Amazon Sumerian チュートリアル:ステートマシンでクリック時にフラグを上げ/下げする
Amazon Webサイトで公開されているTutorials に忠実になぞってみます。
チュートリアル3では、ステートマシンを使用して、クリックされたときにフラグを上げたり下げたりする動作を作成します。
【学習内容】
- ステートマシン
- ステートマシングラフ
- アクション
- イベント
- ビヘイビア
- トランジション
- インタラクティビティ(双方向性)
ステートマシンの基礎
まず、ステートマシンの基礎です。AWSのユーザガイドからすると

ユーザーのやりとり、タイミング、他のイベントに基づく相互作用を定義しておいて、どのように動作するようにしたいかをコントロールするための仕組みです。
各定義には、アクション定義に対応したロジックを埋め込みます。
アクションがアクティブ状態であると、「ユーザーのクリックに応答する」、「スクリプトを実行する」、「オーディオを記録して Amazon Lex チャットボットに送信する」などを実行できます。
定義された状態になると、単独で実行することも、複数の定義を順番に実行することもできます。
ステートマシンのアクション
- 再生する エンティティをアニメーション化および変換します。
- 音声とカメラ 音声設定とシーンカメラを制御します。
- AWS の機能 スピーチ(Amazon Polly)や対話(Amazon Lex)など、
他の AWS サービスを呼び出すSumerian 機能を制御します。 - キーボードおよびマウス キーボード、マウス、およびタッチイベントに応答します。
- エフェクトと照明 シーンの照明を変更したり、特殊効果を追加します。
- マテリアルとレンダリング エンティティのテクスチャと可視性を変更します。
- フィジックスと衝突 フィジックスを適用し、衝突をチェックします。
- ロジック、移行 スクリプトを実行し、イベントに応答して、状態に移行を追加します。
- 属性とタグ エンティティメタデータを管理し、文字列、数値、ブール値に基づいて遷移を実行します。
ステートマシンの実装
複数の動作の例では、エンティティを前後、左右に移動します。前方、後方は1つの動作であり、左右は別の動作です。
また、アクションが開始し、エンティティが上下に移動した後に、3番目の動作を作成することもできます。
今回のストーリーでは、旗をクリックして上下に移動させます。
特定時点でのオブジェクトの位置を条件として、旗のクリックで旗が上下する、2つの状態間を遷移するシーンを作成します。
フラグがアップ状態の場合、ライズアクションを使用してフラグをダウン状態にすることができます。
フラグがダウン状態の場合、レイズアクションを使用してフラグをアップ状態にすることができます。
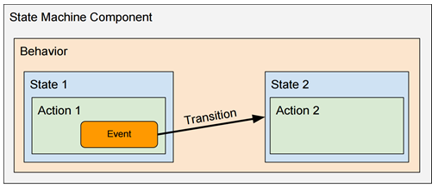
ステートマシンを使用してこれらすべての動作を構築します。ステートマシンコンポーネント
エンティティを選択し、インスペクタパネルに移動して、「 +コンポーネントの追加」をクリック→「ステートマシン」を選択します。
これにより、ステートマシンコンポーネントがエンティティに追加されます。
ステートマシンを使用してビヘイビアーを作成します。
動作は、旗が上下することから、キーが押されたときにドローンが飛ぶのでも、何でもかまいません。
動作は、エンティティがある状態から別の状態に遷移するときに生成されます。
このシーンでは2つの状態を含む1つの動作を扱います。
フラグの1つの状態がアップで、もう1つの状態がダウンです。
アップ状態をデフォルト状態として設定します。
再生を押し、マウスを使用して旗をクリックし、旗が上下するのを確認します。ステップ1:シーンを設定する
このステップでは、旗をクリックして上下させるシーンを作成します。空のシーンを作成し、シュメールの旗を追加します。
AWSマネージメントコンソールからAWSアカウントにログインし、Sumerian DashBoard から 「Default Lighting」 を選択し、シーン名を「StateMachine Basic」にします。

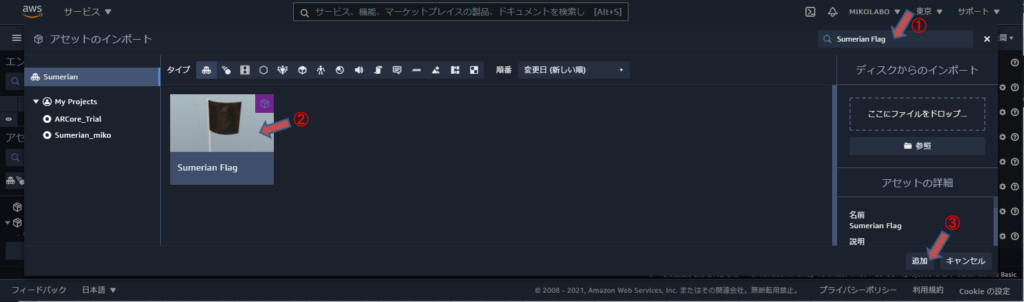
アセットライブラリからシュメールフラグを追加するために、「アセットのインポート」をクリック

検索窓に「Sumerian Flag」を入力し、
「Sumerian Flag」をクリック
「追加」をクリック


ステップ2:ステートマシンコンポーネントとビヘイビアをフラグに追加する
このステップでは、ステートマシンコンポーネントを追加します。
ステートマシンは、ビヘイビアの多くを作成することができますが、この演習ではシーンと対話するために使います。
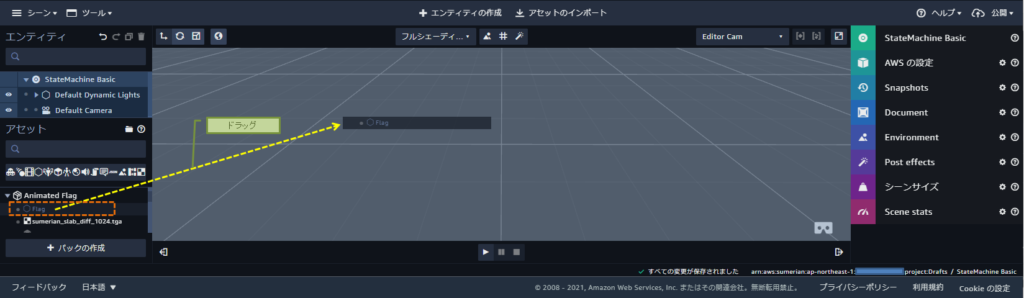
エンティティパネルで Flag を選択し、右上隅にあるFrame Selectionボタンをクリックして、フラグをキャンバスの中央に配置します。

わざと画面中央からずらして操作

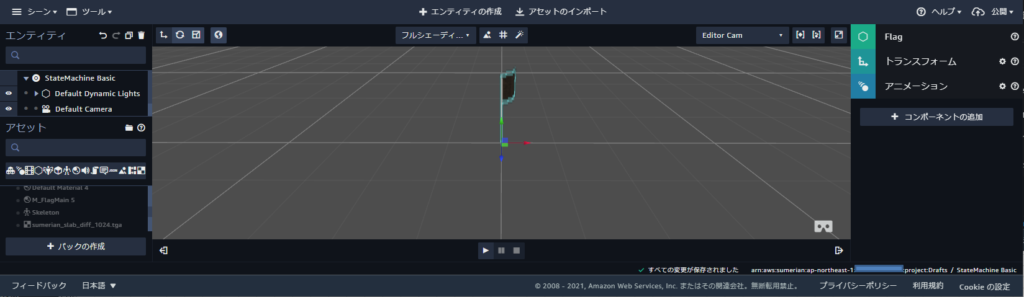
画面の中央に配置された
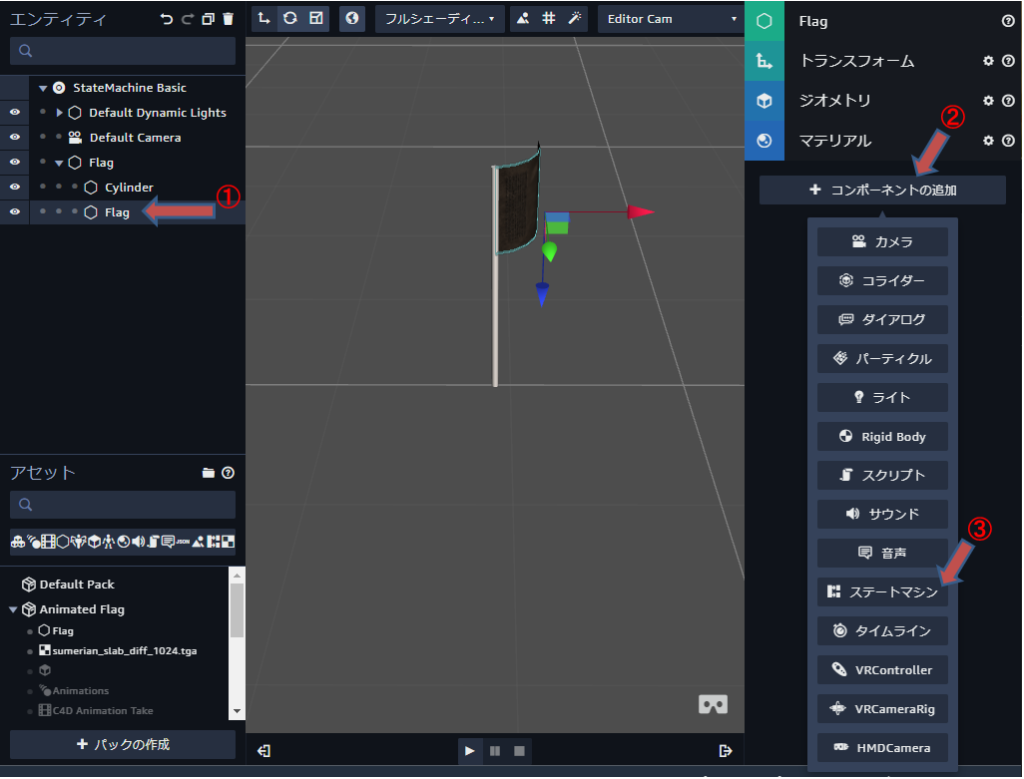
エンティティパネルで、親のFlagエンティティを展開し、子エンティティを選択。Flagの親エンティティではなく、旗だけを上下に移動させたいので、Flagの子エンティティを使用します。
インスペクタパネルの「+コンポーネントの追加」をクリックし、ステートマシンコンポーネントを追加します。

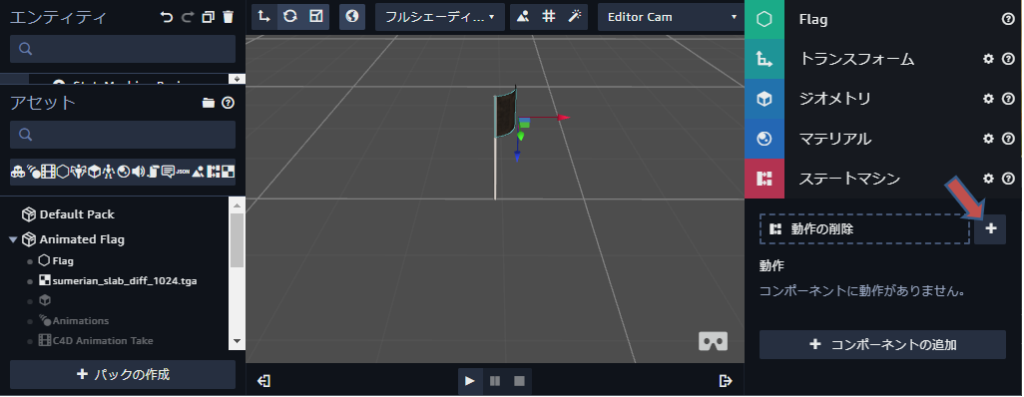
ステートマシンコンポーネントの「+」 ボタンをクリック


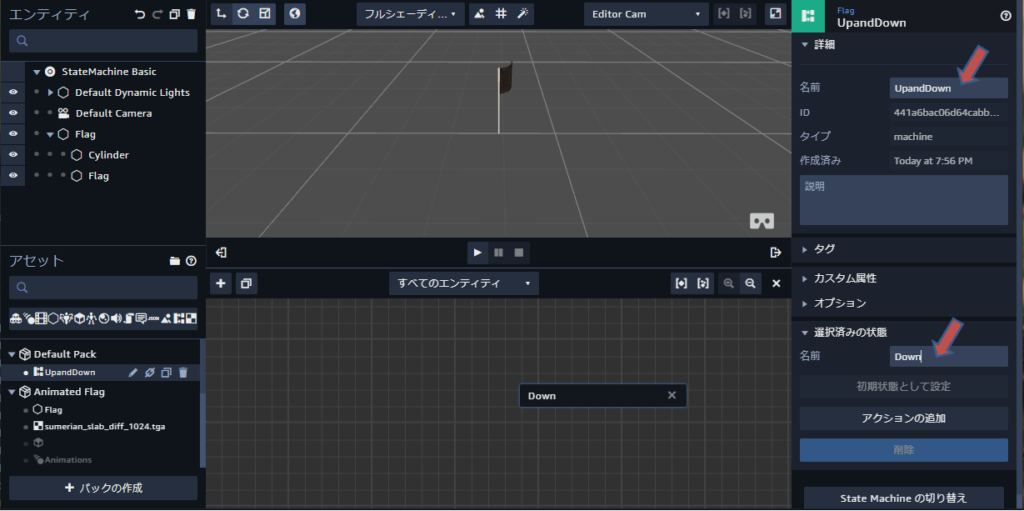
ステップ3:ビヘイビアを作成する
この演習では、Flagの2つの状態(上と下)を使用して「上と下」の動作を構築します。
インスペクタパネルで、ビヘイビアーの名前を「UpandDown」に変更し、選択済みの状態を「Down」に変更。


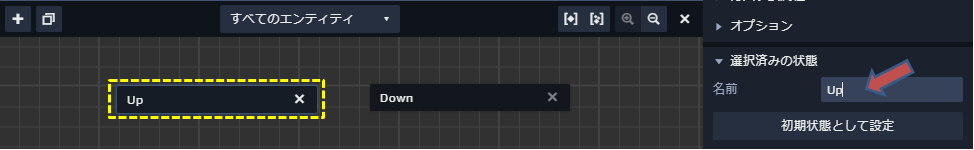
「+」をクリックし、「State1」 を複製し、

State名を「State1」を「Up」に変更
クリックアクションの追加
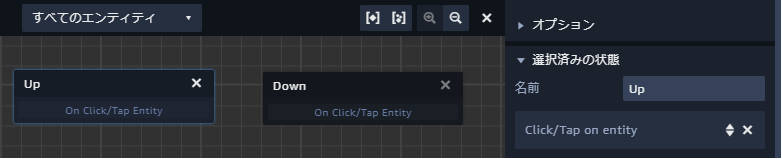
ステートマシングラフで「Down」状態を選択 し、インスペクターパネルで「アクションの追加」をクリックします。

「click」を検索して、「click/Tap on a entity」を追加します。
さらに、「Up」状態にも、「click/Tap on a entity」を追加します。

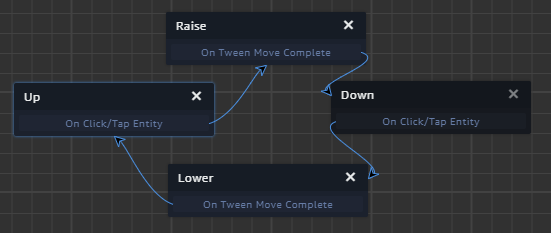
Up状態とDown状態の間の遷移を、ステートマシングラフで矢印をつなぎます。


再生ボタンをクリックし、実行すると、旗が上下します。
Raise と Lower アクションの追加
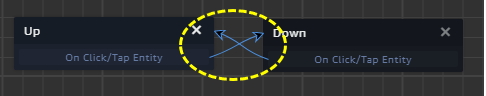
① 先ほどつなげた矢印をダブルクリックして削除。
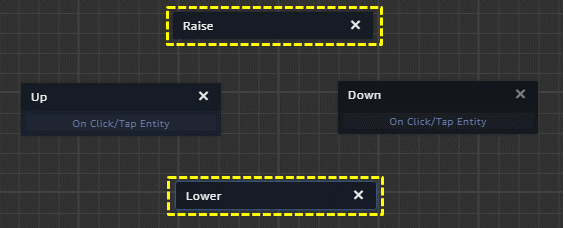
②「+」から Raise と Lower を作成。

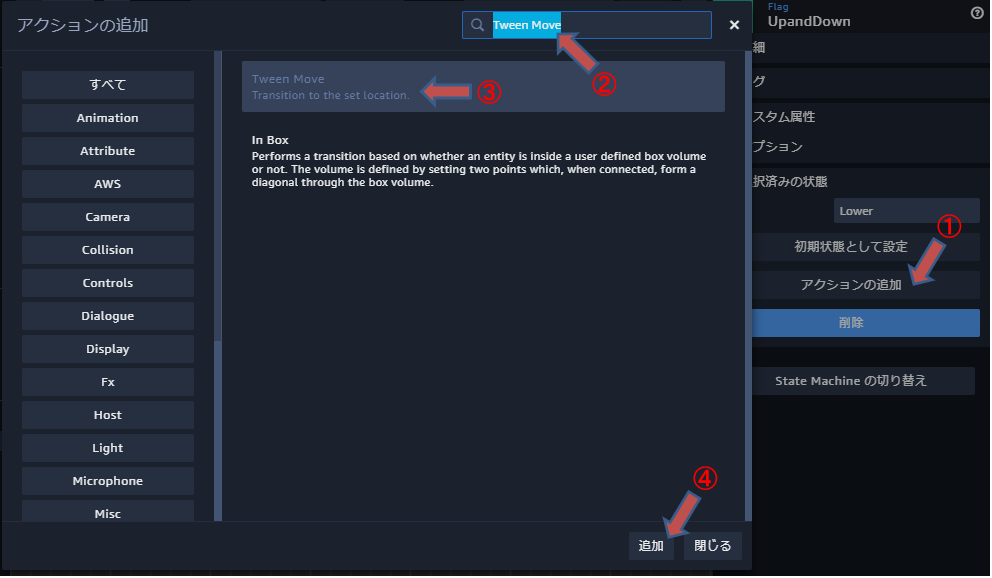
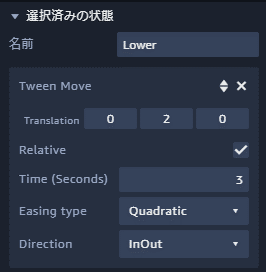
③ Raise を選択し、Tween Moveアクションを追加。
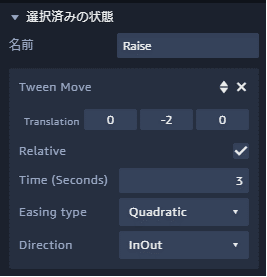
④ 以下のようにTween Move アクションを設定。


※ Time は単位が秒なので、3を設定
⑤ Lower も同様に設定を行う。
⑥ 以下のようにTween Move アクションを設定。


※ Time は単位が秒なので、3を設定

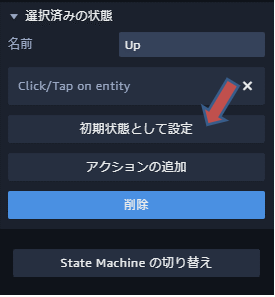
キャンバスではフラグがすでにアップしているため、アップ状態を初期状態として設定します。
ステートマシングラフで、以下のように矢印をつなぎます。

これで、再生してみると、フラグをクリックするごとに、旗自体が上下する動きが確認できます。
動作が正しく機能しない場合のステートマシンで発生する一般的な間違い
各動作に対して初期状態が正しく選択されていることを確認してください。
すべての動作がトランジションに正しく接続されていることを確認してください。
シーン内でビヘイビアーを複数回起動する場合は、状態のループに注意してください。
状態に遷移ラベルのアクションがない場合は、その特定の状態への遷移で良いのか、または次のフレームで遷移アクションを追加します。

