AWSサーバレスアーキテクチャーNo3:API Gateway
AWSのホームページの初心者ハンズオンにある「サーバーレスアーキテクチャで翻訳 Web API を構築する 」の内容を自分のAWSアカウントでやってみました。
前回投稿の Lambda、Translate を実装した続きで、3パート目です。
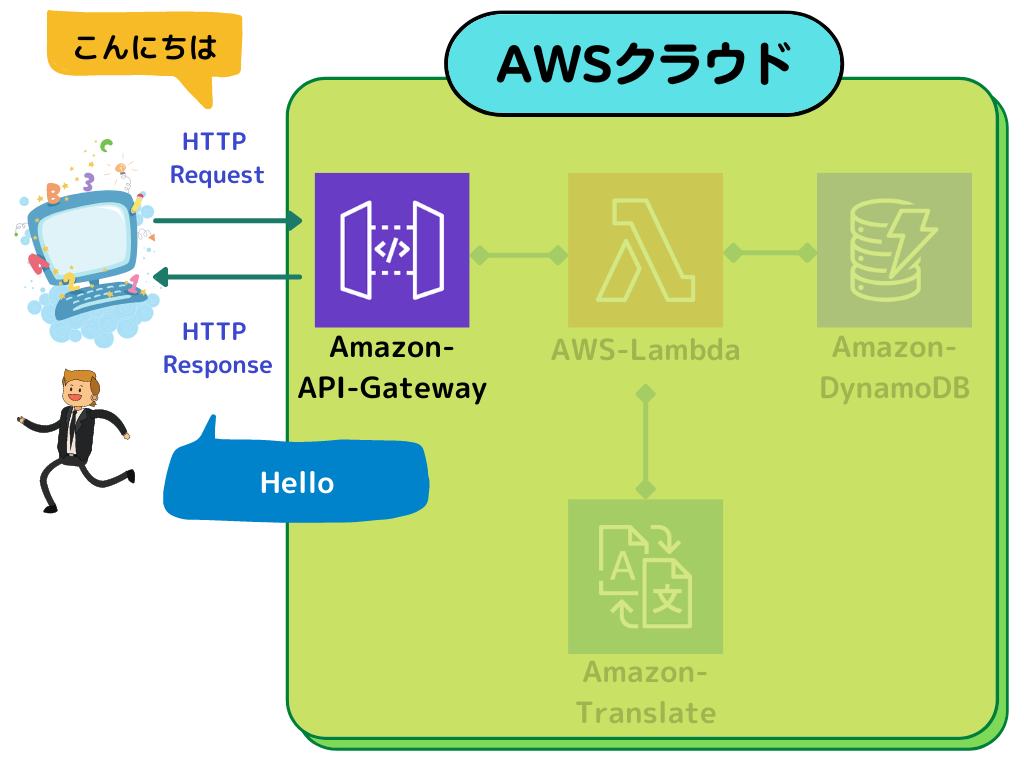
ざっくりと基本構成を図で表してみて、この中の API-Gateway のみの構成です。

Amazon API Gateway の特徴
- サーバーをプロビジョニング/管理することなく、APIを作成・管理できるマネージドサービス
- 可用性の担保、スケーリング、API キー管理といった API 開発で必要なことをAPI Gateway に任せることで、開発者はビジネスの差別化に繋がる作業に集中できる
- REST API と WebSocket に対応
- リクエストベースの料金体系(REST API の場合)
実行回数(AWSサインアップから1年間の無料枠あり)( + キャッシュメモリ量 ) + データ転送料金
API Gateway を⽤いた API 開発の主要な流れ
メソッドリクエスト :リクエストの受付に関する設定を⾏う
- 認証の設定
- 受け付けるクエリパラメータ
- 必須とするHTTPヘッダの設定
統合リクエスト:バックエンドの種別を選択する
- Lambda関数
- HTTP
- Mock
- AWSサービス
- VPCリンク
統合リクエスト → 統合レスポンス
- バックエンドへのInput、バックエンドからのOutput変換することができる
- プロキシ統合を利用することで、変換せずにパススルーすることも可能
メソッドレスポンス
リクエストに対する最終的なAPI Gatewayとしてのレスポンスに関する設定
- ステータスコード
- HTTPレスポンスヘッダなど
API Gateway を単体で使う:設定手順
Mock データを返す API を作成する
- 新規に API を作成する
- sample リソースを作成し、GETメソッドを作成
- 統合タイプとして Mock を選択する
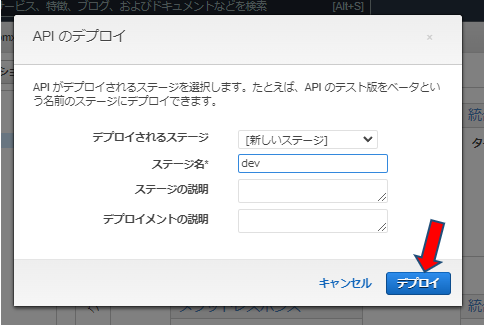
(まだ Lambda 関数との連携は行わず、固定の JSON を返す) - dev ステージにデプロイする
- API を試しに実行してみる
それでは設定していきましょう!
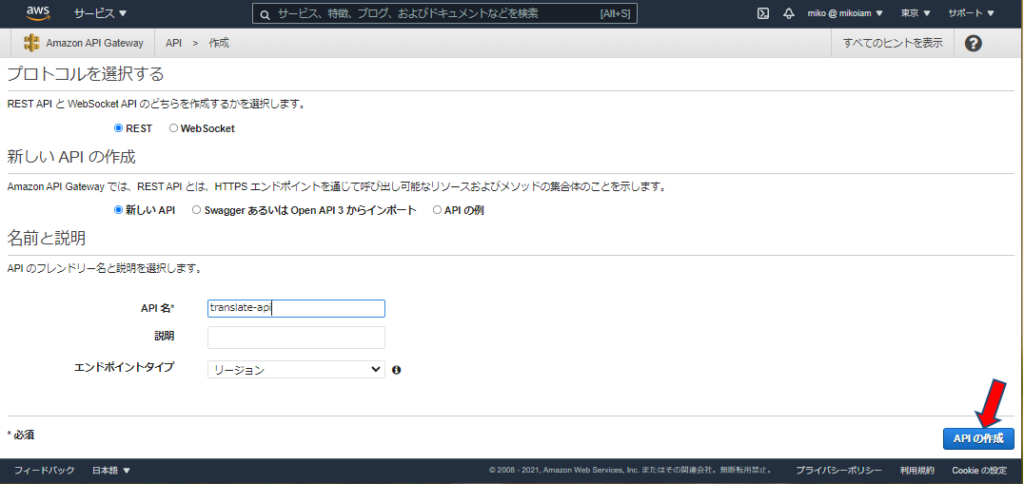
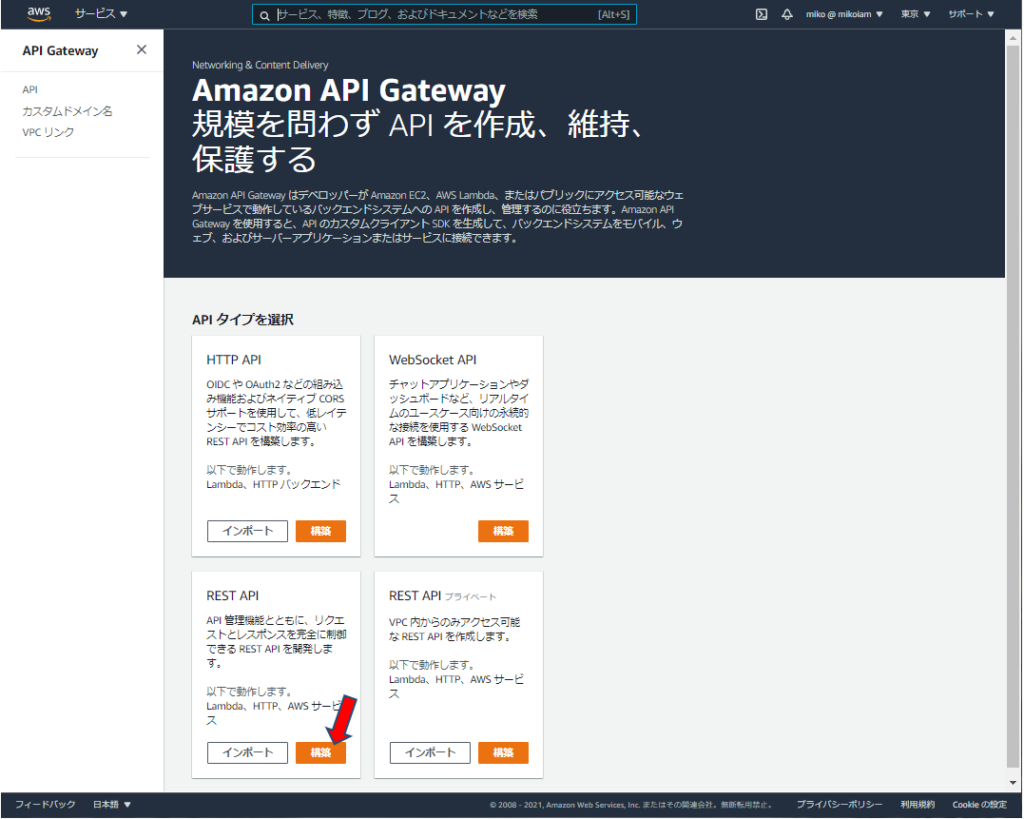
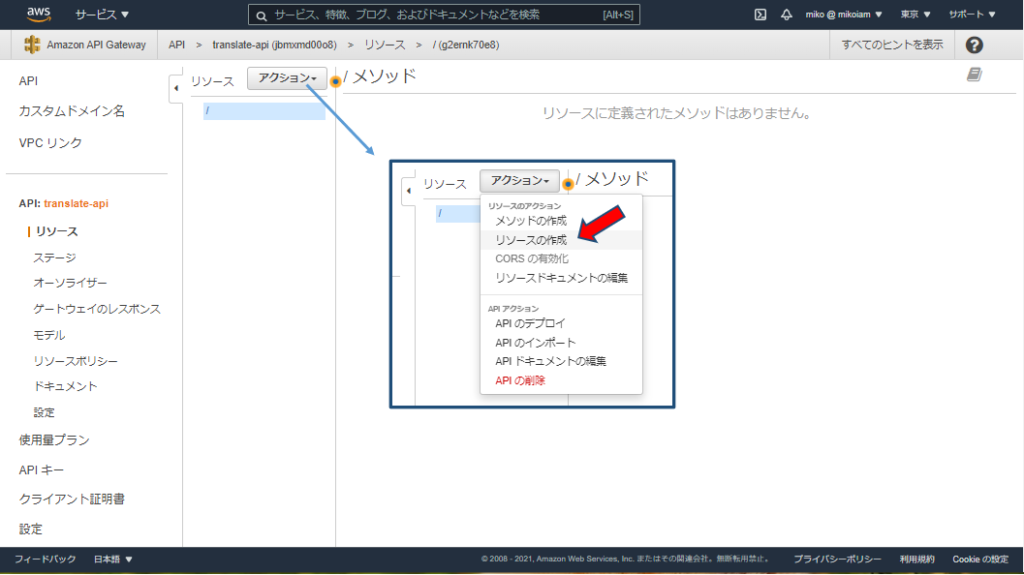
新規にAPIを作成する
検索窓「API」から「API Gateway」をクリック



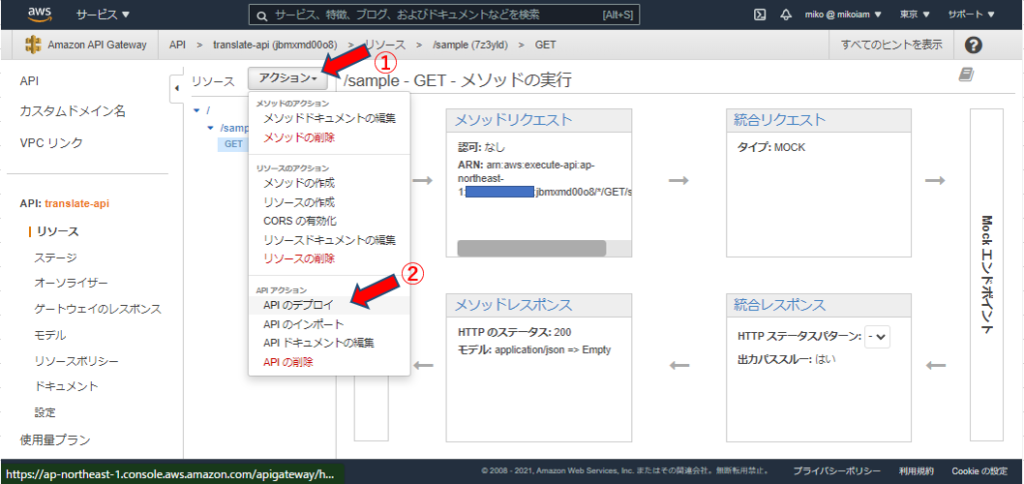
API ごとにデプロイ
ステージを作成し、そのステージのみにデプロイ可能
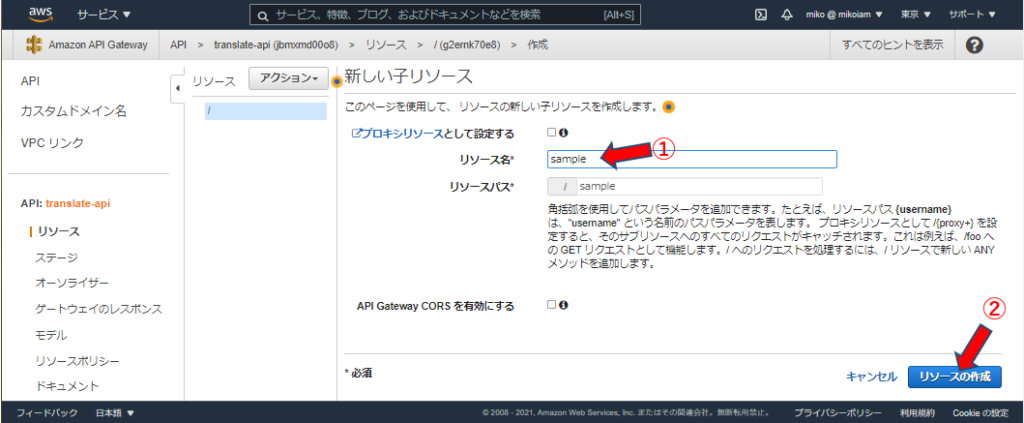
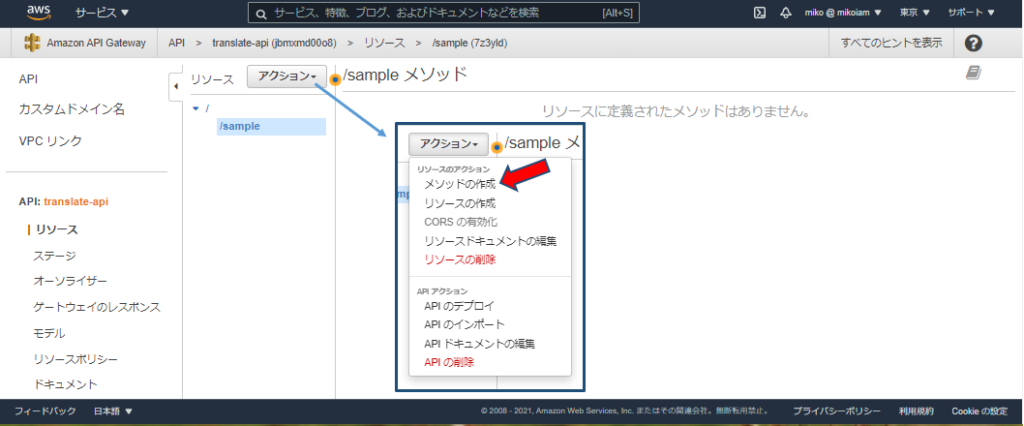
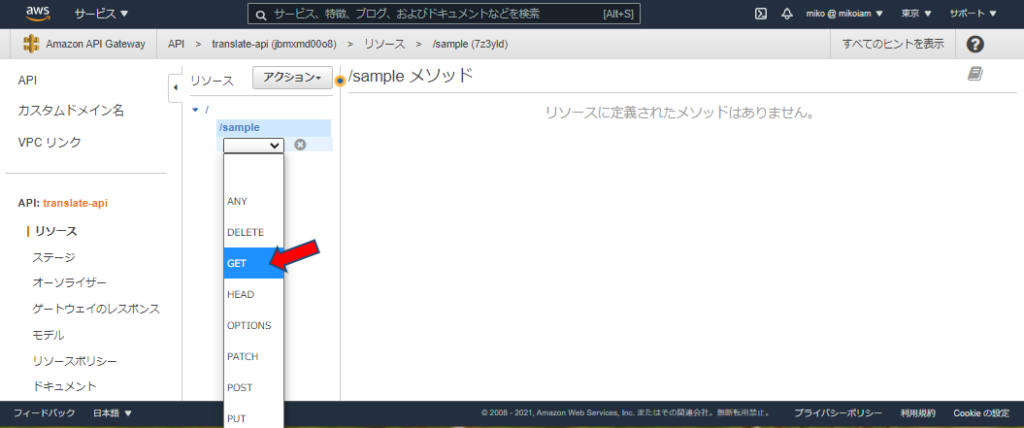
sample リソースを作成し、GETメソッドを作成

下のイメージでプルダウンから「GET」をクリック

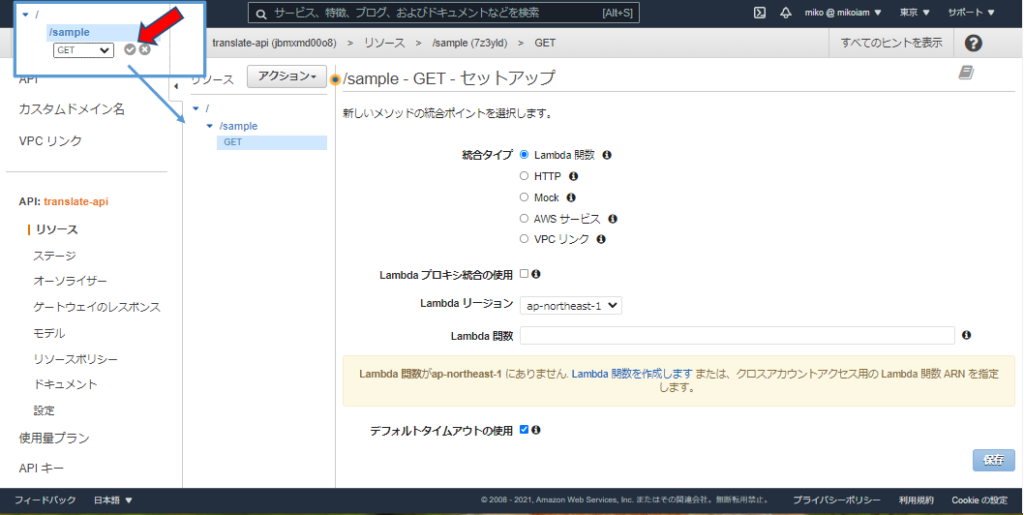
✔ をクリックすると確定されて、右画面が展開される。

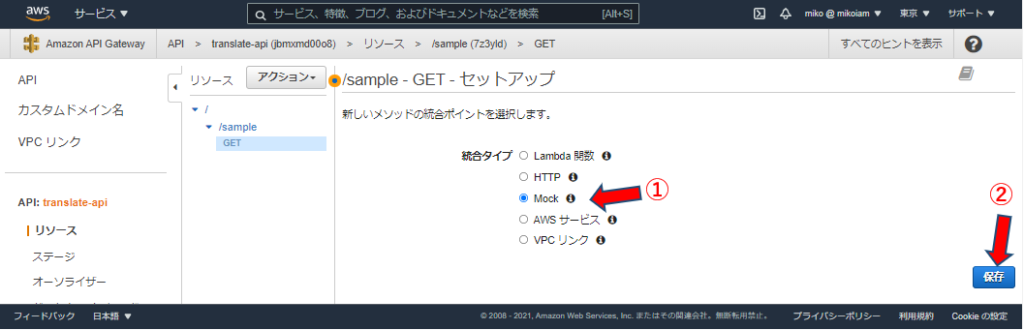
統合タイプとして Mock を選択する
(まだ、Lambda 関数との連携は行わず、固定のJSONを返す)
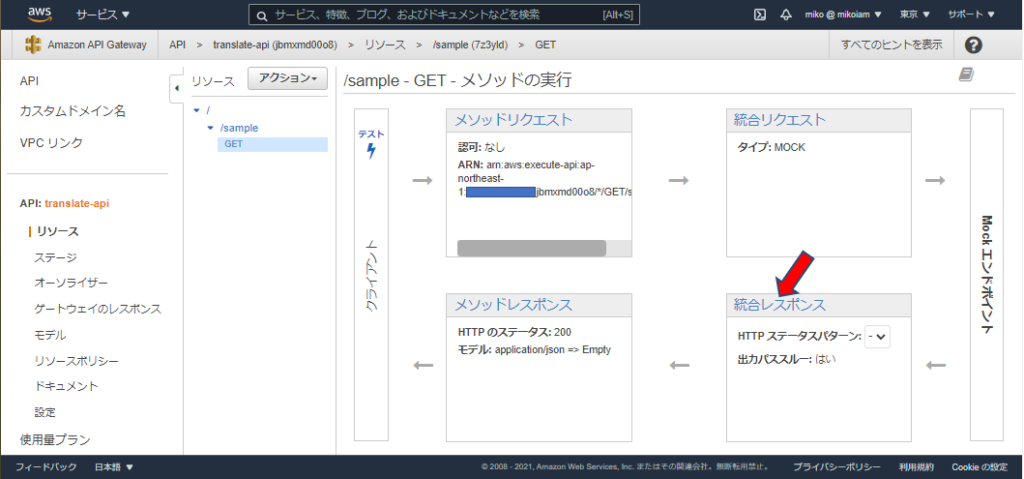
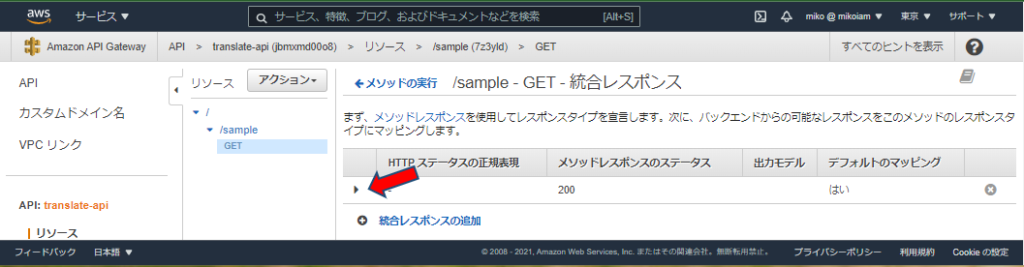
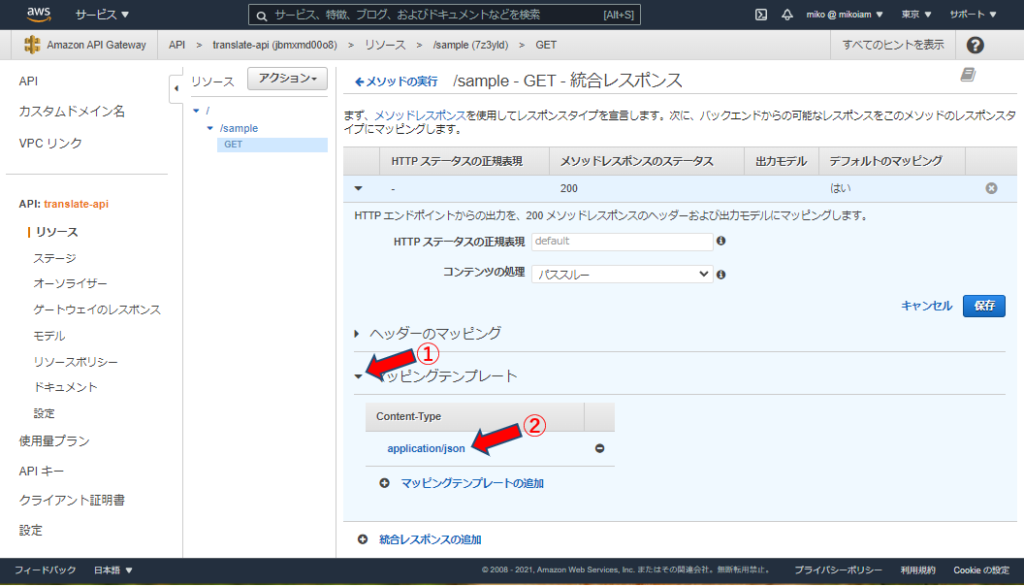
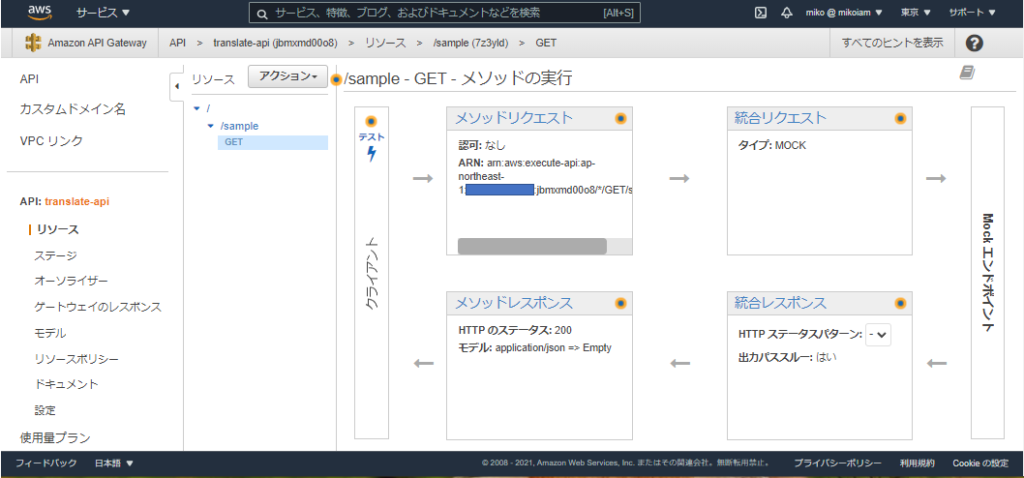
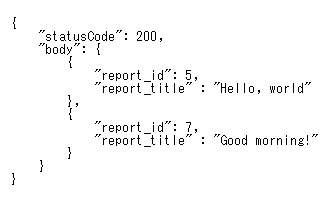
リソース x メソッド ごとに API のフローを定義する

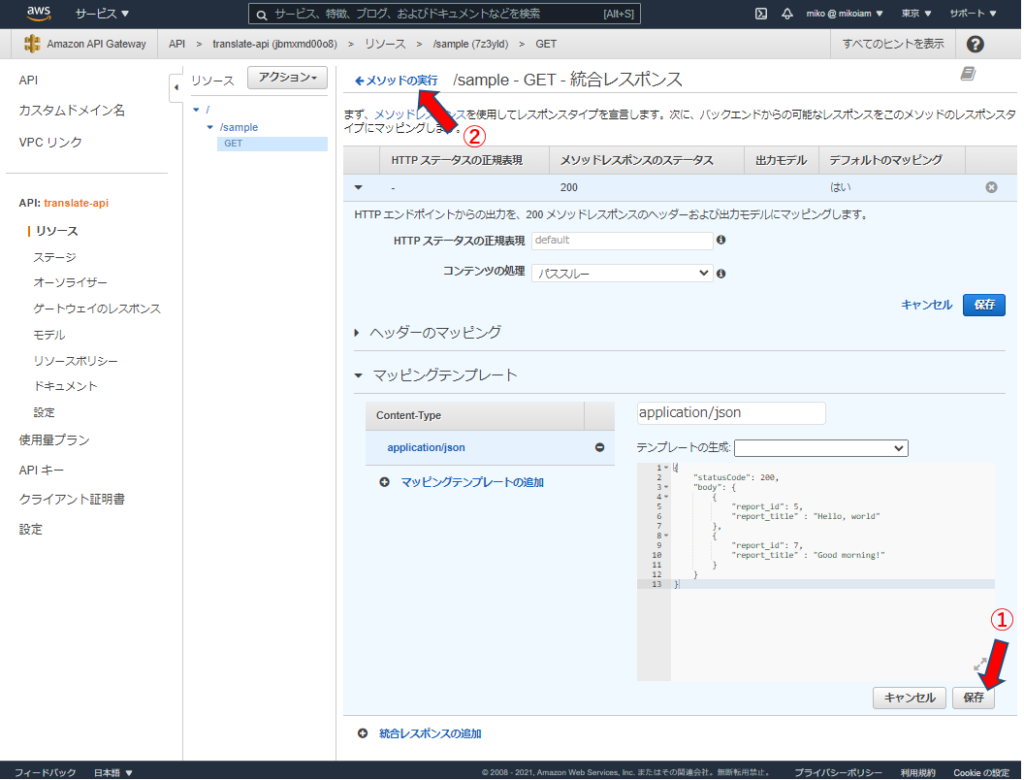
{
"statusCode": 200,
"body": {
{
"report_id": 5,
"report_title" : "Hello, world"
},
{
"report_id": 7,
"report_title" : "Good morning!"
}
}
}JSONコードをコピペして、
「保存」をクリック



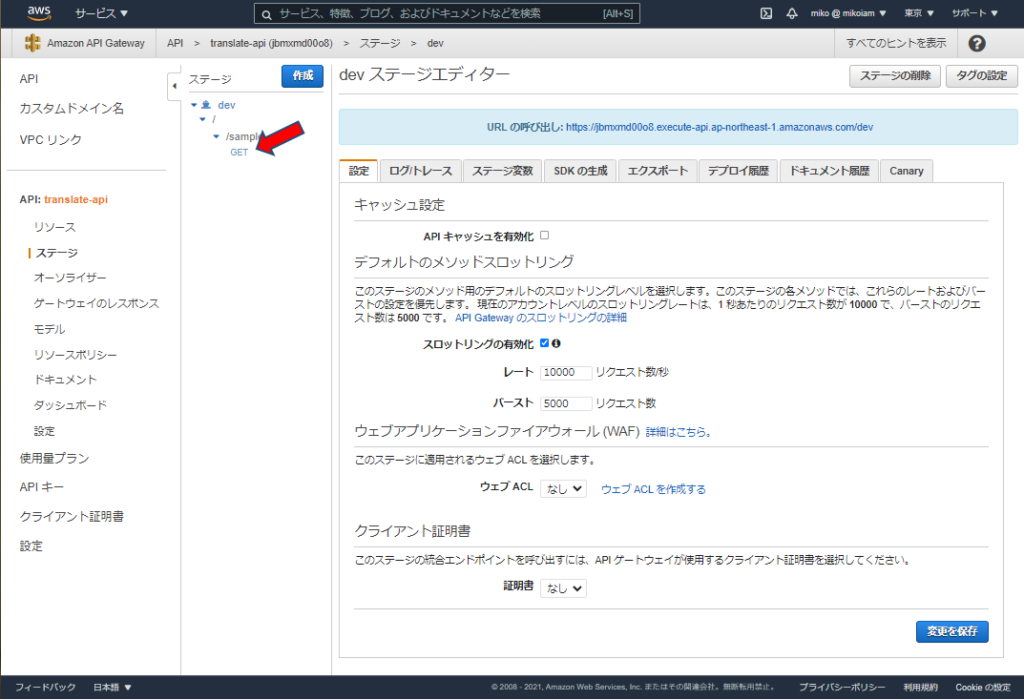
dev ステージにデプロイする

▶ dev を展開して、「GET」をクリック

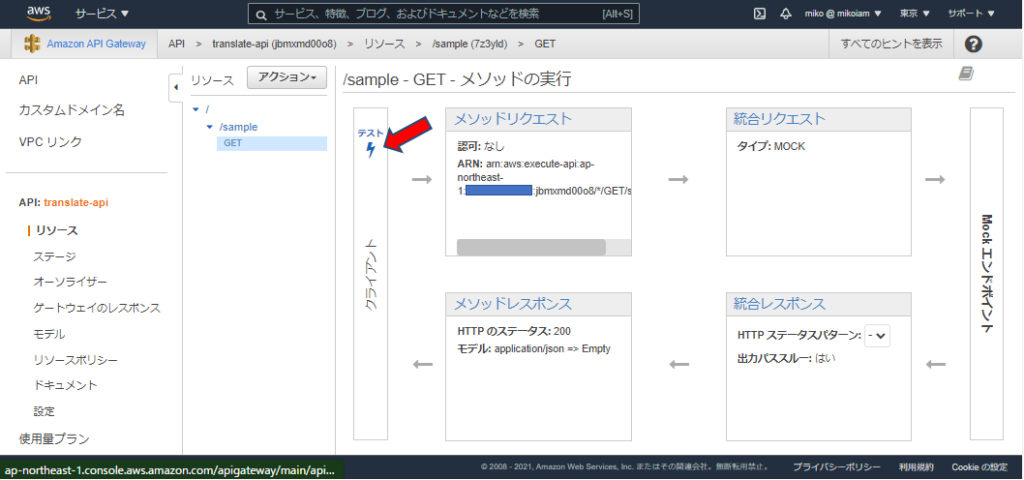
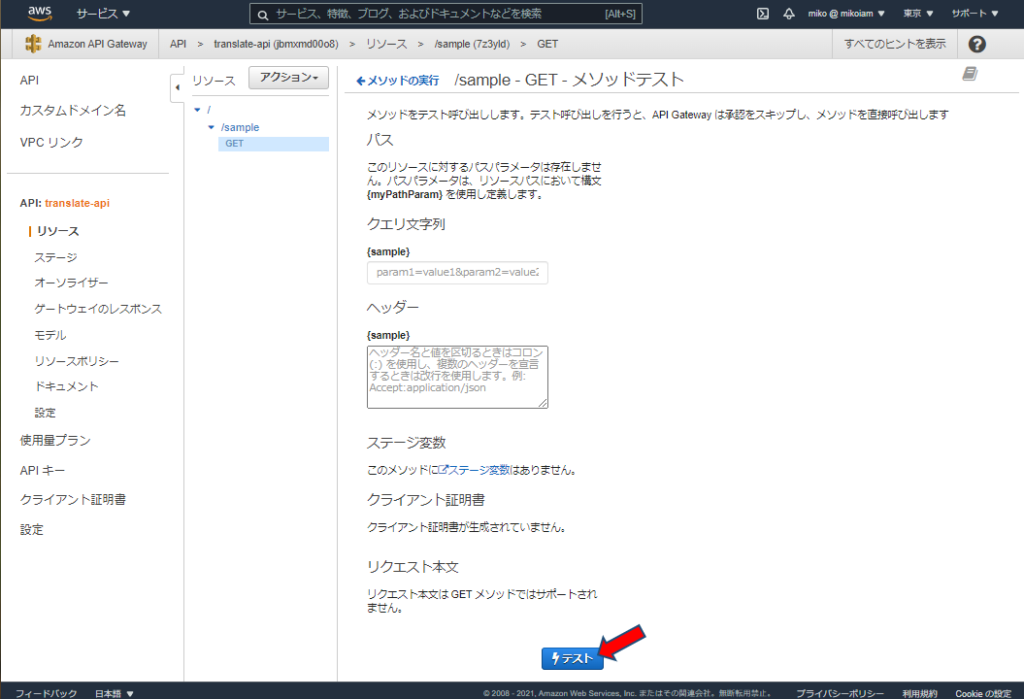
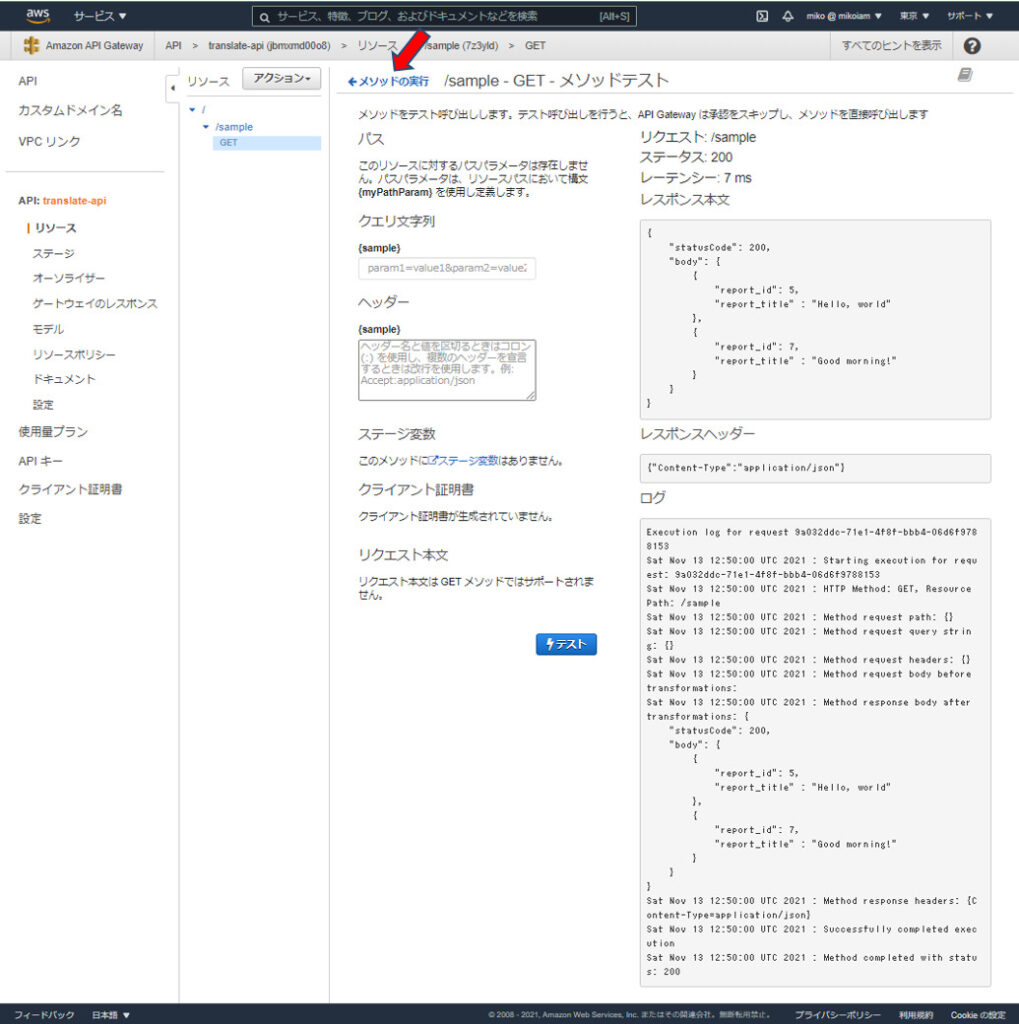
API を試しに実⾏してみる


今回は、 Amazon API Gateway だけの構成でした。
次回は、API Gateway と Lambda を組み合わせて、入力した日本語を英語に翻訳するAPIを作成します。