Amazon Sumerian チュートリアル:タイムラインでドローンをアニメート
Amazon Webサイトで公開されているTutorials に忠実になぞってみます。
チュートリアル2では、タイムラインとキーフレームを使用して、ドローンをアニメートして大きな球体の周りを飛ばします。
Amazon Sumerianのタイムラインを使用すると、シーンエンティティのアニメーションと動きを作成できます。ステートマシンで設定したアクションによってそれらをトリガーすることもできます。
【学習内容】
- キーフレーム
- タイムライン
- イージング(緩和)
- アニメーション
タイムラインエディターインターフェイスの概要
タイムラインを作成するには2つの方法があります。
➊ タイムラインコンポーネントをエンティティに追加する
エンティティパネルでエンティティを選択し、インスペクターパネルに移動し、「コンポーネントを追加」で、
「タイムライン」をクリックします。

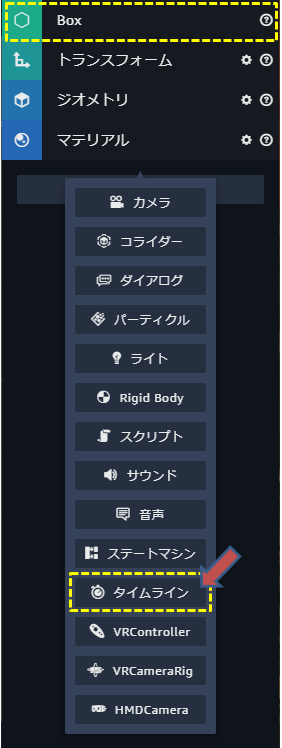
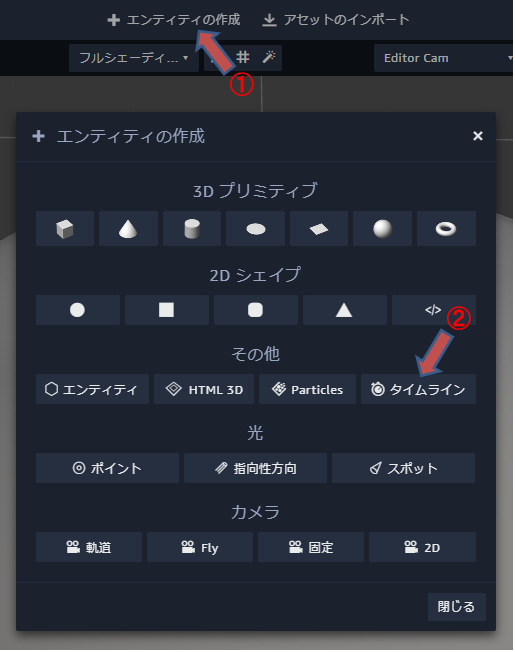
➋ 「タイムライン」を選択して、エンティティを作成する
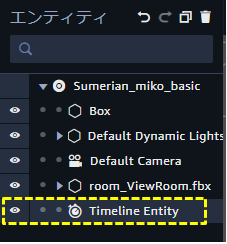
エンティティパネルにタイムラインが追加されます。


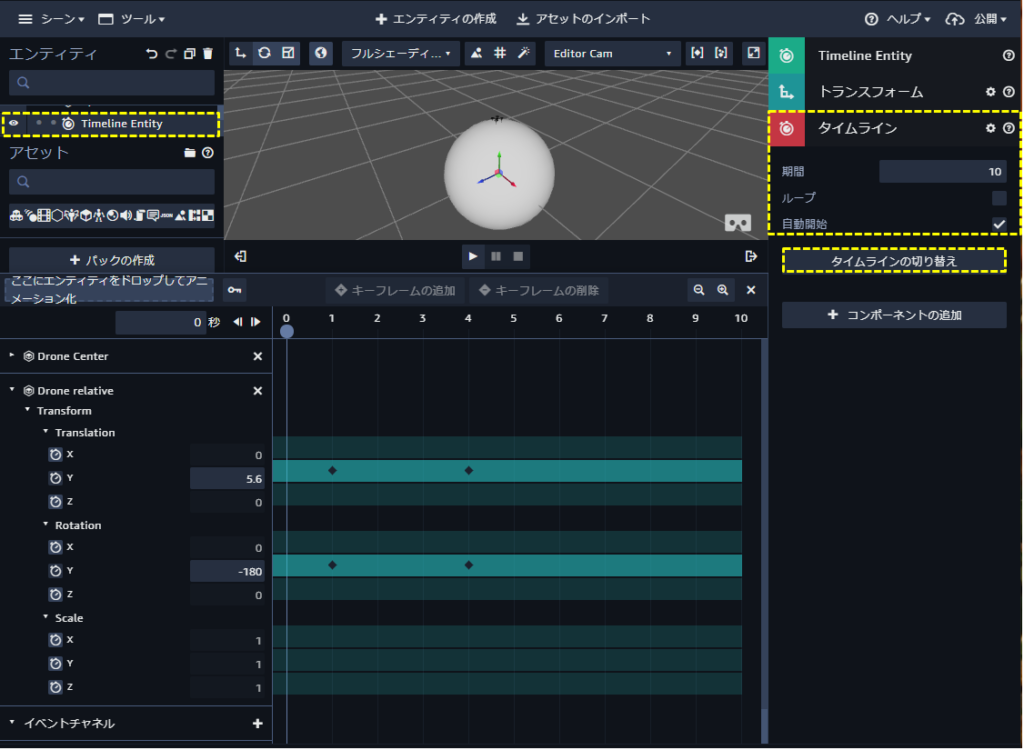
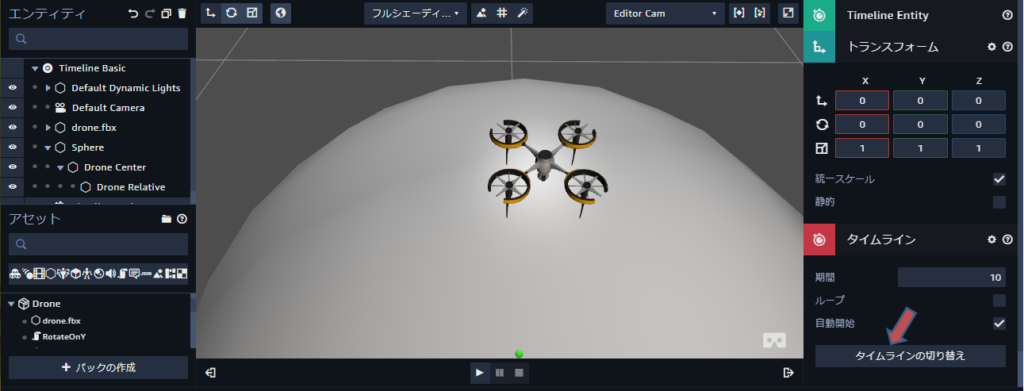
タイムラインコンポーネント
次の3つを定義できます。
- 期間:タイムラインの長さを設定します。デフォルトは10秒です。
- ループ:完了時にタイムラインをループして繰り返します。
- 自動開始:再生モードが開始されると、タイムラインが自動的に開始されます。これはデフォルトで選択されています。
タイムラインエディタを開くには、[タイムラインの切り替え]をクリックします。
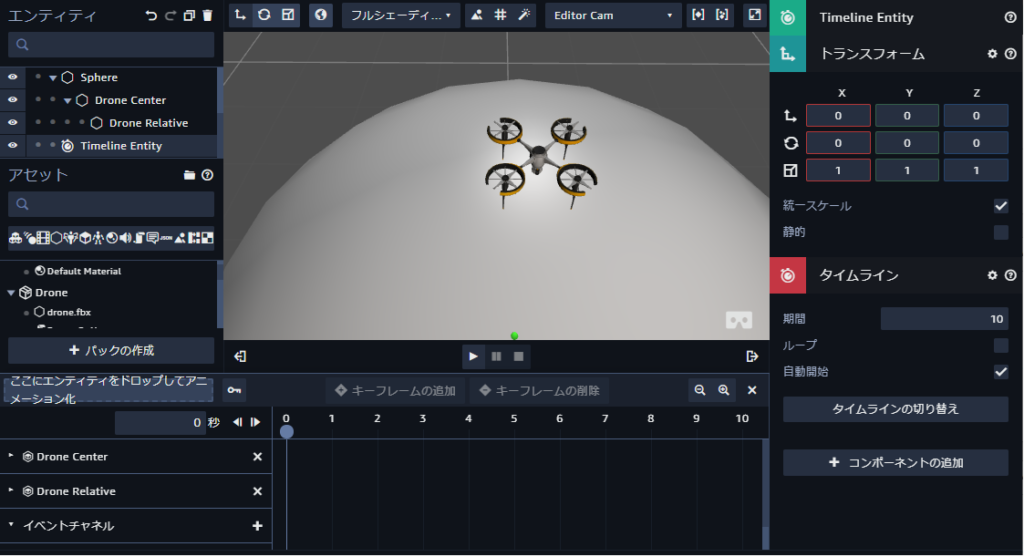
タイムラインエディター

タイムラインエディタは、ビデオエディタのように機能します。
これはタイムラインシーケンスに基づいており、キーフレームを使用して変換値(または位置値)の間を補間します。
このシーンでは、球体を持ち上げてから10秒以内に球体の周りを回転するドローンがあります。
エンティティには、特定の変換値(または位置値)に関連付けられたいくつかのキーフレームがあります。
あるキーフレームから次のキーフレームに時間が経過すると、エンティティは次のキーフレームの位置に移動し、値はその間で補間されます。
エンティティと変換
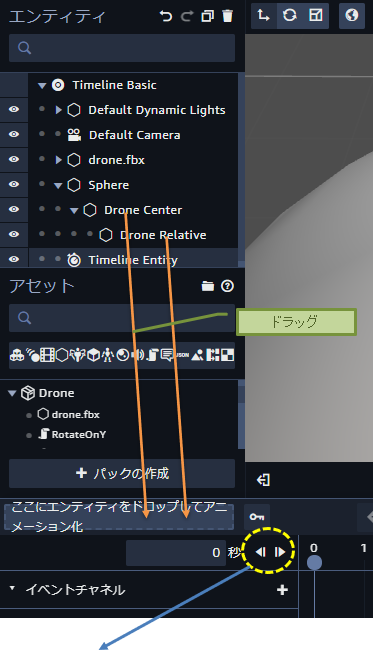
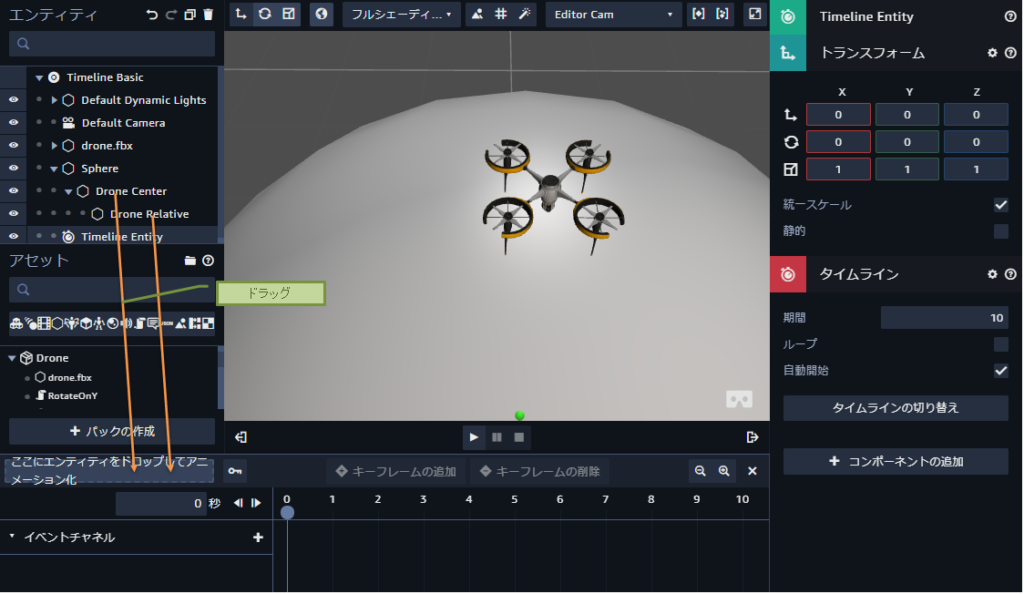
エンティティを「エンティティパネル」からタイムラインエディタにドラッグして、タイムラインに適用します。
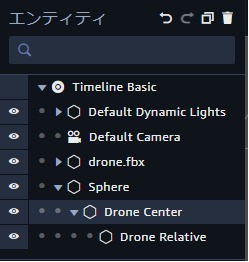
タイムラインの左側には、タイムラインに適用されているエンティティが一覧表示されます。
このシーンでは、Drone Centor エンティティ(最小化)と Drone relativeエンティティ(拡張)がこのタイムラインに適用されています。
キーフレーム間で再生ヘッドを移動するにはナビゲーションボタンをクリックします。
タイムライン
タイムライン自体はキャンバスの下にあります。時間軸の長さを示し、上部に秒がマークされています。
タイムラインにアニメーションとしての変更ポイントとなる、いくつかのキーフレームがあることがわかります。
このシーンでは、ドローンエンティティの回転と平行移動に関連付けられたキーフレームのみがあります。
キーフレーム : キーフレームを作成する方法は3つあります。
- キーフレームを作成する時間軸に再生ヘッドをドラッグし、「キーフレームの追加」クリックします。値が変更されます。
- キーフレームを作成する時間軸に再生ヘッドをドラッグし、変換入力エリアに値を入れます。新しいキーフレームが自動的に作成されます。
- 変換軸(X、Y、Z)の横にあるキーフレームボタン(タイマーアイコン)をクリックします。Transformプロパティの値を変更します。
再生ヘッド

再生ヘッドを制御する方法は2つあります。
- タイムライン上の再生ヘッドをドラッグします。アニメーション表示に最適です。
- タイムボックスに時間値を入力します。特定の時間値入力に最適です。
イベントを使用したステートマシンへの接続
イベントに反応してタイムラインを開始するには、「イベントチャネル」の下にイベント名を入力します。タイムラインを終了する
エディタの右上にある [X] をクリックします。
[タイムラインの切り替え] をクリックします。
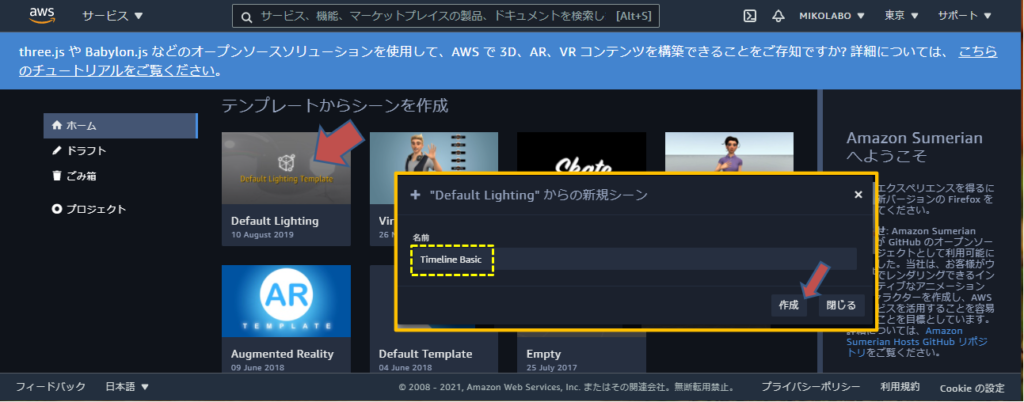
ステップ1:シーンを作成する
Sumerian DashBoard から 「Default Lighting」 を選択し、シーン名を「Timeline Basic」にします。

ステップ2:セットアップ
Drone、Sphere、空のエンティティ、の3つのエンティティを追加し、エンティティパネルでエンティティの階層を調整します。
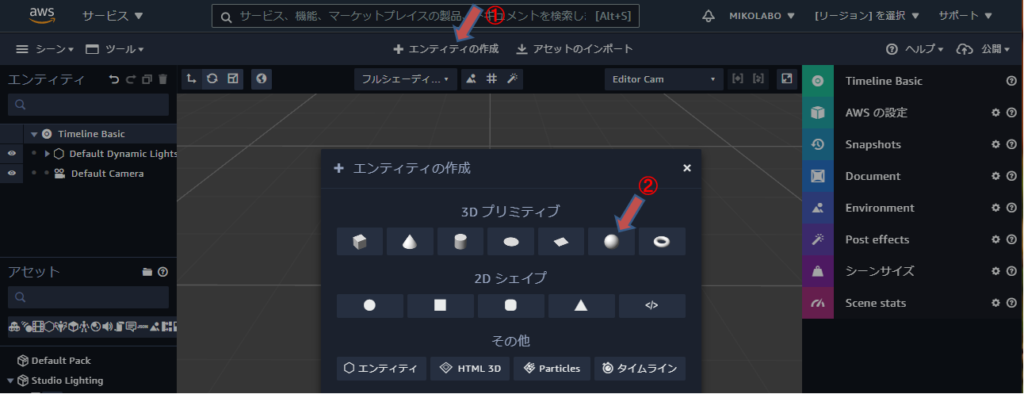
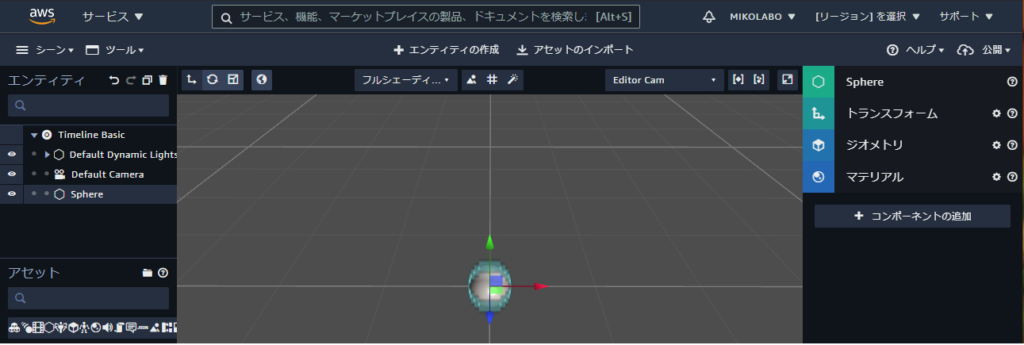
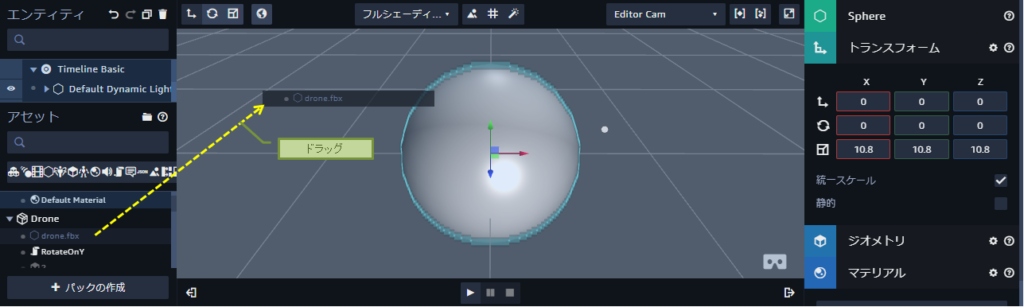
球(Sphere)を追加する


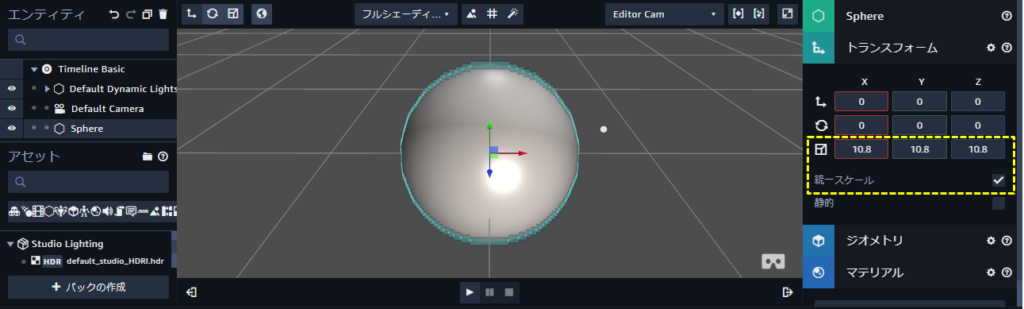
エンティティパネルまたはキャンバスで、球(Sphere)エンティティを選択します。
[均一スケール]チェックボックスを選択します。
スケールの値を(10.8、10.8、10.8)に変更します。

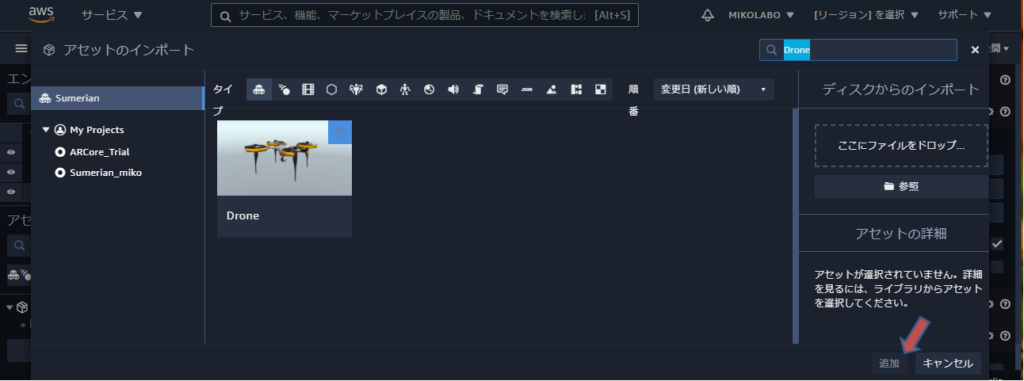
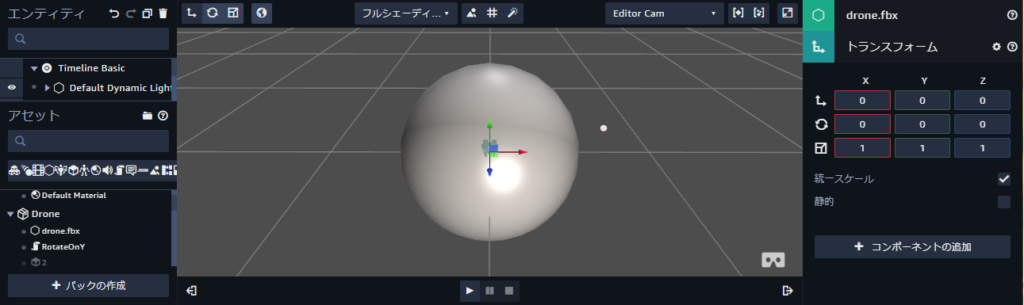
ドローンを追加する
「アセットのインポート」を選択し、「Drone」を検索して追加します。



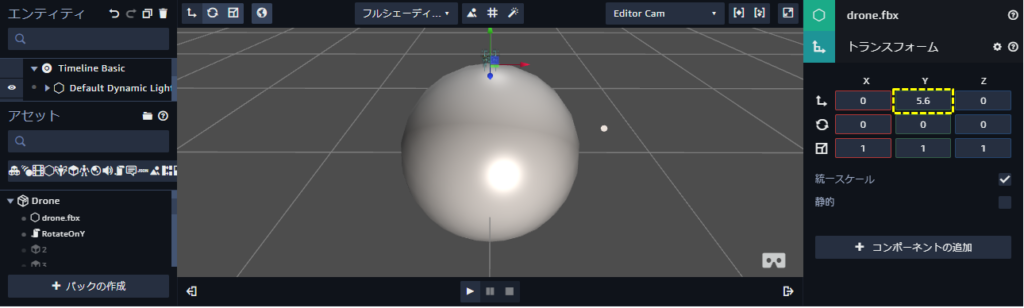
インスペクタパネルを開き、Translation、y変換値を 5.6 に変更します。
ドローンが球の上に配置されるまで、Yトランスレーションギズモをドラッグすることもできます


Shift+右ボタンでドラッグして、平行移動して、ズームインすると、球の上に、ドローンが乗っかっているのがわかる。
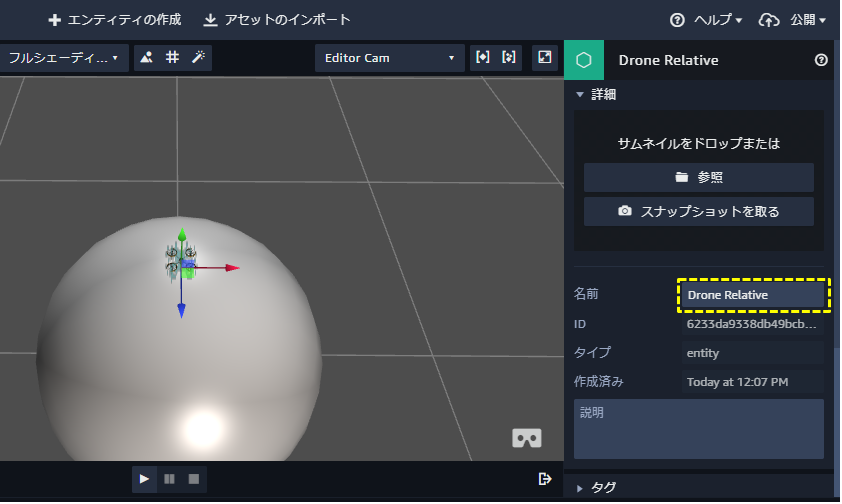
ドローンエンティティの名前を「Drone Relative」に変更します。


空のエンティティを追加する
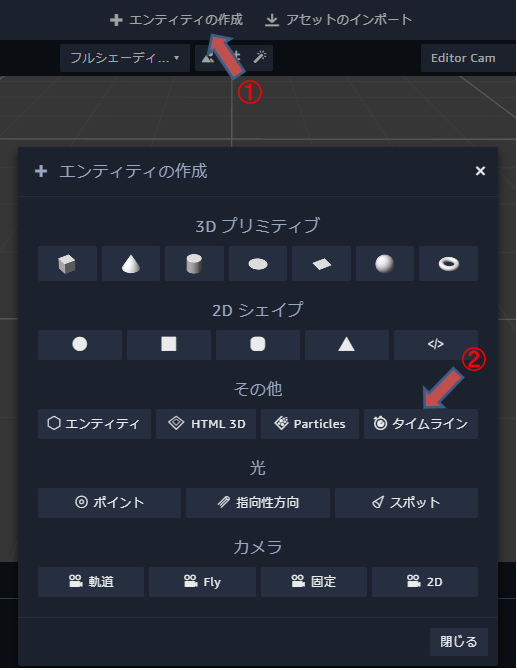
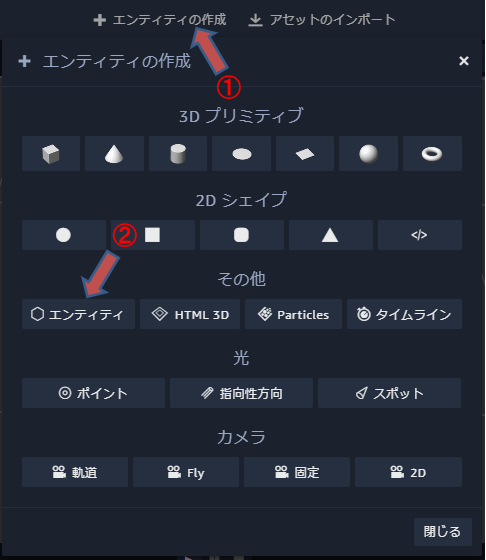
「エンティティの作成」を選択し、
「その他」カテゴリで「エンティティ」を選択します。
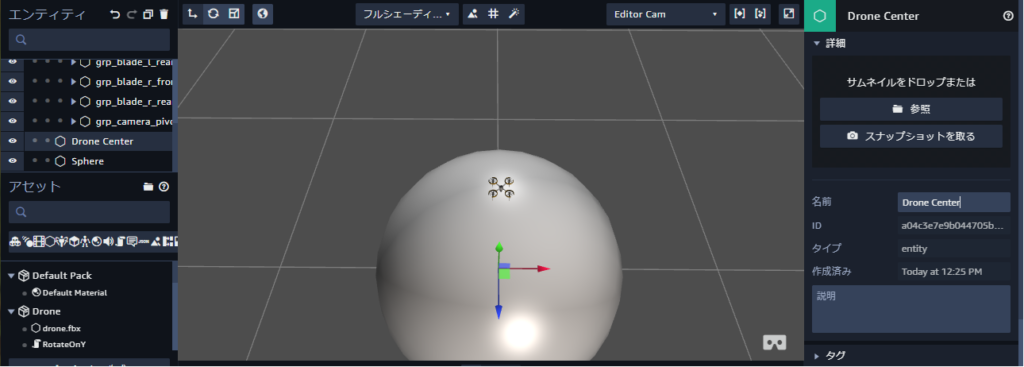
インスペクターパネルからエンティティ名を「Drone Center」に変更。

階層とネストを整理する
エンティティパネルで、「Drone Relative」 を 「Drone Center」 の子要素にする。
さらに、「Drone Center」 を 球(Sphere) の子要素にする。
Drone Centor エンティティはシーンの中央に配置され、球内にネストされているため、それを回転させると、その中にネストされているすべてのものが回転します。
エンティティパネルで、「Sphere」や「Drone Centor」を選択して、回転モードにして、x、y、z軸を回転させると、 「Sphere」や「Drone Centor」が回転しているのですが、
Drone relative が回転しているように見えます。
チュートリアルページの内容がわからなかったので、テスト後に設定値を元に戻すのには、私は「戻す」ボタンを何回かクリックして戻しました。
ステップ3:タイムラインを追加する
タイムラインは次の2つの方法で作成できます。
- 「エンティティの作成」から純粋なタイムラインエンティティを作成します。
- インスペクターパネルの[コンポーネントの追加]メニューを使用して、タイムラインコンポーネントを既存のエンティティに追加します。
使用する方法は純粋に好みですが、このチュートリアルでは、最初のオプションを使用します。
各タイムラインは他のタイムラインとは独立して実行されるため、一緒に移動するエンティティのセットごとにタイムラインを使用することをお勧めします。
「エンティティの作成」を選択し、「その他」カテゴリで、「タイムライン」を選択します。

インスペクターパネルの タイムラインコンポーネント内の「タイムラインの切り替え」をクリック
※クリック後、タイムラインエディタ が開きます。

「Drone Centor」「Drone Relative」をタイムラインにドラッグする。
※ 「Drone Centor」「Drone Relative」は配下が展開されていない状態でないとドラッグできない!!

タイムラインエディタに2つのエンティティが表示されます。

ステップ4:タイムラインを使用する
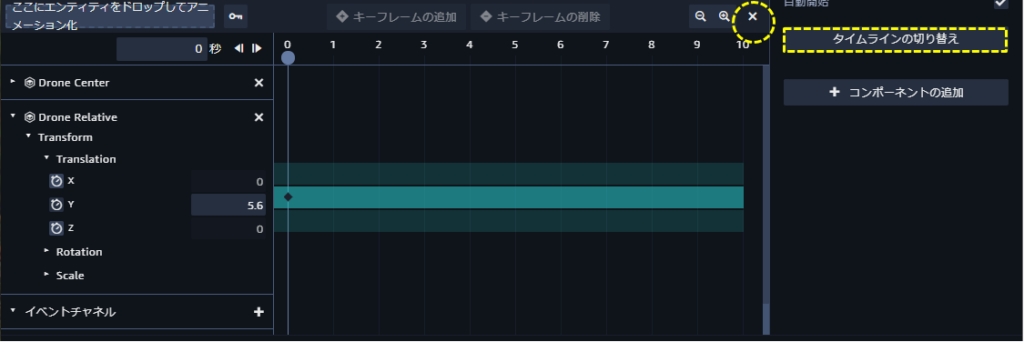
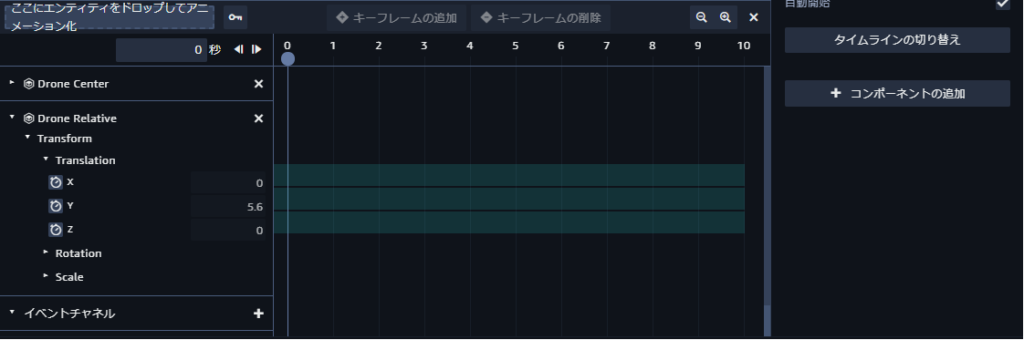
Drone Relative を選択し、平行移動 Translation x、y、zを展開します。

キーフレーム
キーフレームはタイムラインのコア機能で、関連付けられた変換値を持つタイムスタンプです。
タイムラインを有効にするには、タイムラインに少なくとも2つのキーフレームが必要です。
再生モードでは、キーフレーム値間が補間されます。タイムラインでのアニメーションの作成方法について説明していきます。
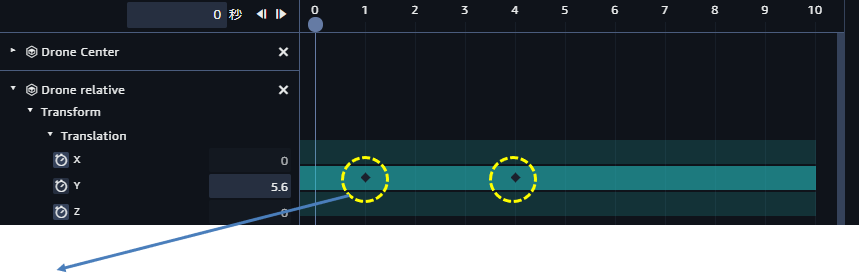
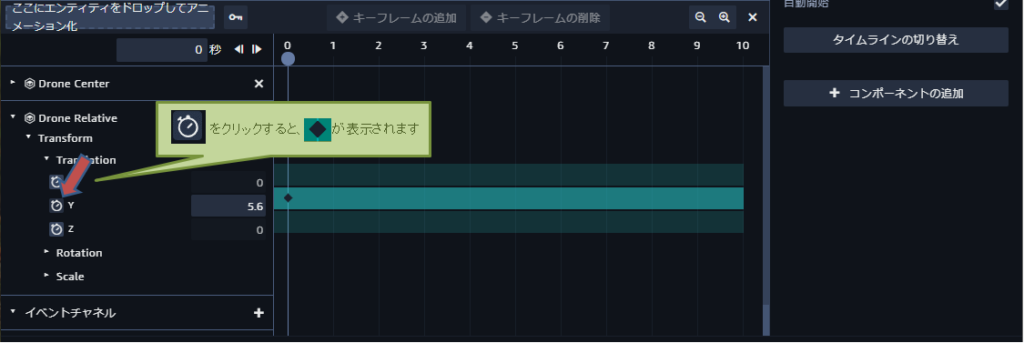
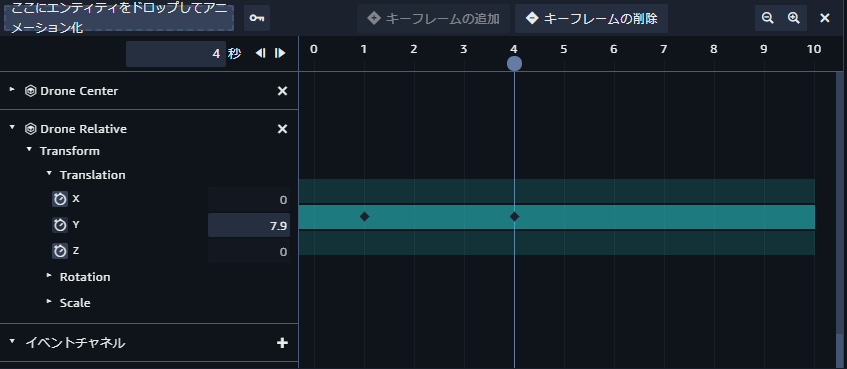
再生ヘッドが 0s になっているのを確認し、Y のキーフレームボタン(タイマーアイコン)をクリック。
これにより、その位置にキーフレームが追加されます。

- 再生ボタンをクリックして、どのようになるか確認します。再生ヘッドは移動しますがシーンは反応しません。これはまだ 2つ目の キーフレームを設定していないためです。
- 2つ目の キーフレームを設定していきます。
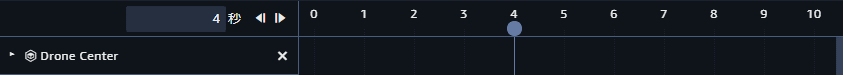
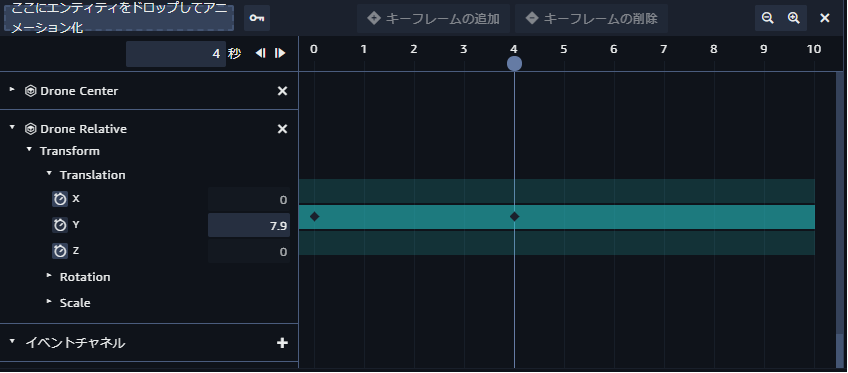
- 4秒に別のキーフレームを追加します。再生ヘッドを4秒にドラッグするか、タイムラインエディターの左上にある秒の値を 4 に変更します。
- Y変換値を 7.9 に変更します。この値の変更により、新しいキーフレームが追加されます 。

最初のキーフレーム「🔷」を 1 に移動(クリックアンドドラッグ)します。
(再生モードが開始された後、アニメーションが開始される前に短いバッファーを提供)

再生ボタンを押します。最初のキーフレームまでは動きがなく、その後、上方向に舞い上がり、2つ目のキーフレームからは位置を固定するようなアニメーションになります。
2つのキーフレーム(Y:5.6と7.9)を設定したため、自動的に補間が行われ、タイムラインが1つ目のキーフレームから次のキーフレームに移動すると、ドローンが値の間を移動します 。
※ 再生したら、停止ボタンで停止しておきます。そうしないと、動いているまま設定しようとして、設定できないな、と迷走します。
イージング
上記で動かしたドローンは、タイムラインは機能していますが、停止と開始のアニメーションが少し突然です。
加速・減速を容易にする効果が必要です。 これを行うために、キーフレーム間にイージングを追加します。これは、アニメーションの速度を制御する効果です。最初のキーフレームを右クリックし、In-Outイージングタイプの2次イージング関数を選択します。
4秒の2番目キーフレームについても同じようにします。

アニメーションをもう一度再生します。
※ 再生したら、停止ボタンで停止しておきます。そうしないと、動いているまま設定しようとして、設定できないな、と迷走します。
ステップ5:シーンを作成する
ドローンは離陸しますが、どこにも行きません。以下の設定でアニメーションを完成させます。
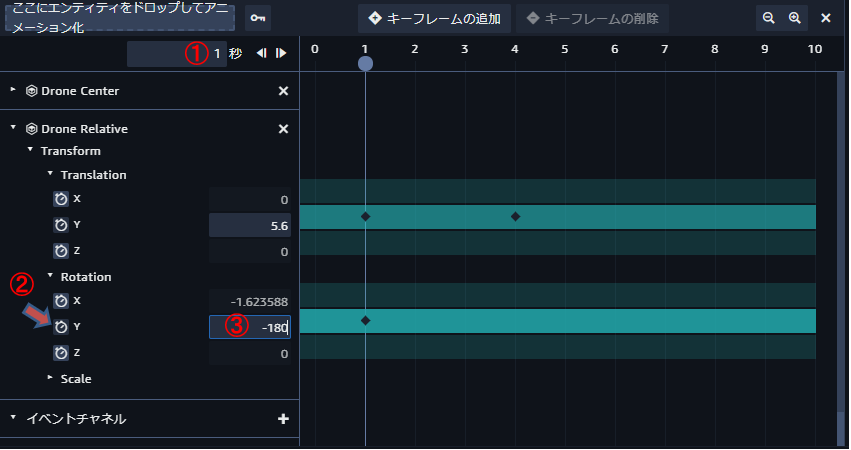
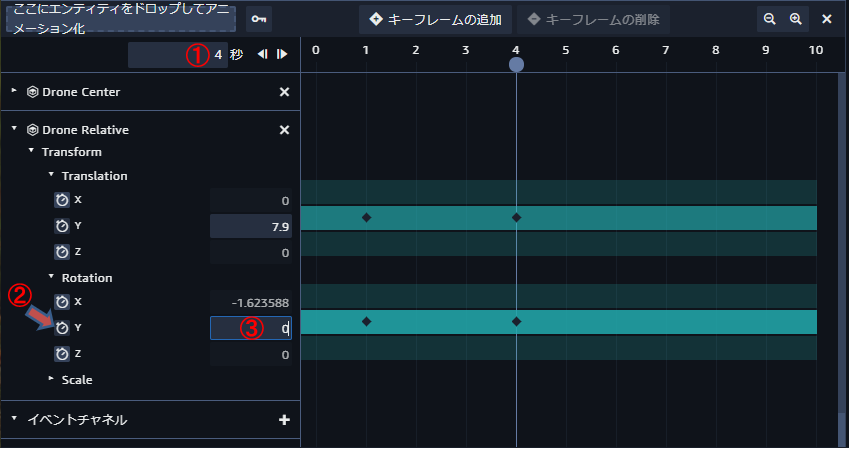
Drone Relative エンティティに、2つのキーフレームを追加します。
Rotation Yチャネル 1秒 -180.00
Rotation Yチャネル 4秒 0.00
二次入出力イージングを両方のキーフレームに追加します。


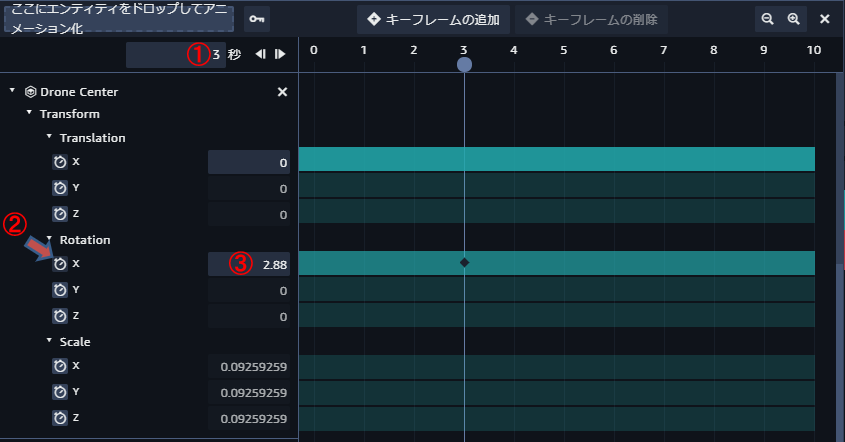
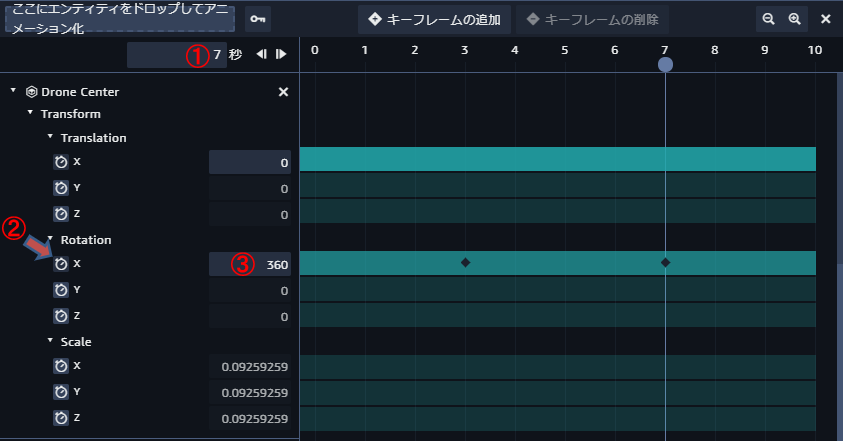
Drone Center エンティティに、2つのキーフレームを追加します。
Rotation Xチャネル 3s 2.88
Rotation Xチャネル 7s 360
両方のキーフレームにキュービックインアウトイージングを追加します。



※ タイムラインでのキーフレームの設定では、設定した直後に再生すると、設定が反映されていない場合がある気がする。
設定後には少し間を取ってから、再生した方が良いと思う。

