Amazon Sumerian を試してみる:基本操作その1
SumerianのDashBoardから、プロジェクトを作成し、そこにBoxエンティティを配置して、カメラ視点の移動・回転、エンティティの移動・回転・縮小・拡大操作を試します。
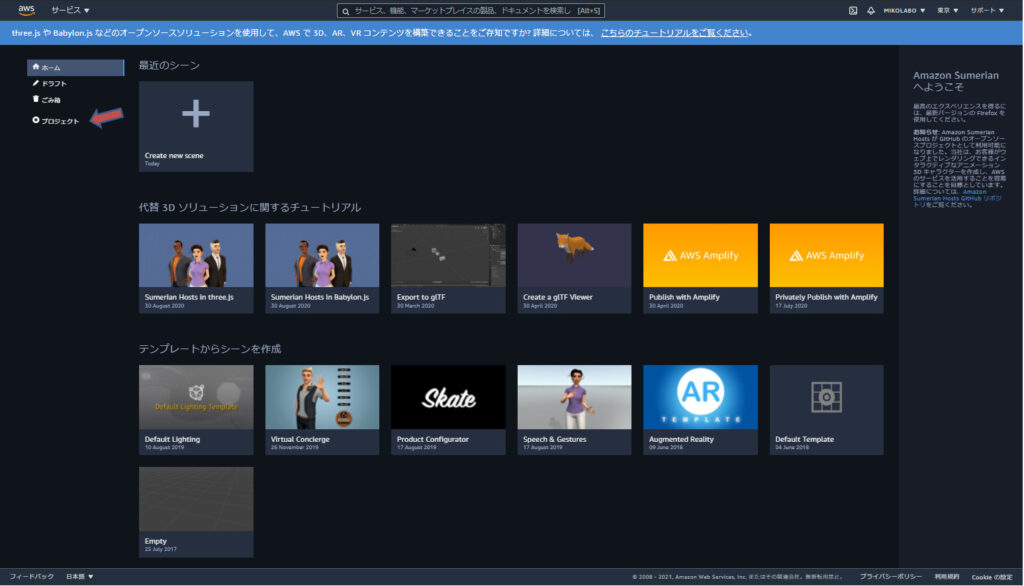
AWSマネージメントコンソールから、「Sumirian」を選択して、Sumirianのダッシュボードを開きます。(自身のデフォルトリージョン「東京」で表示)

1.プロジェクトの作成
プロジェクトは、Sumerian を使う基本単位で、シーンや、シーンで利用するアセットやテンプレートを管理します。まずはプロジェクトを作成するのが基本です。

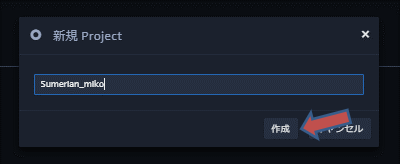
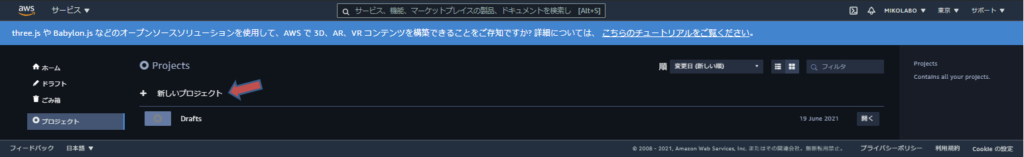
プロジェクト作成画面で、プロジェクト名を入力して、「作成」をクリック
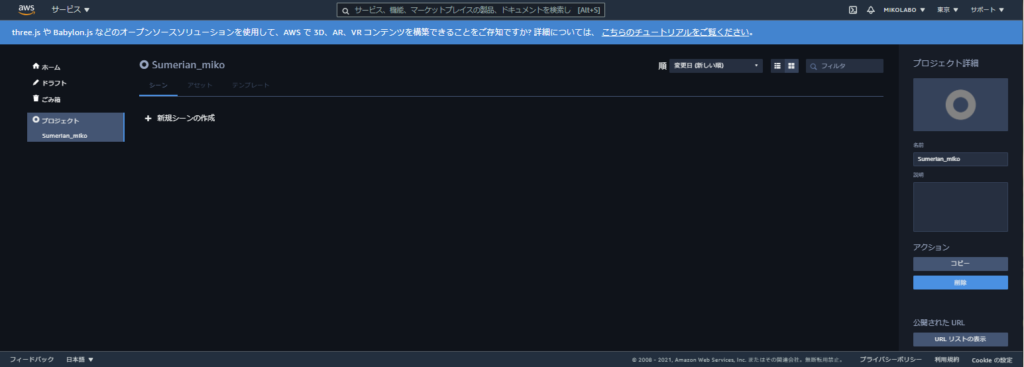
プロジェクト「Sumerian_miko」が表示された。

※ 開発者同士で共有するためには、ドラフトではなく、プロジェクトを生成しないと共有できない。
※ 同一プロジェクト名はエラーになるので、ごみ箱にある同名プロジェクトが原因かもしれない。
2.シーンの作成
シーンは、オブジェクト、カメラ、ライトなどを配置した3D空間です。通常の手順ではシーンをプロジェクトに生成する。
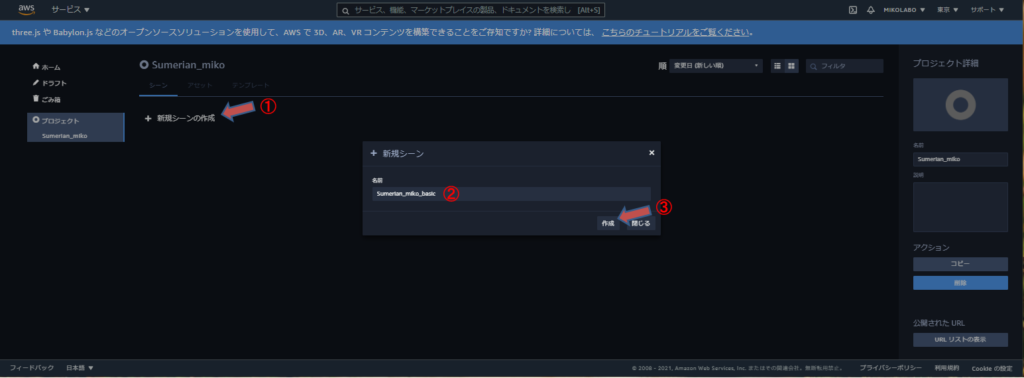
「新規シーンの作成」をクリックして、「作成」をクリック

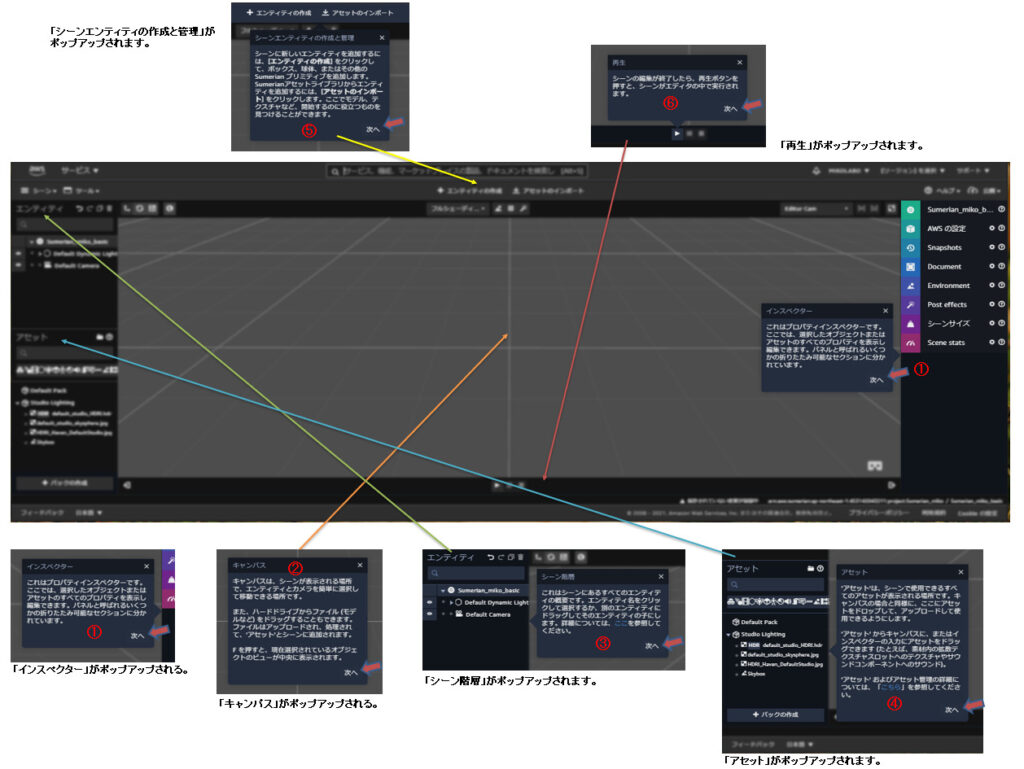
以下のように、①~⑥の順番で説明がポップアップされます。

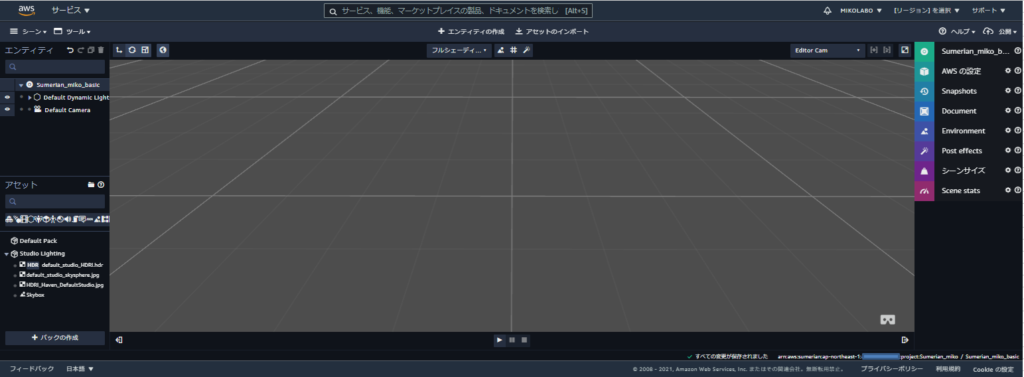
⑥の後、エディタの画面になります。

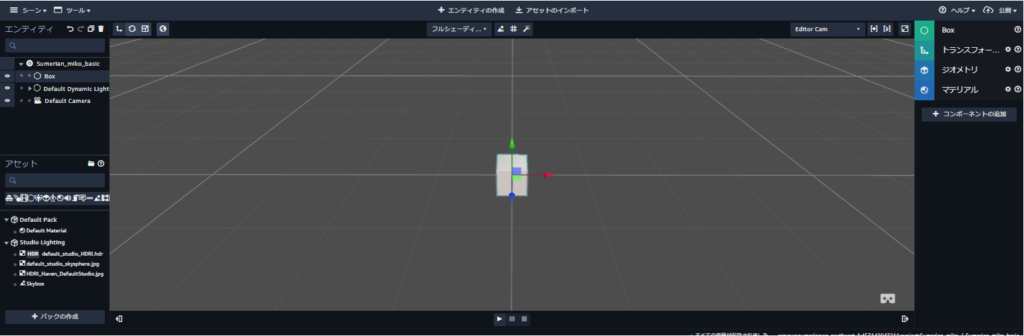
3.エンティティの配置
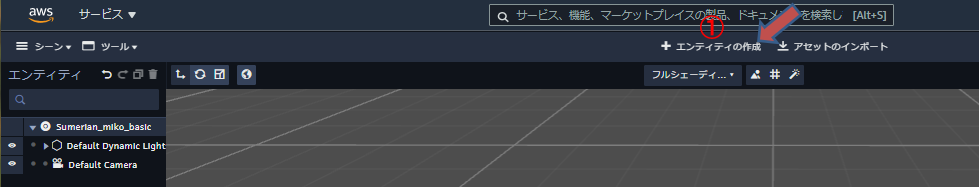
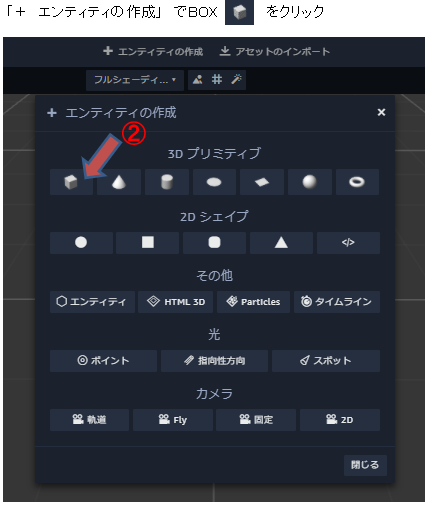
「エンティティの作成」をクリック



4.エンティティの操作
シーン内のエンティティを、マウスで位置や角度、大きさを変更できます。
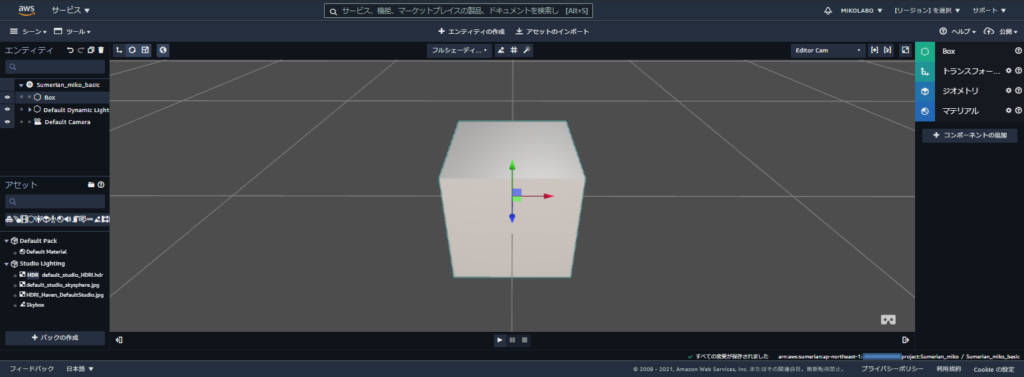
●カメラ視点の移動 マウスのホイール・スクロールで、ズームイン/ズームアウトできます。
Shift+右ボタンでドラッグすると、平行移動(上下・横移動)できます。
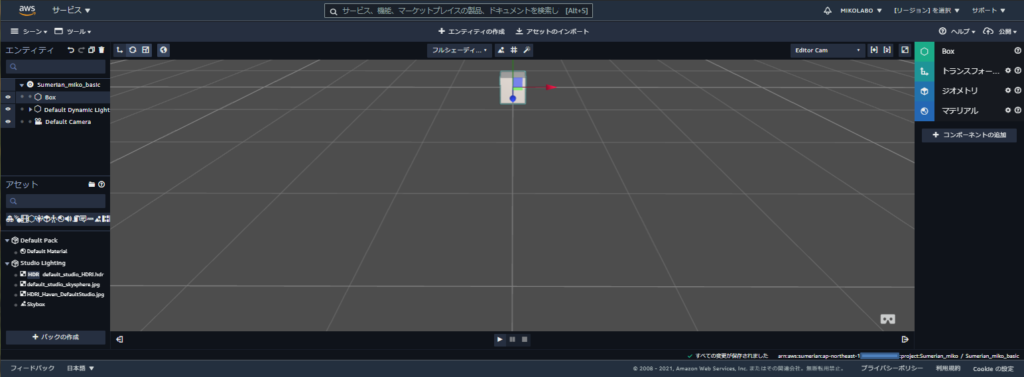
マウスのホイール・上方向スクロールでズームイン

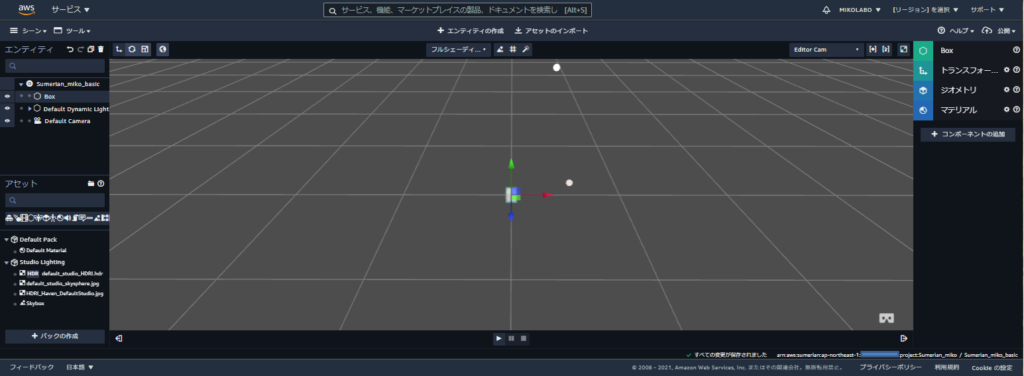
マウスのホイール・下方向スクロールでズームアウト

Shift+右ボタンで、ドラッグして右移動

Shift+右ボタンで、ドラッグして左移動

Shift+右ボタンで、ドラッグして上移動

Shift+右ボタンで、ドラッグして下移動

●カメラ視点の回転 マウスの右ボタン押しながらのドラッグで回転できます。
マウスの右ボタン押しながらの左方向ドラッグで、左方向に回転します。

マウスの右ボタン押しながらの右方向ドラッグで、右方向に回転します。

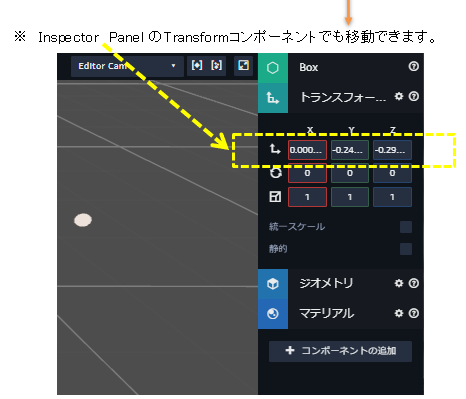
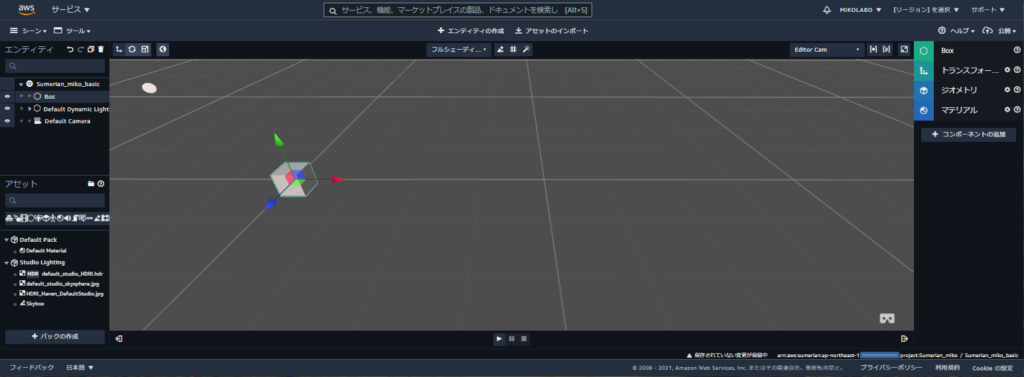
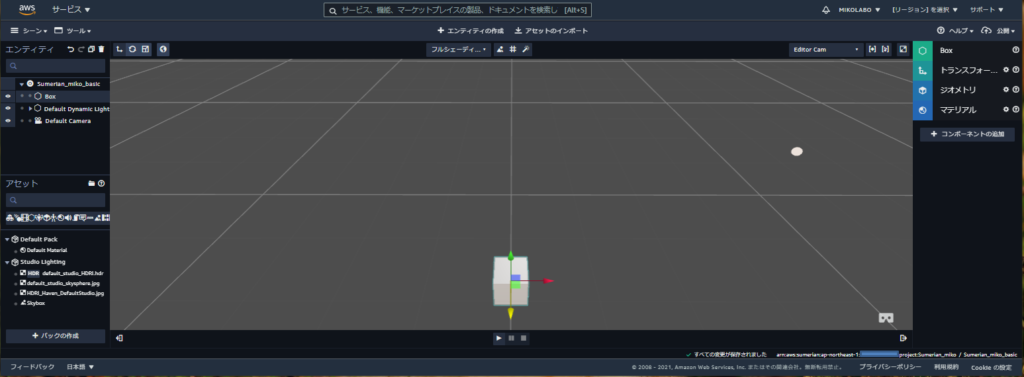
●エンティティの移動 エンティティを選択すると、移動させるための3軸(変形ハンドル)が表示されます。
これを左ボタンでドラッグすると、その方向へ移動します。
3軸ハンドルは、赤色がX軸、緑色がY軸、青色がZ軸を表しています。
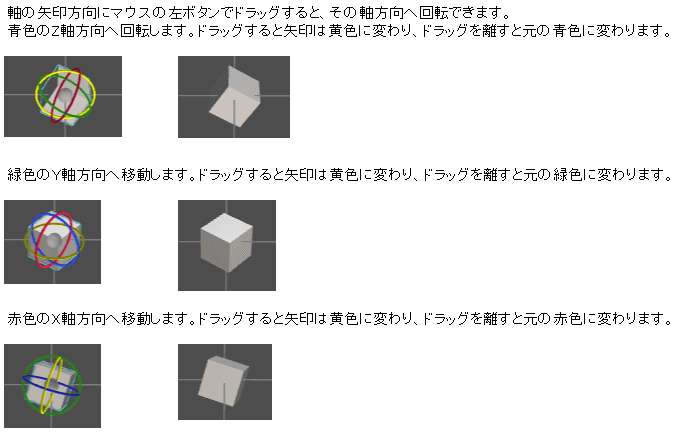
軸の矢印方向にマウスの左ボタンでドラッグすると、その軸方向へ移動できます。
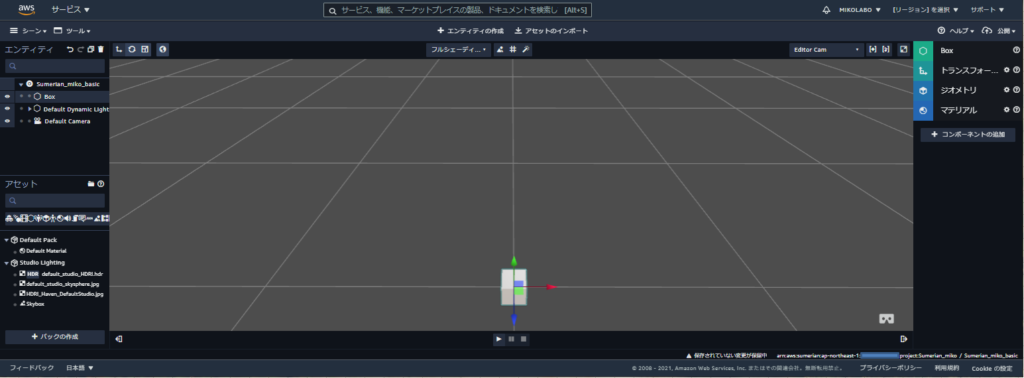
青色のZ軸方向へ移動します。ドラッグすると矢印は黄色に変わり、ドラッグを離すと元の青色に変わります。

緑色のY軸方向へ移動します。ドラッグすると矢印は黄色に変わり、ドラッグを離すと元の緑色に変わります。

赤色のX軸方向へ移動します。ドラッグすると矢印は黄色に変わり、ドラッグを離すと元の赤色に変わります。

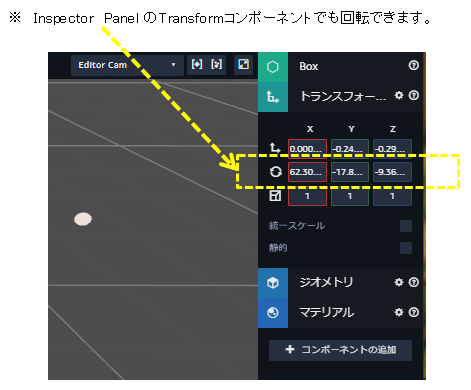
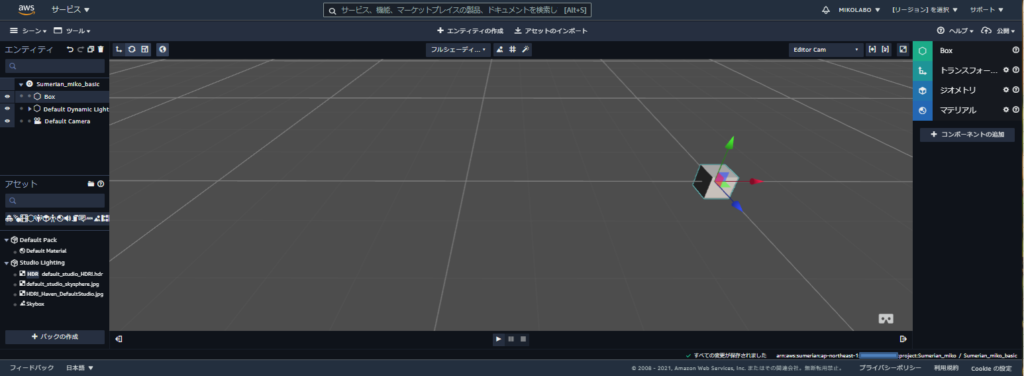
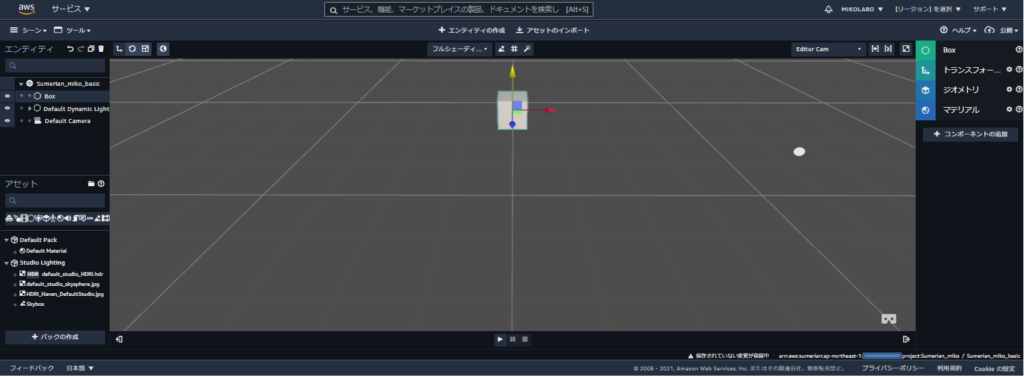
●エンティティの回転 エンティティを選択後、キーボードのEキーを押すと、回転させるための3軸(変形ハンドル)
が表示されます。
(回転モードになります)
これを左ボタンでドラッグすると、その方向へ回転します。
3軸ハンドルは、赤色がX軸、緑色がY軸、青色がZ軸を表しています。

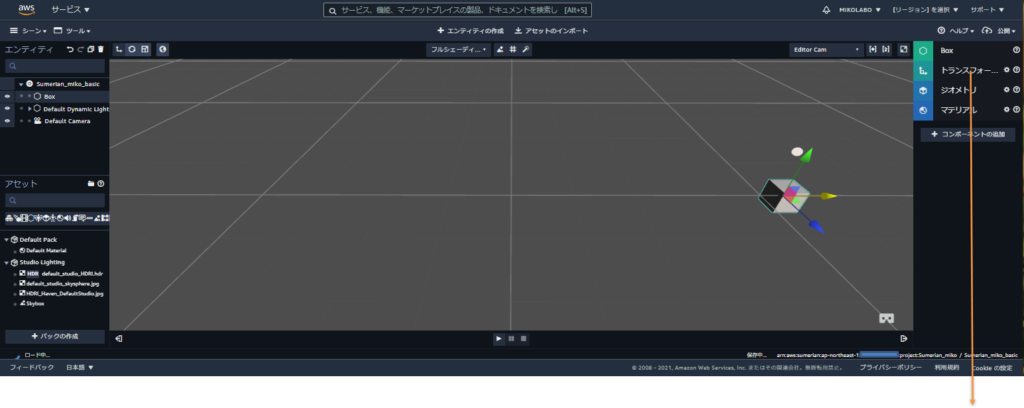
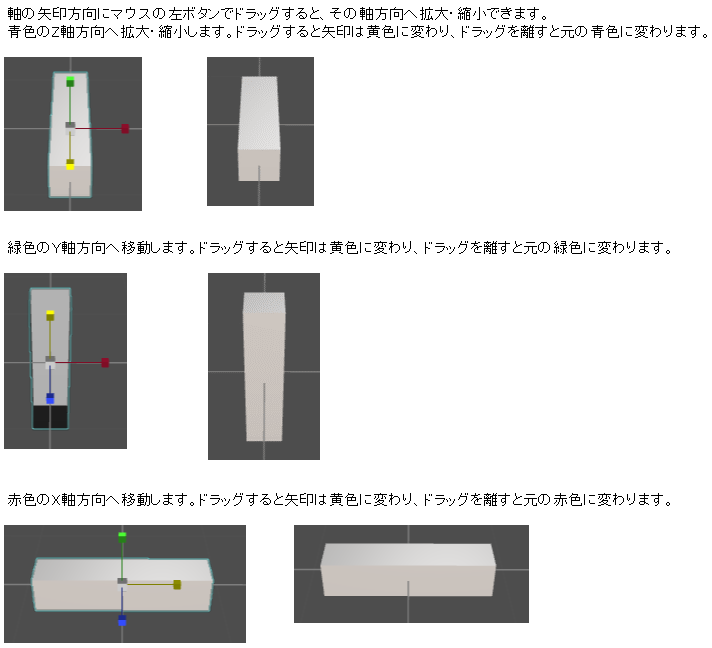
●エンティティの拡大・縮小 エンティティを選択後、キーボードのRキーを押すと、拡大・縮小させるための3軸(変形ハンドル)
が表示されます。
(拡大・縮小モードになります)
これを左ボタンでドラッグすると、その方向へ拡大・縮小します。
3軸ハンドルは、赤色がX軸、緑色がY軸、青色がZ軸を表しています。

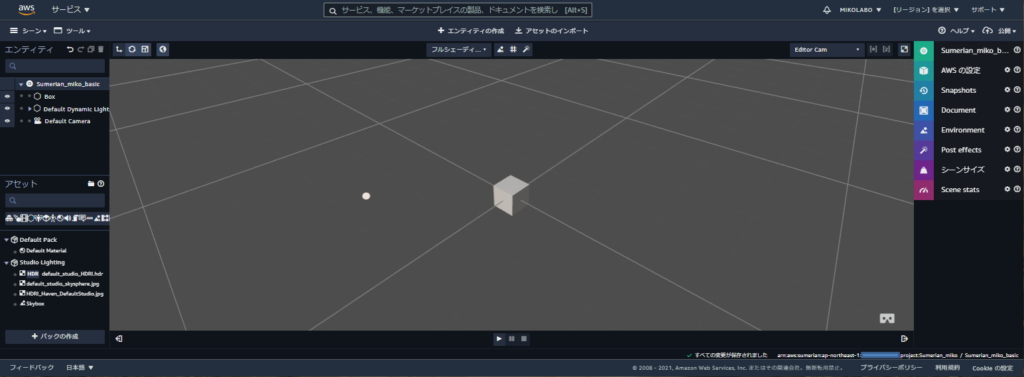
※ 移動、回転後に最初の状態に戻すには、トランスフォームコンポーネントで、設定ボタンから、
「リセット」をクリックします。
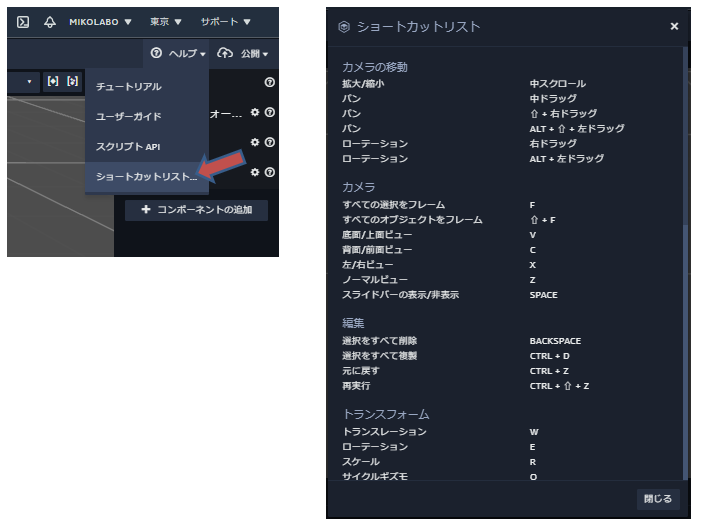
●ショートカットリスト