Amazon Sumerian を試してみる:基本操作その2
前投稿で、プロジェクトを作成し、そこにBoxエンティティを配置して、カメラ視点の移動、回転、エンティティの移動、回転、縮小・拡大操作を試しました。
今度は、この続きで、アセットのインポートから操作を進めます。
まず、前回作成の「Sumerian_miko」を開きます。

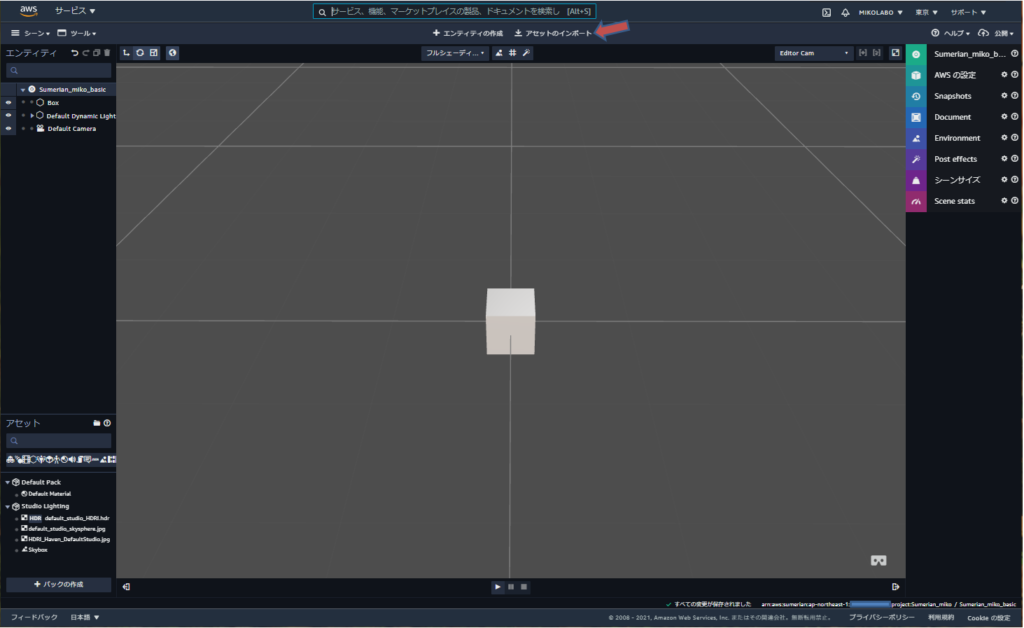
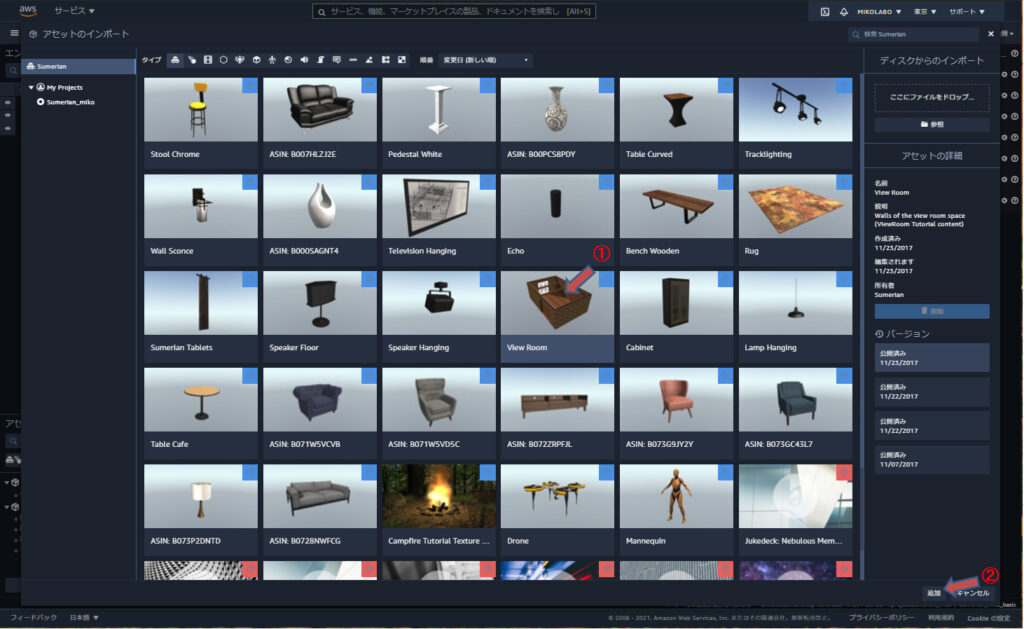
1.アセットのインポート
※ リージョン東京が設定されていないと後で面倒かも



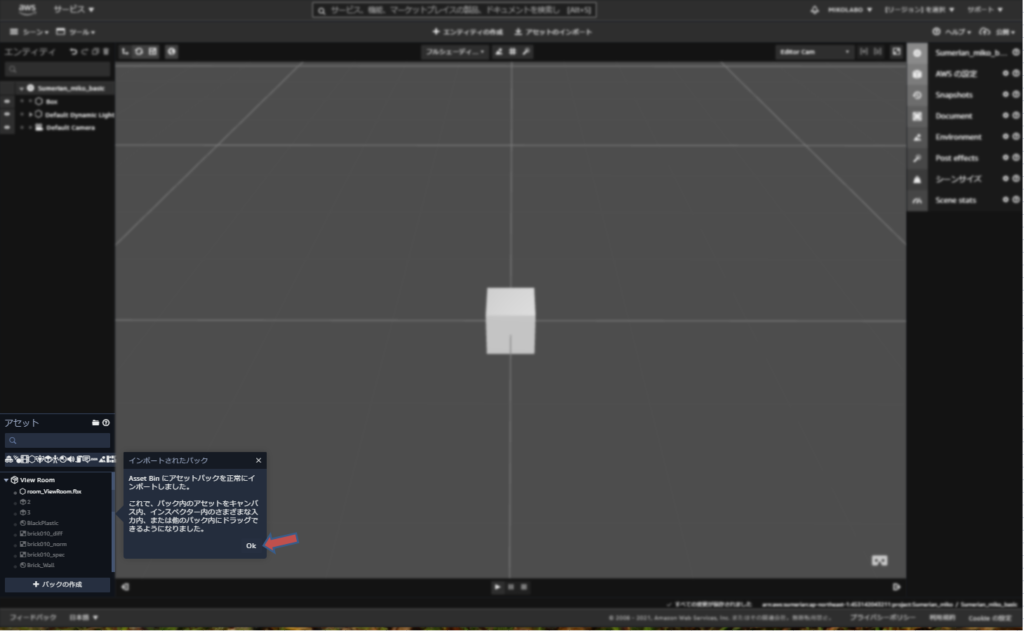
左欄の「アセット」パネルに追加した「View Room」が表示されている。
ポップアップされた「インポートされたパック」画面の「OK」をクリックして、


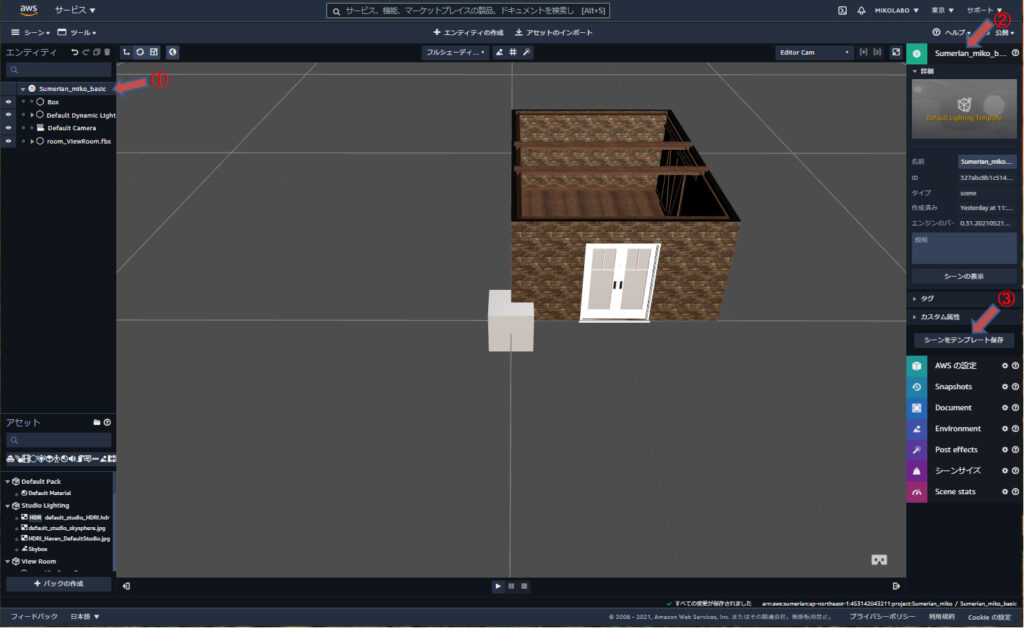
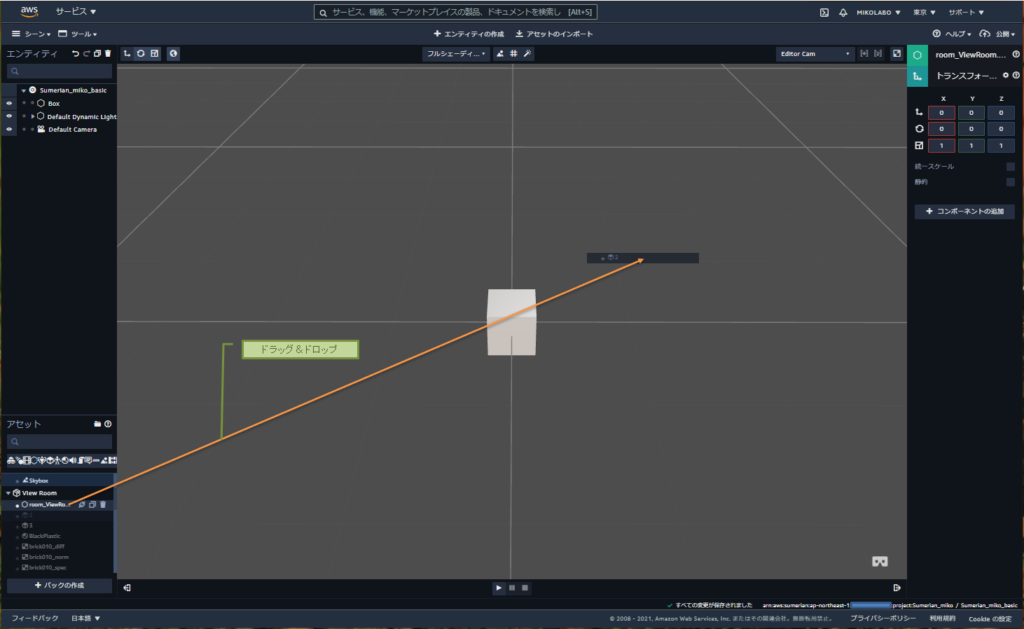
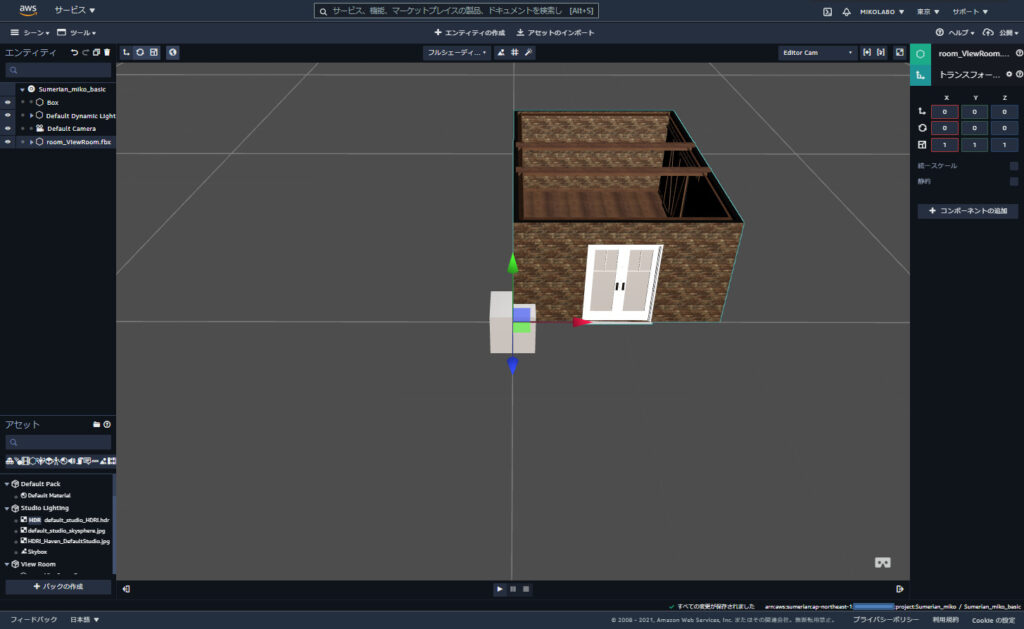
エンティティパネルに「View Room」エンティティが追加され、Canvas上に「View Room」エンティティが表示された
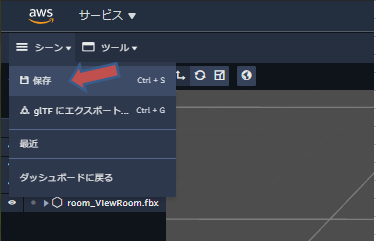
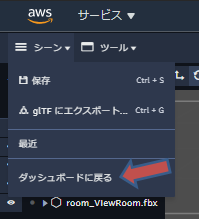
2.シーンの保存
シーンは自動保存されるようになっていますが、手動で保存することも可能です。
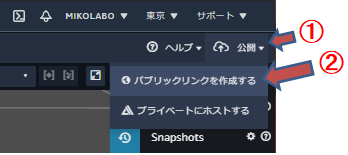
3.シーンの公開
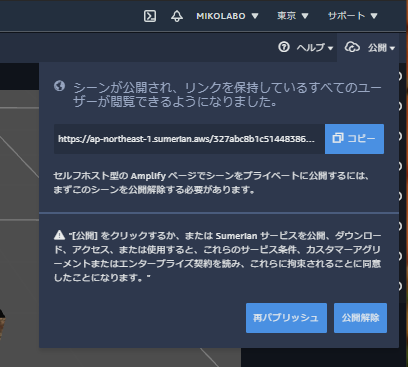
シーンが公開されて、URLが表示された。「コピー」でURLをクリップボードにコピーできる。
「再パブリッシュ」
シーンをアップデートした場合に変更を反映させる必要があるが、URLが変わるわけではない。
「公開解除」
シーンの公開を解除します。
4.シーンのテンプレート化

●テンプレートの使用について

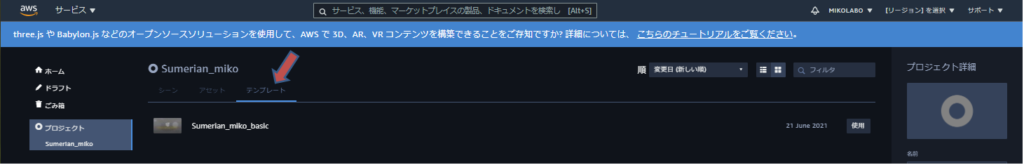
テンプレートタブを選択すると保存されたテンプレートが確認できる
「使用」ボタンクリックから、シーンを作成できる。
作成先プロジェクトを指定できるので、別プロジェクトにシーンを作成することもできる。
5.シーンの共有
同じAWSアカウントのユーザ間で、プロジェクトは共有されます。プロジェクトのシーン、アセット、テンプレートは共有できます。
ただし、複数のユーザで同時に編集できないので、編集中はロック状態が表示されます。