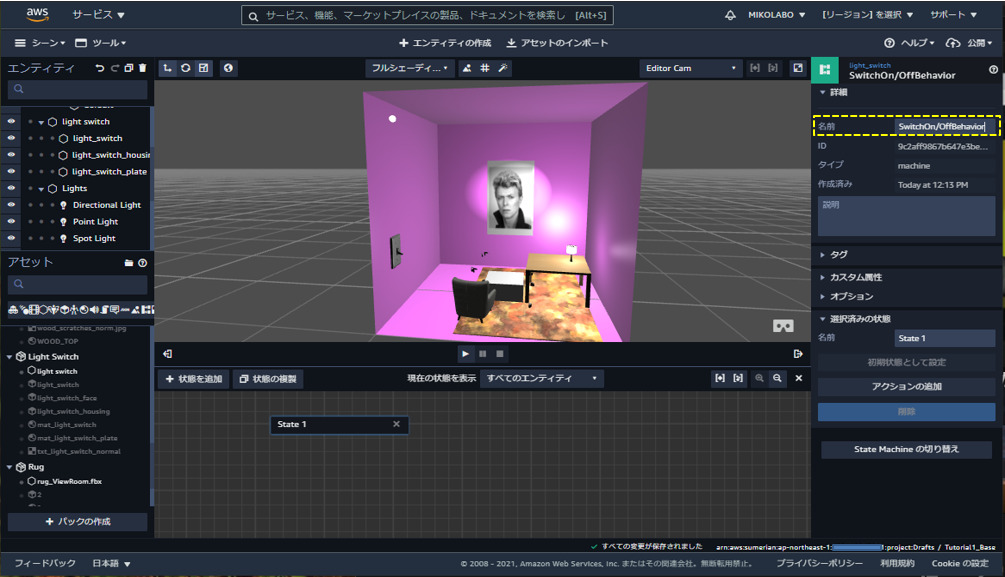
ライトスイッチの下にネストされている light_switch エンティティを選択します。



「選択済みの状態」が「State1」のまま、Nameを「Wait for Click」に変更し、「アクションの追加」をクリック

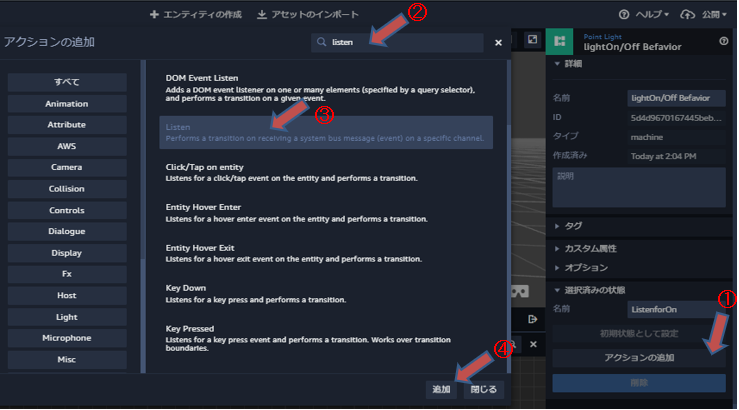
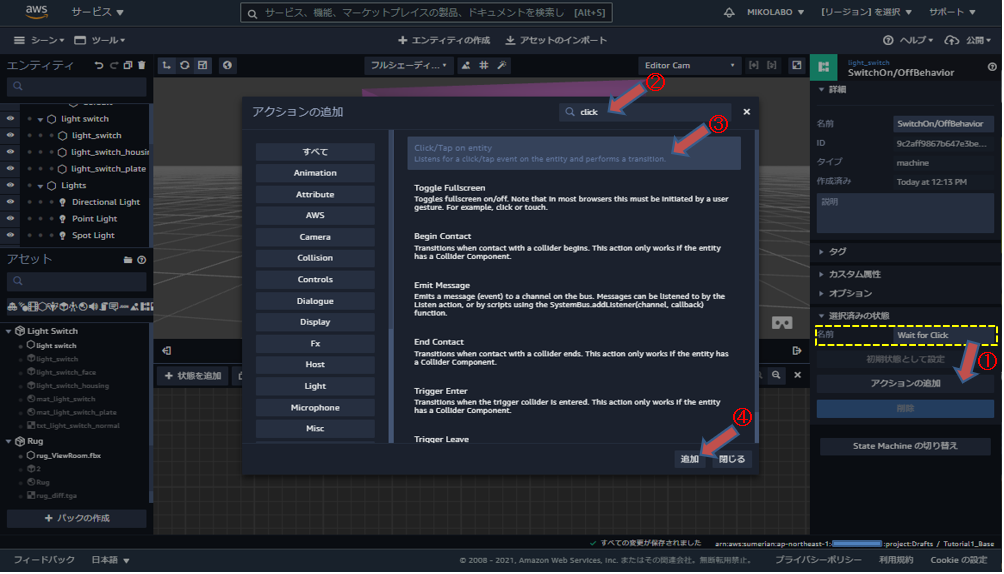
「アクションの追加」をクリックすると
左記のような画面がポップアップされるので、
「click」を検索窓に入力
「Click/Tap on entity」をクリック
「追加」をクリック

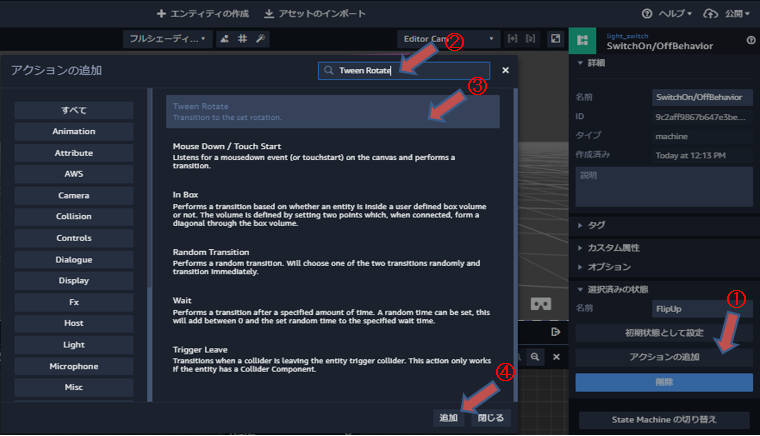
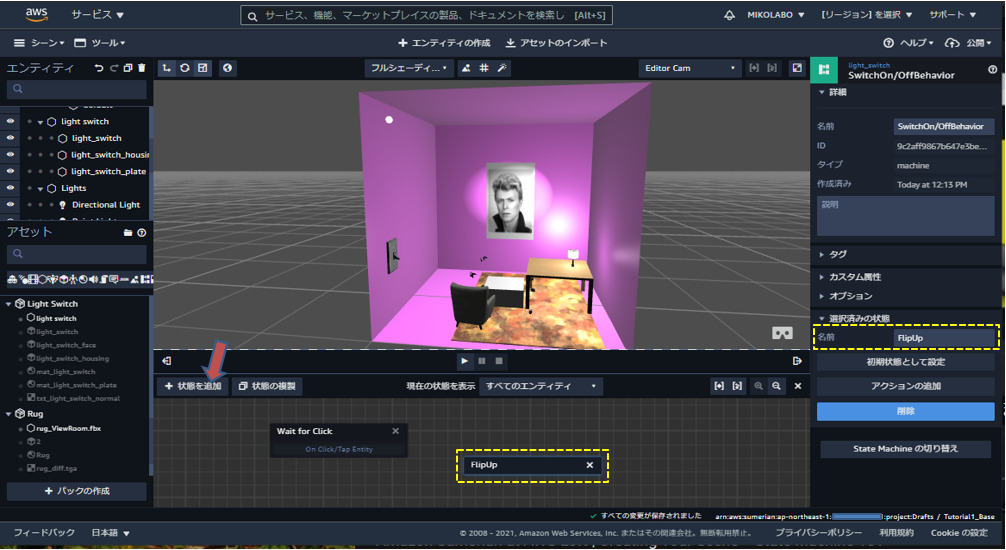
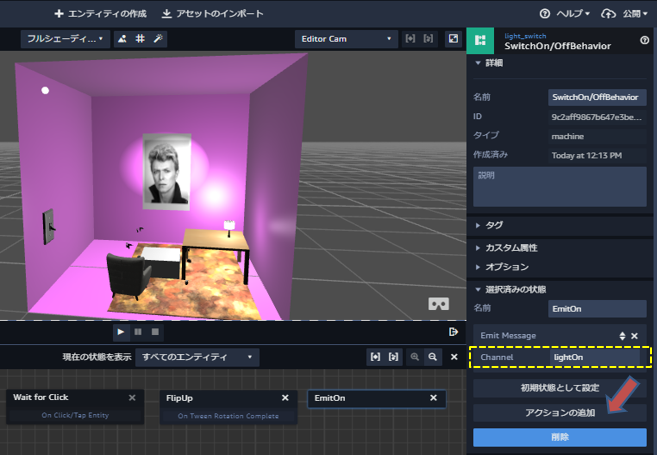
TweenRotateアクションを検索して追加します。

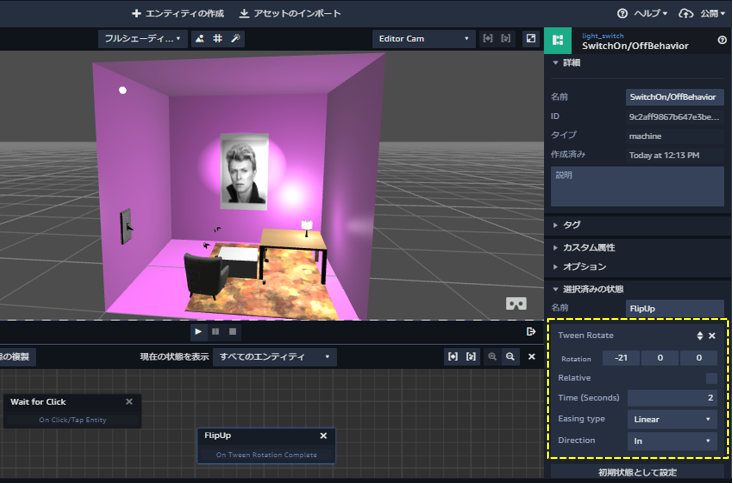
アクションのプロパティを左イメージのように調整します。
「Relative」 は外す
「Time」 は 「Seconds」 になっているので、「2」セット (以前は「200」を設定するところ)

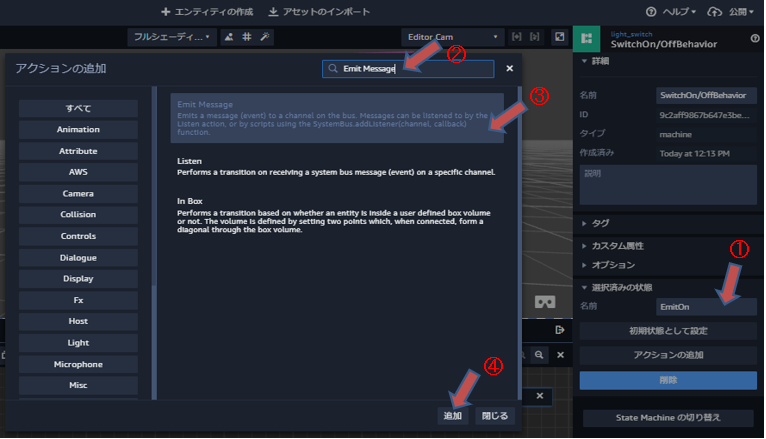
Channelメッセージ(これは大文字と小文字が区別されます!) 「 lightOn 」 と入力します。

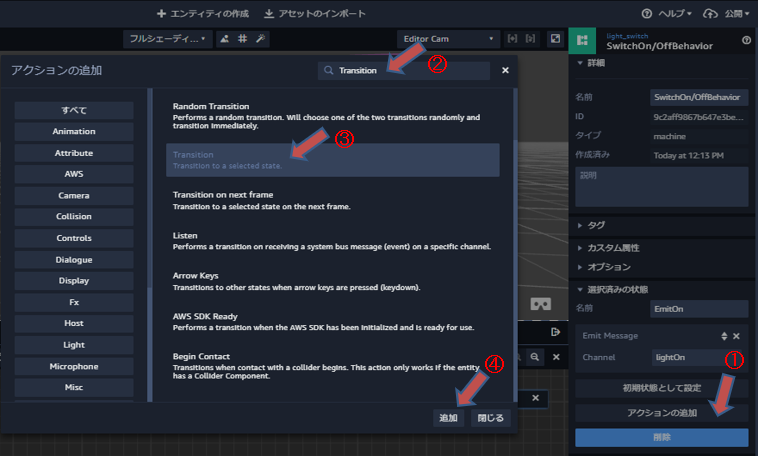
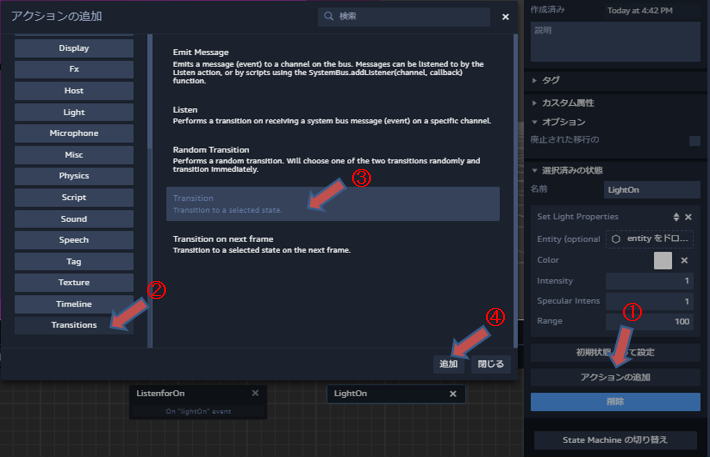
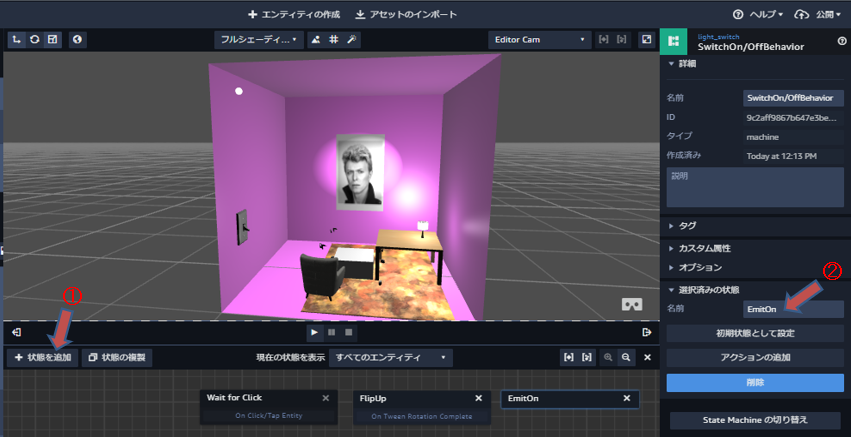
さらに、Transitionアクションを検索して追加します。
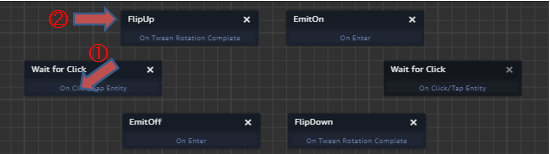
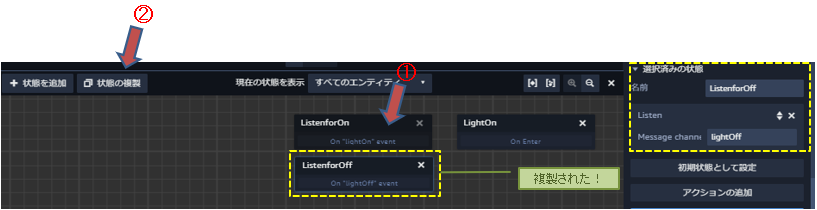
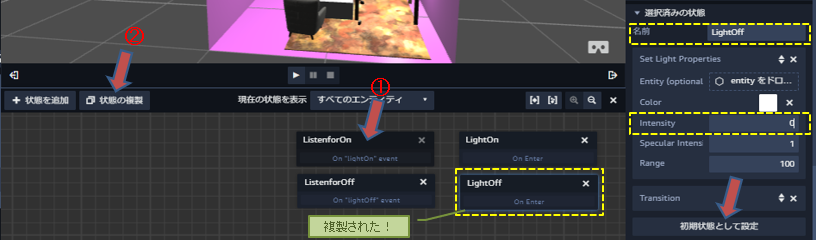
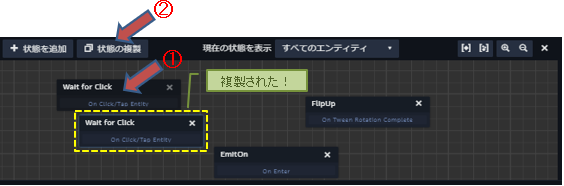
「Wait for Click」 を複製します。

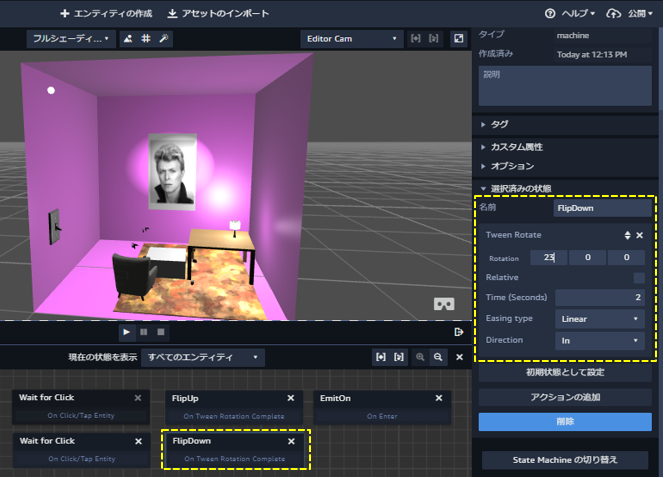
同じように 「FlipUp」 を複製します。名前を 「FlipDown」 に変更し、プロパティを次のように変更します。

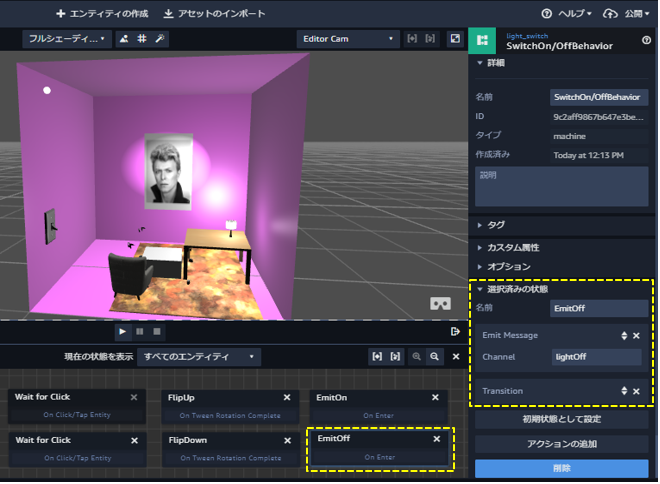
「Emit On」 を複製し、名前を 「EmitOff」 に変更します。チャネルメッセージを 「lightOff」 に変更します。

ライトのオン/オフ動作
Ponint Light のビヘイビアを作成し、ライトをオン/オフします。
ライトのクリックで発生する 「lightOn」 と 「lightOff」 によって発行されたメッセージを使用します。
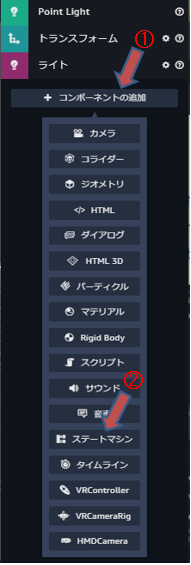
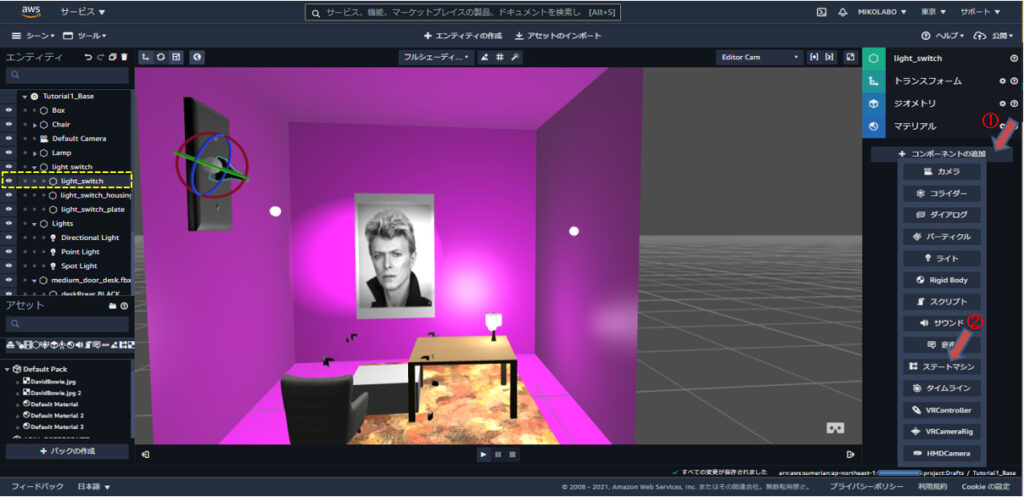
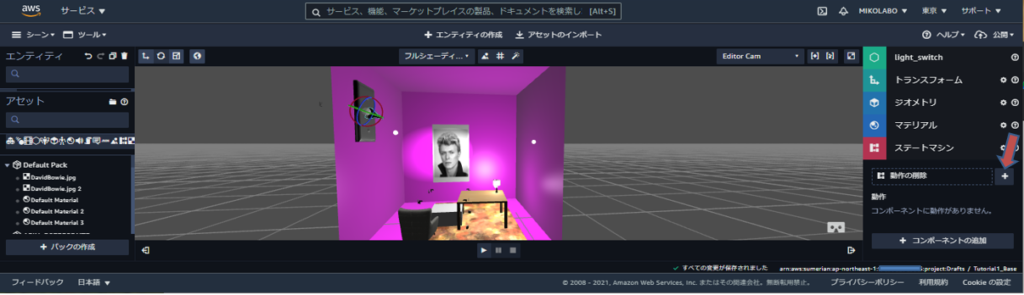
リッスンアクションを使用して、このメッセージを処理します。ポイントライトを選択し、ステートマシンを追加します。
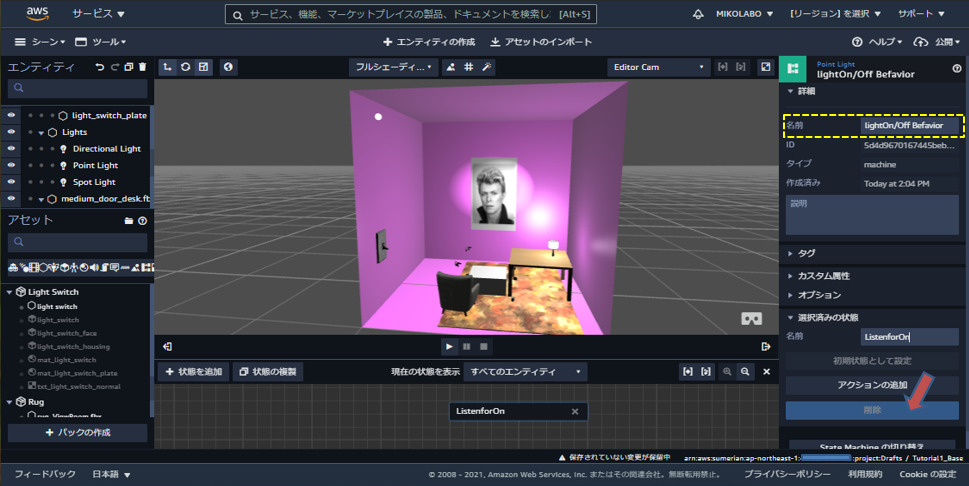
新しいビヘイビアを追加し、「lightOn/Off Behavior」という名前を付けます。
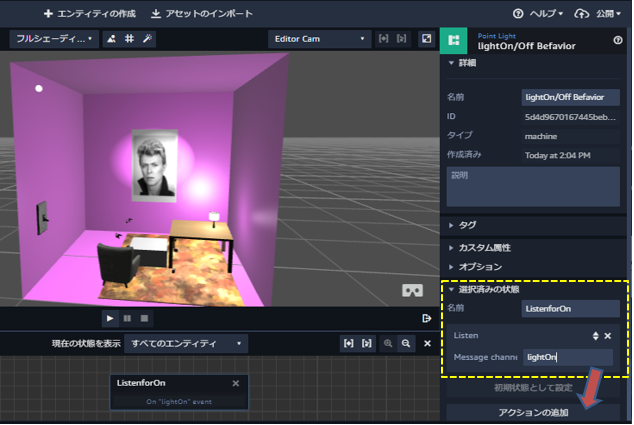
“State1の名前を 「ListenforOn」 に変更し、リッスンアクションを検索して追加、
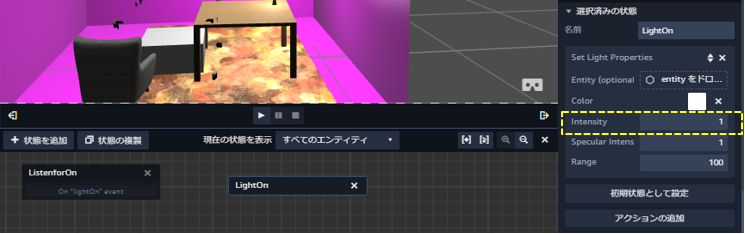
メッセージチャネルには、「lightOn」を追加します。
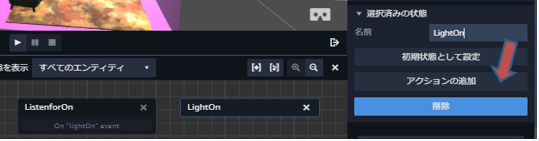
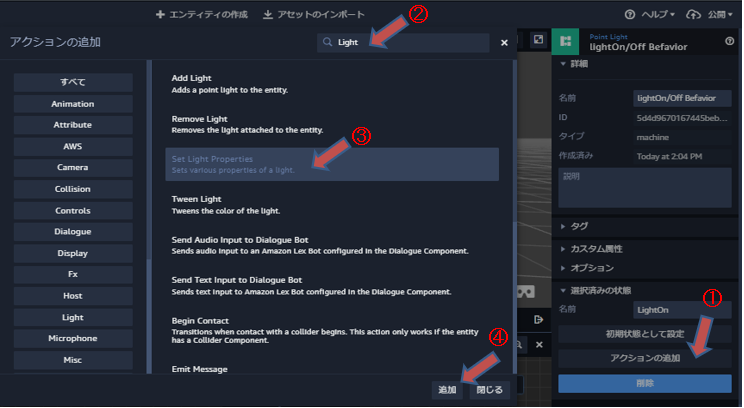
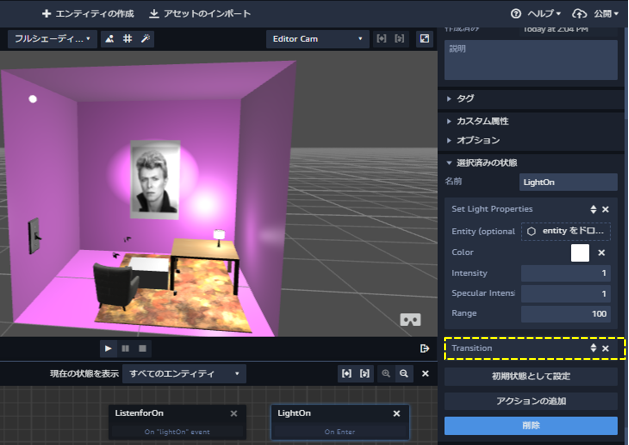
別の状態を追加します。名前を 「LightOn」 に変更。「 Set Light Properties 」アクションを検索して追加します。
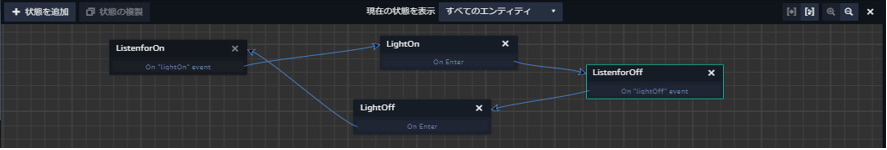
最後に、ライトオフ状態(初期状態)から始めて、時計回りにトランジションを追加します。
再生を押し、ライトスイッチをクリックして、ポイントライトのオンとオフを確認します。

※「ListenforOn」→「LightOn」→「ListenforOff」→「LightOff」 にしますが、
「ListenforOn」→「LightOn」→「LightOff」→「ListenforOff」 になっちゃっていて、しばらく気が付きませんでした。
つくわけないけど、今年の夏は暑くて、ボケてきちゃったみたい!
ランプON

ランプOFF